产品概述
最后更新时间:2025-11-18 20:44:21
简介
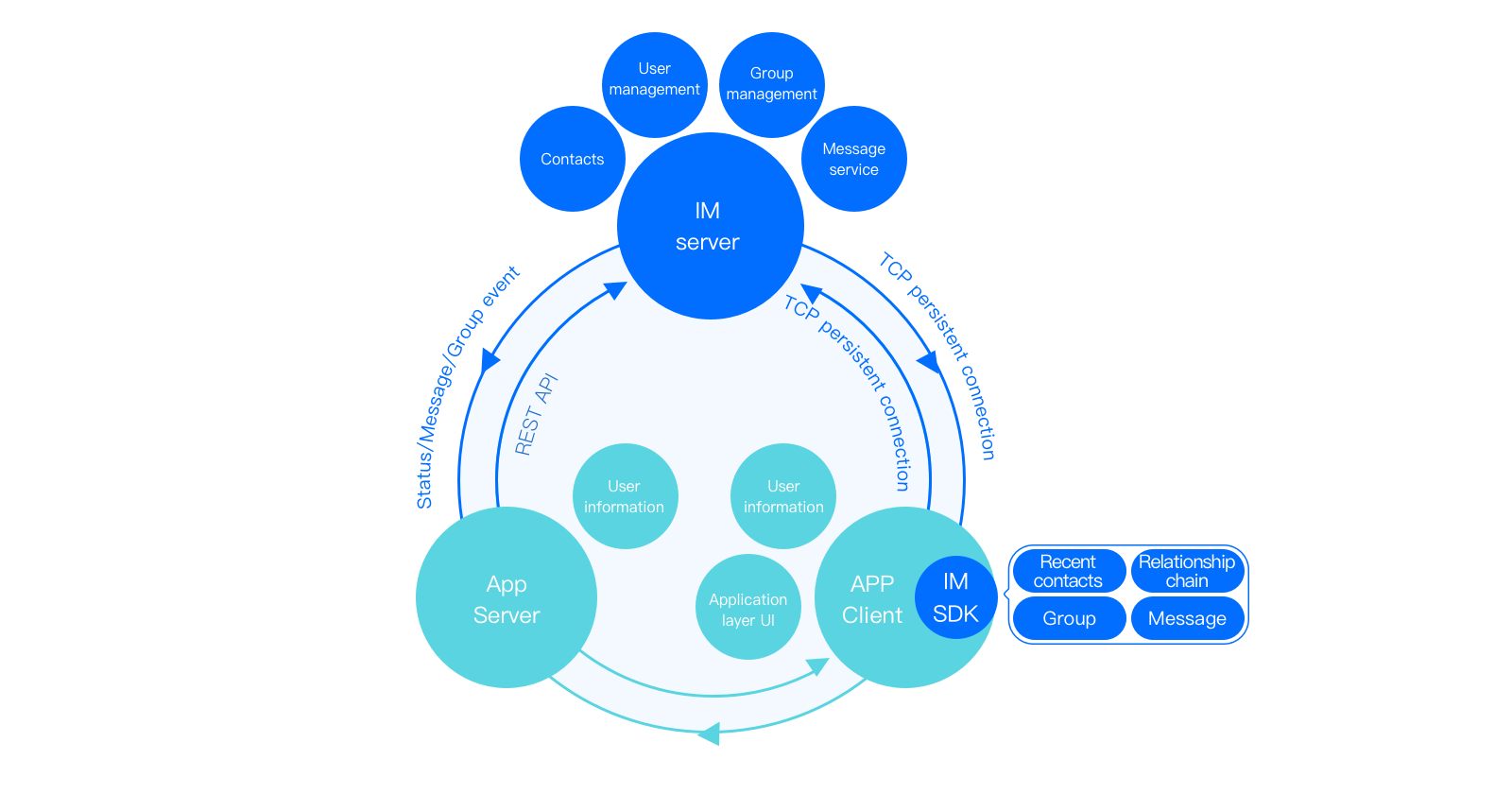
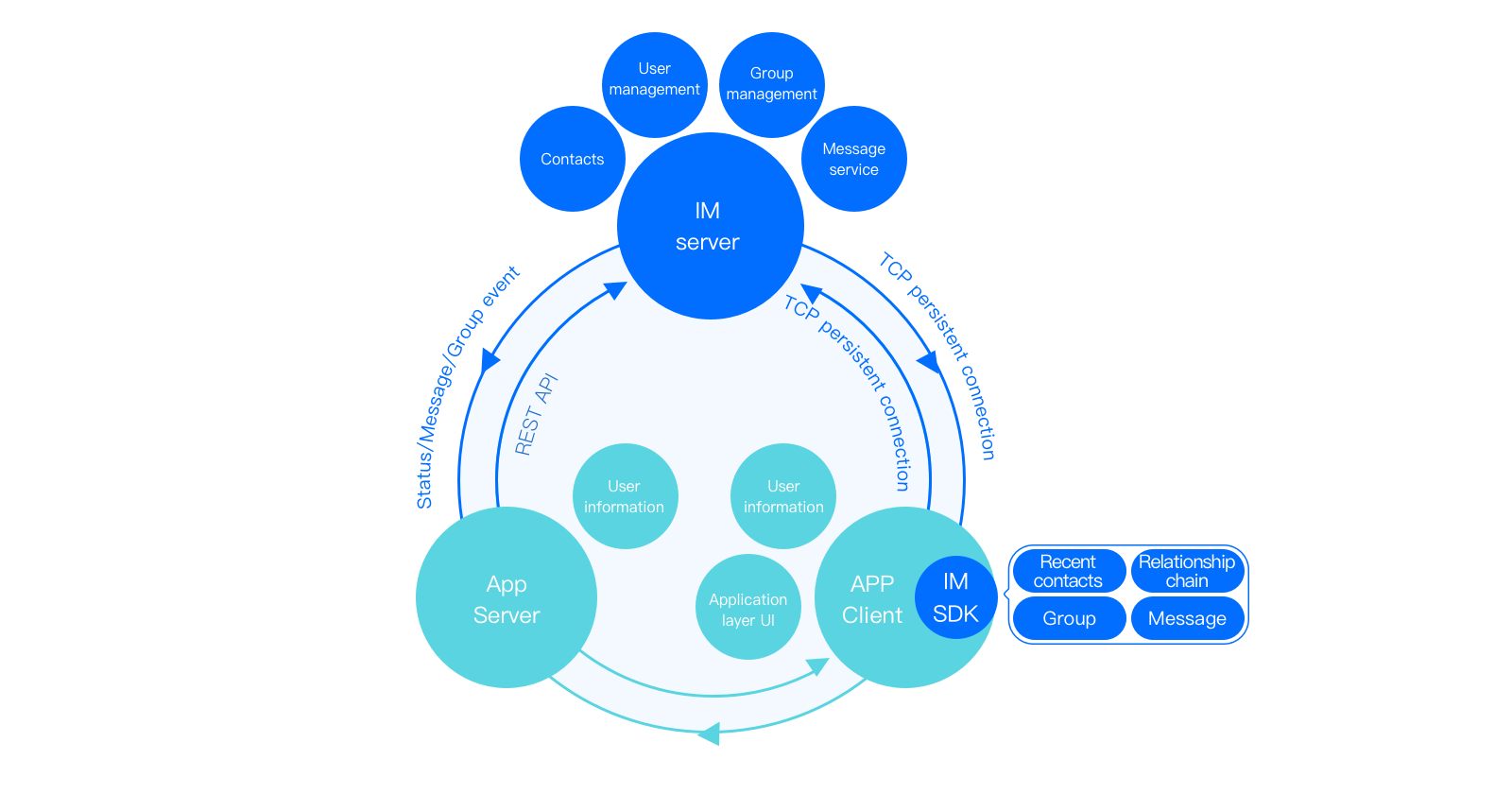
腾讯是中国大陆地区最早也是最大的即时通信开发商,QQ 和微信已经成为每个互联网用户必不可少的应用。顺应行业数字化转型的趋势,腾讯云将高并发、高可靠的即时通信能力以 SDK 和 REST API 的形式进行开放,推出即时通信 Chat 产品。您可以通过简易的方式将腾讯云提供的 Chat SDK 集成进自有应用中,配合服务端 REST API 调用,即可轻松拥有微信和 QQ 一样强大的即时通信能力。即时通信 Chat 服务和您的应用之间的交互如下图所示:


针对开发者的不同阶段需求及不同场景,即时通信 Chat 团队提供了一系列解决方案,包括:Android、iOS、Windows、Web 的 SDK 组件、服务端集成 REST API 接口、第三方回调接口 等。利用这些组件和能力,开发者可以简单快捷地构建高可靠且稳定的即时通信产品,随心所想,触达全球。
架构介绍
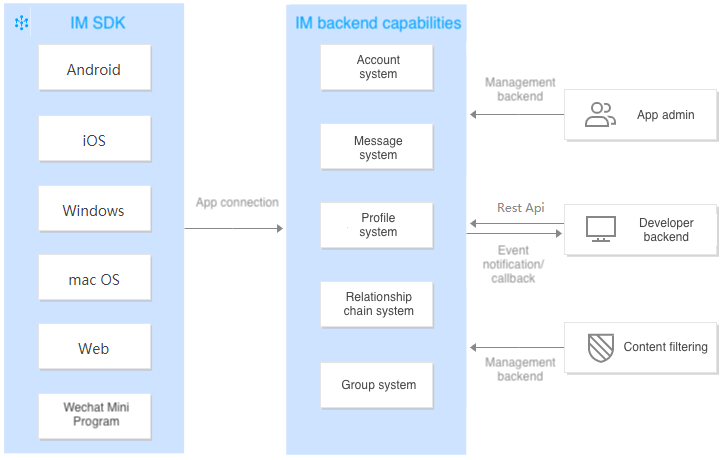
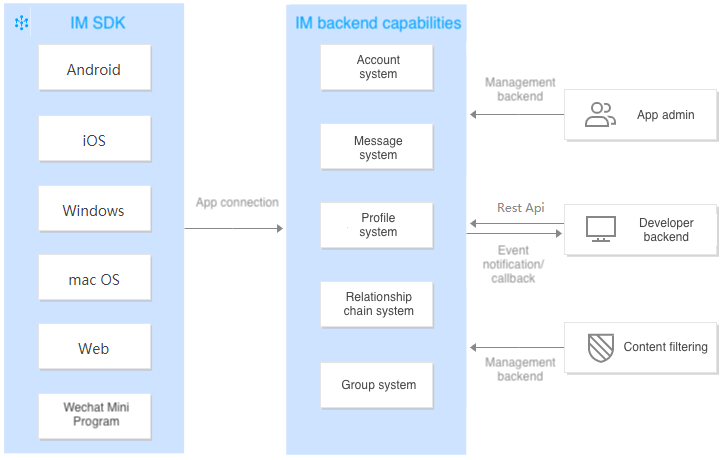
即时通信 Chat 提供全球接入、单聊、群聊、消息推送、资料关系链托管、账号鉴权等全方位解决方案,并提供完备的 App 接入、后台管理接口。


业务介绍
接入服务
接入服务为即时通信 Chat 提供覆盖全球的高连通、高可靠、强安全的网络连接通道,自研多重最优寻址算法,具有全网调度能力,使用智能兼容技术穿透网关策略,长连接多路复用,传输层协议优化,通道加密等,让业务不必关心网络细节,即可安全地与业务后台实现简单可靠的通讯。
终端登录时,Chat SDK 会访问就近接入点或加速点。全球接入加速点分布如下:
中国:华南、华北、华东、香港、台湾等。
其他国家(或地区):
亚洲:新加坡、印度尼西亚、阿联酋、泰国、马来西亚、日本、越南、韩国、菲律宾等。
欧洲:英国、荷兰、法国、德国、意大利、挪威、法国、西班牙等。
南美洲:巴西等。
北美洲:美国、加拿大、墨西哥等。
大洋洲:澳大利亚等。
非洲:南非、尼日利亚等。
数据存储中心
即时通信 Chat 提供了东南亚(新加坡)、东北亚(韩国首尔、日本东京)、欧洲(德国法兰克福)以及北美(美国硅谷)数据存储中心供选择。您的业务数据存储在创建应用时选择的数据中心,每个数据中心均支持全球接入。
单聊
单聊即 1V1 聊天,提供包括文字、表情、地理位置、图片、语音、短视频及自定义消息的能力,可实现红包、对话机器人、消息回执、消息撤回等特殊功能,除此之外还提供离线消息、漫游消息等服务。详细可参阅 单聊消息 文档。
群聊
多人聊天服务,根据群组加群方式及管理组织形式的部分预设以下五种群组类型,可以适应各种群聊场景需求。
好友工作群(Work):类似普通微信群,创建后仅支持已在群内的好友邀请加群,且无需被邀请方同意或群主审批。
陌生人社交群(Public):类似 QQ 群,创建后群主可以指定群管理员,用户搜索群 ID 发起加群申请后,需要群主或管理员审批通过才能入群。
临时会议群(Meeting):创建后可以随意进出,且支持查看入群前消息;适合用于音视频会议场景、在线教育场景等与实时音视频产品结合的场景。
直播群(AVChatRoom):创建后可以随意进出,没有群成员数量上限,但不支持历史消息存储;适合与直播产品结合,用于弹幕聊天场景。
社群(Community):创建后可以随意进出,适合用于知识分享和游戏交流等超大社区群聊场景。
说明
社群(Community)功能支持终端 SDK5.8.1668增强版及以上版本、Web SDK 2.17.0及以上版本,需购买专业版、专业版Plus、企业版并在 控制台 > 功能配置 > 群组配置 > 群功能配置 > 社群中开通。
社群人数默认容纳100,000人,可支持50个1,000,000人群(可 联系我们 进行申请)。
注意
直播群(AVChatRoom)不设成员人数上限,但如果预期群成员会出现短时间内激增的场景(例如举行大型在线活动,单群成员人数达到5万或以上等情况),请联系我们 或商务工作人员,提供 SDKAppID 和活动预期发生时间进行服务资源报备。
资料关系链托管
提供资料、关系链托管的一套整体解决方案,可存储用户的资料(例如昵称、头像、自定义资料字段)、好友列表、黑名单等。即时通信 Chat 资料关系链托管服务提供高达12份的备份服务,多机房异地部署,提高服务质量及容灾效果。详细可参阅 资料管理、关系链管理 文档。
账号鉴权
提供安全的非对称加密 ECDSA-SHA256 和哈希加密 HMAC-SHA256(推荐使用 HMAC-SHA256),开发者可直接使用 App 自有账号快速集成即时通信 Chat 服务,省去账号映射的繁琐工作。通过简单的 SDK 集成,便捷的接口调用,完成用户账号(UserID)与密码(UserSig)的鉴权。详细可参阅 登录鉴权 文档。
管理与监控
除了基础的即时通信功能之外,即时通信 Chat 还提供了方便且易用的管理控制台。您可通过控制台完成应用创建,下载即时通信 Chat SDK,查询应用配置信息完成应用联调,集成即时通信功能;同时,控制台还为您提供了后台消息下发、群组管理和数据统计等功能。详细可参阅 控制台指南 文档。
高级功能
REST API
除了 REST API,即时通信 Chat 控制台也可实现简单的数据管理、单发/群发消息等功能,开发者可以在即时通信 Chat 控制台进行数据管理、查看及测试。相比之下,REST API 接口较为原始,但可以提供功能更为强大的管理能力。
第三方回调
私有化支持
私有化部署允许企业将系统直接部署到企业自己的服务器上,数据直接保存在本地。即时通信 Chat 已支持私有化部署功能,可以协助企业进行私有化版本的部署、实施、运营维护。如您有使用需求请申请 即时通信 Chat 私有化服务。
说明
申请时需要您登录腾讯云主账号。
安全合规
合规性是腾讯云即时通信 Chat 发展的基础,腾讯云即时通信 Chat 遵从不同国家和行业的合规性要求,除了保证所提供服务的安全性、合规性、可用性、保密性和隐私性之外,还可以为使用即时通信 Chat 的客户提供相关支持,满足企业及其客户的多项合规监管需求,降低公司及客户在审计工作上的重复投入,提高审计与管理效率。
即时通信 Chat 已通过 SOC系列审计报告(包括SOC 1、SOC 2、SOC 3)、网络安全等级保护2.0(三级)、ISO系列认证(包括 ISO 9001、ISO 20000、ISO 27001、ISO 27017、ISO 27018、ISO 27701、ISO 29151)、CSA STAR、NIST CSF、BS10012 和 KISMS 等认证。
文档反馈

