- Product Introduction
- Purchase Guide
- How to Get Started
- Getting Started
- Administrator Manual
- Telephone Operation Guide
- Own Number Access
- Customer Service Management
- Customer Service Management
- Skill Group Management
- Inbound IVR Management
- Outbound Number Assignment
- SIP Phone Registration
- Integration with Business System (Inbound Call Pop-Up)
- Online Status and On Break Reason
- Inbound Call Routing and Answering Settings
- Clicking to Dial on PC
- Hot Word Feature
- Outbound Call on Dial Pad
- Predictive Outbound Calling
- Call-out Then Customer Call-in Reception
- Call Features
- Customer Satisfaction Evaluation
- Number Privacy Protection
- Service Record Viewing and Playback
- Service Record Storage and Access
- Recording Storage and Access
- Data Analysis
- Real-Time Monitoring
- Telephone Operation Guide
- Agent Manual
- Phone Volume
- Hardware, Software, and Network Requirements
- Logging In and Going Online
- Agent Workstation
- Agent Status
- Answering Calls and Making Outbound Calls (via Web)
- Call Hold and Mute
- Direct Transfer to Skill Group/Agent
- Call Self-Service
- Entering Extension Number
- Agent Internal Call
- Phone Service Records and Recording
- Modify the mobile number
- Forgetting or Changing Password
- Going Offline and Logging Out
- Phone Volume
- Best Practices
- API Documentation
- History
- Introduction
- API Category
- Making API Requests
- Agent APIs
- Skill Group APIs
- Number APIs
- Dual Call APIs
- Automatic Outbound Call APIs
- CreateAutoCalloutTask
- DescribeAutoCalloutTasks
- StopAutoCalloutTask
- DescribeAutoCalloutTask
- UpdatePredictiveDialingCampaign
- ResumePredictiveDialingCampaign
- PausePredictiveDialingCampaign
- DescribePredictiveDialingSessions
- DescribePredictiveDialingCampaigns
- DescribePredictiveDialingCampaign
- DeletePredictiveDialingCampaign
- CreatePredictiveDialingCampaign
- AbortPredictiveDialingCampaign
- Telephone APIs
- Phone Service Record APIs
- Purchasing APIs
- Other APIs
- Data Types
- Error Codes
- SDK Development Guide
- Data Push
- FAQs
- Service Agreement
- Contact Us
- Data Deletion Guide
- Glossary
- Product Introduction
- Purchase Guide
- How to Get Started
- Getting Started
- Administrator Manual
- Telephone Operation Guide
- Own Number Access
- Customer Service Management
- Customer Service Management
- Skill Group Management
- Inbound IVR Management
- Outbound Number Assignment
- SIP Phone Registration
- Integration with Business System (Inbound Call Pop-Up)
- Online Status and On Break Reason
- Inbound Call Routing and Answering Settings
- Clicking to Dial on PC
- Hot Word Feature
- Outbound Call on Dial Pad
- Predictive Outbound Calling
- Call-out Then Customer Call-in Reception
- Call Features
- Customer Satisfaction Evaluation
- Number Privacy Protection
- Service Record Viewing and Playback
- Service Record Storage and Access
- Recording Storage and Access
- Data Analysis
- Real-Time Monitoring
- Telephone Operation Guide
- Agent Manual
- Phone Volume
- Hardware, Software, and Network Requirements
- Logging In and Going Online
- Agent Workstation
- Agent Status
- Answering Calls and Making Outbound Calls (via Web)
- Call Hold and Mute
- Direct Transfer to Skill Group/Agent
- Call Self-Service
- Entering Extension Number
- Agent Internal Call
- Phone Service Records and Recording
- Modify the mobile number
- Forgetting or Changing Password
- Going Offline and Logging Out
- Phone Volume
- Best Practices
- API Documentation
- History
- Introduction
- API Category
- Making API Requests
- Agent APIs
- Skill Group APIs
- Number APIs
- Dual Call APIs
- Automatic Outbound Call APIs
- CreateAutoCalloutTask
- DescribeAutoCalloutTasks
- StopAutoCalloutTask
- DescribeAutoCalloutTask
- UpdatePredictiveDialingCampaign
- ResumePredictiveDialingCampaign
- PausePredictiveDialingCampaign
- DescribePredictiveDialingSessions
- DescribePredictiveDialingCampaigns
- DescribePredictiveDialingCampaign
- DeletePredictiveDialingCampaign
- CreatePredictiveDialingCampaign
- AbortPredictiveDialingCampaign
- Telephone APIs
- Phone Service Record APIs
- Purchasing APIs
- Other APIs
- Data Types
- Error Codes
- SDK Development Guide
- Data Push
- FAQs
- Service Agreement
- Contact Us
- Data Deletion Guide
- Glossary
Step 1: Initialize the SDK
Note
The following steps should be performed after the 'tccc.events.ready' event is successful.
Step 2: Implement Clicking Button to Trigger SDK Outbound Call
<template><button @click="sdkCall">One-click outbound call</button></template><script>export default {data() {phoneNumber: '19999999999' // Replace it with a real outbound number},methods: {sdkCall() {window.tccc.Call.startOutboundCall({phoneNumber: this.phoneNumber,}).then((res) => {this.sessionId = res.data.sessionId;}).catch((err) => {const error = err.errorMsg;})}}}</script>
import { useState } from 'react';export function CallButton() {const [phoneNumber, setPhoneNumber] = useState('19999999999') // Replace it with a real outbound numberfunction sdkCall(phoneNumber) {window.tccc.Call.startOutboundCall({phoneNumber,}).then((res) => {this.sessionId = res.data.sessionId;}).catch((err) => {const error = err.errorMsg;})}return (<button onClick={sdkCall}>One-click outbound call</button>)}
<button id="call">One-click outbound call</button><script>function sdkCall(phoneNumber) {window.tccc.Call.startOutboundCall({phoneNumber, // Outbound numberphoneDesc: 'Tencent' // Remarks, which will replace the display of the number on the call bar}).then((res) => {// Outbound call succeeded. Obtain the outbound ID, which can be used to query related call recordings and service recordsconst sessionId = res.data.sessionId}).catch((err) => {// Outbound call failed. Obtain the failure reason for promptconsole.error(err.errMsg)})}// Listen to the click event of the button and trigger the outbound call methoddocument.getElementById('call').addEventListsner('click', () => {// Replace it with a real outbound numbersdkCall('19999999999');})</script>
After the outbound call is successfully triggered, wait for the other party to answer and trigger related events in turn.
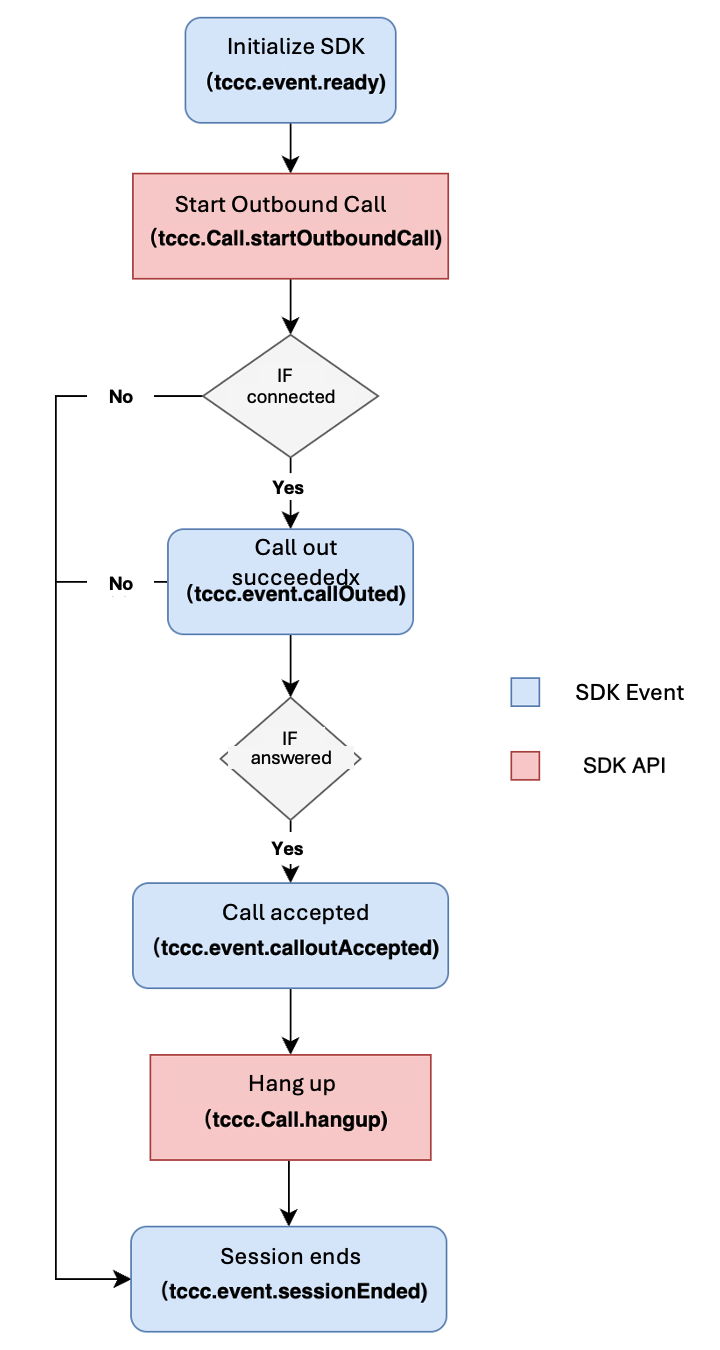
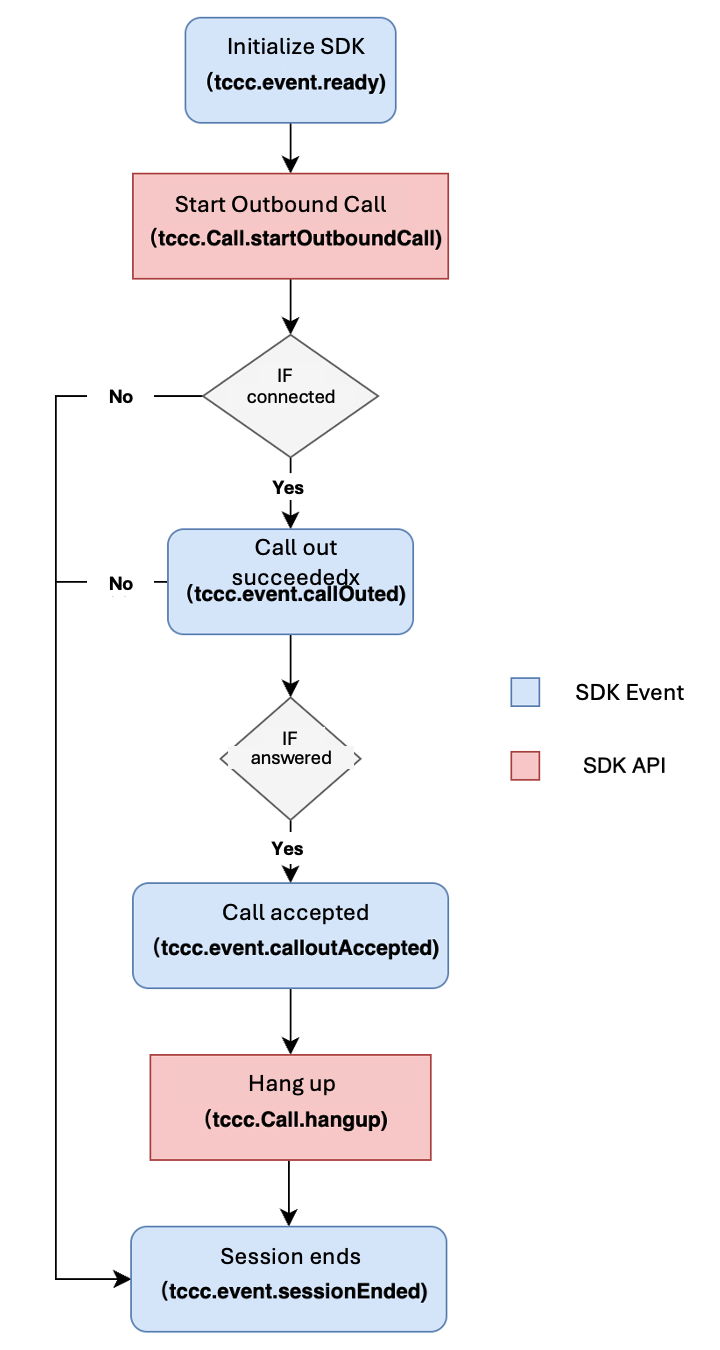
Outbound Call Event Process



 예
예
 아니오
아니오
문제 해결에 도움이 되었나요?