JavaScript
最后更新时间:2025-01-14 15:15:12
功能描述
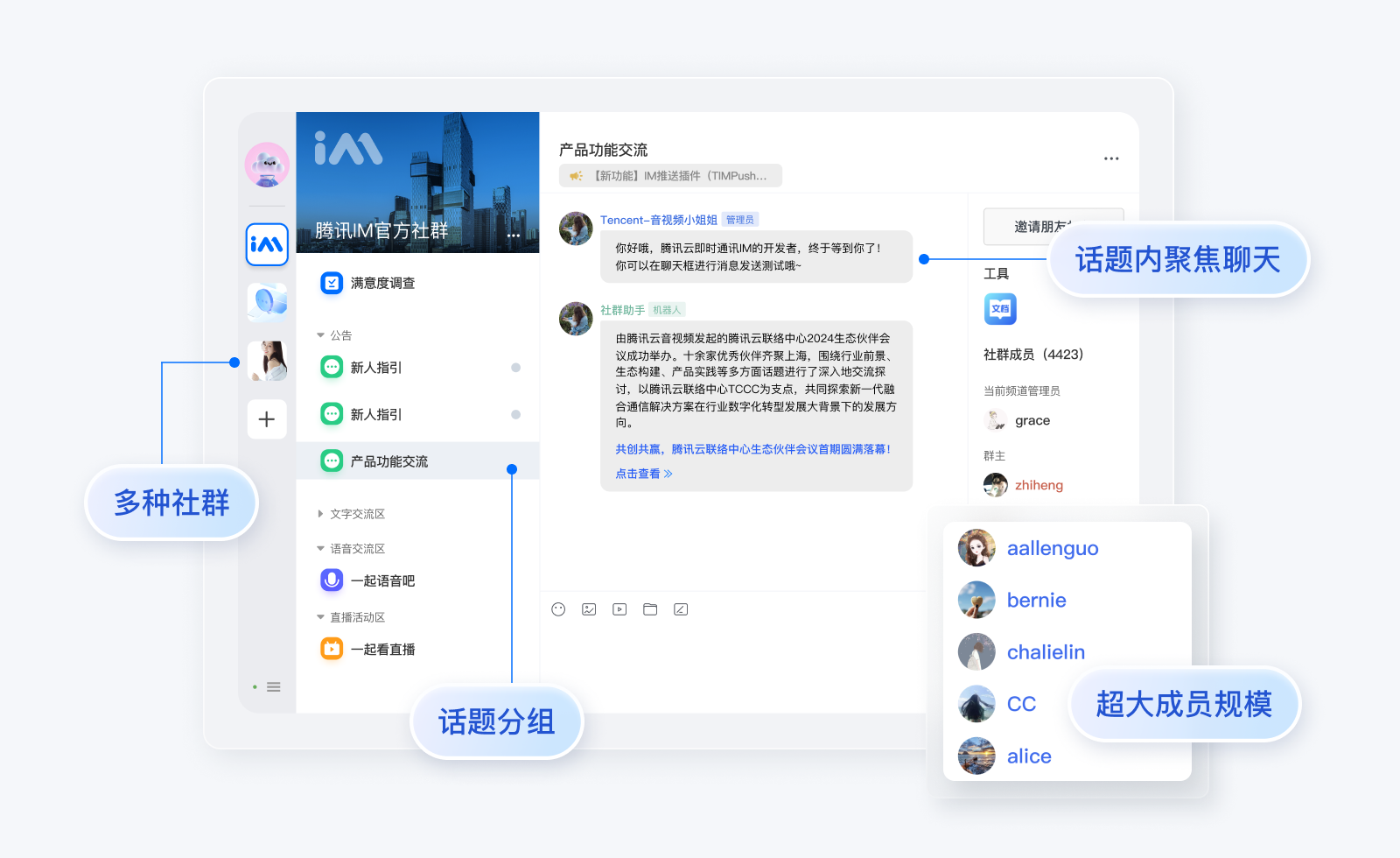
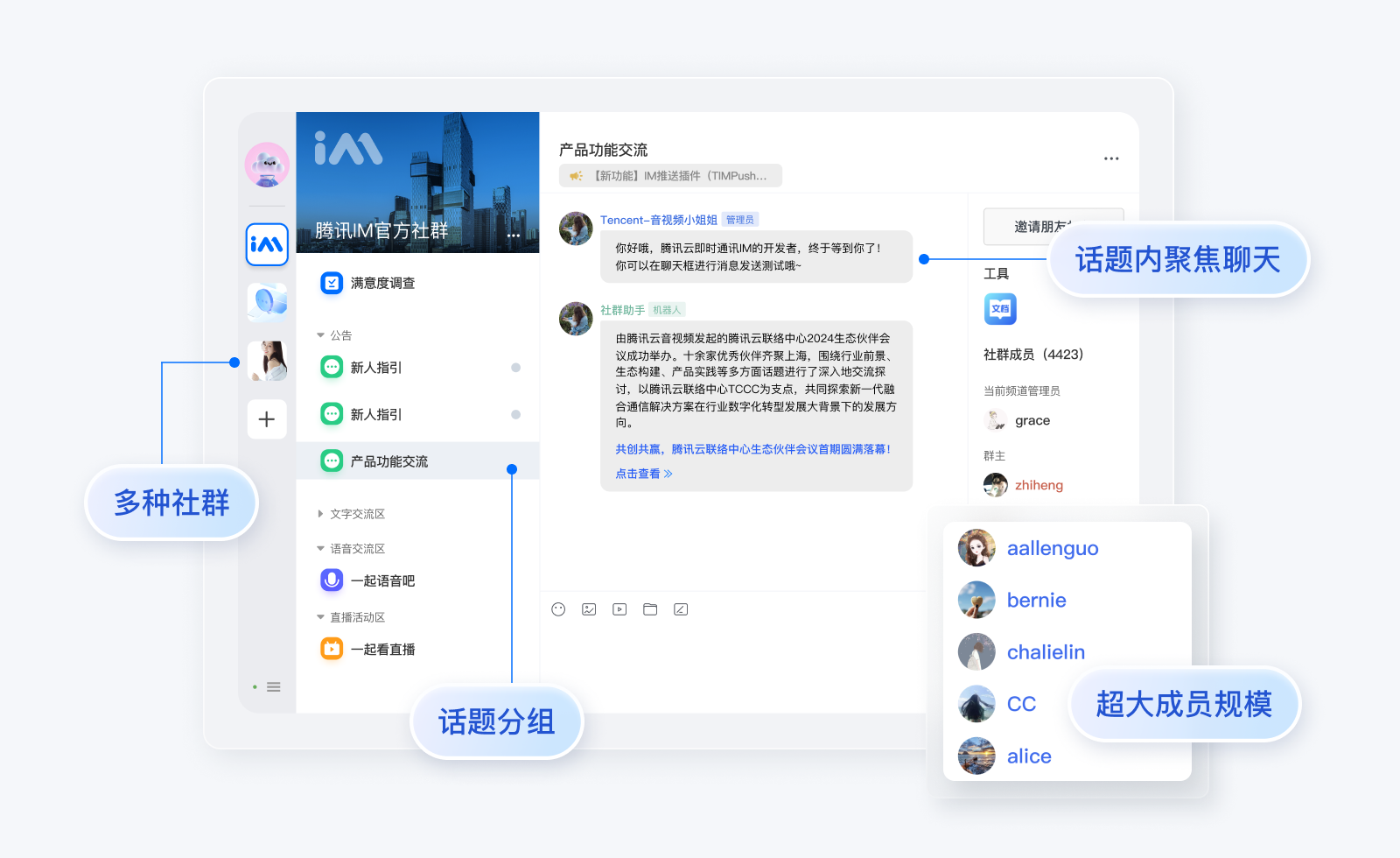
社群是一个由于共同主题而让大家聚集在一起的超大群组,您可以在社群下根据不同兴趣创建多个话题。社群用来管理群成员。社群下的所有话题不仅可以共享社群成员,还可以独立收发消息而不相互干扰。


社群管理
创建社群
API
chat.createGroup(options);
示例
// 创建支持话题的社群let promise = chat.createGroup({type: TencentCloudChat.TYPES.GRP_COMMUNITY,name: 'WebSDK',isSupportTopic: true,});promise.then(function(imResponse) { // 创建成功console.log(imResponse.data.group); // 创建的群的资料}).catch(function(imError) {console.warn('createGroup error:', imError); // 创建群组失败的相关信息});
获取支持话题的社群列表
说明:
1. 该接口仅适用于获取支持话题的社群,需 购买专业版、专业版plus或企业版, 登录 Chat Console 并开启社群开关后方可使用,开关路径:Applications > Your App > Chat > Configuration > Group Configuration > Community。
接口
chat.getJoinedCommunityList();
参数
无
返回值
Promise示例
// 获取支持话题的社群列表let promise = chat.getJoinedCommunityList();promise.then(function(imResponse) { // 获取成功console.log(imResponse.data.groupList); // 支持话题的社群列表}).catch(function(imError) { // 获取失败console.warn('getJoinedCommunityList error:', imError); // 失败的相关信息});
创建话题
说明:
1. 该接口使用前必须先调用 createGroup 创建支持话题的社群。
接口
chat.createTopicInCommunity(options);
参数
参数
options为 Object类型,包含的属性值如下:参数 | 类型 | 说明 |
groupID | String | 话题所属社群 ID |
topicName | String | 话题名称 |
topicID | String | 自定义话题 ID 时,格式必须是社群 ID 拼接上自定义话题 ID。例如:@TGS#_xxx@TOPIC#_xxx |
avatar | String | 话题头像 |
notification | String | 话题公告 |
introduction | String | 话题简介 |
customData | String | 话题自定义信息 |
返回值
Promise示例
// 创建话题let promise = chat.createTopicInCommunity({groupID: 'group1',topicName: 'test',avatar: 'xxx'notification: 'xxx',introduction: 'xxx',customData: 'xxxx',});promise.then(function(imResponse) { // 创建成功console.log(imResponse.data.topicID); // 话题 ID}).catch(function(imError) { // 创建失败console.warn('createTopicInCommunity error:', imError); // 创建话题失败的相关信息});
删除话题
接口
chat.deleteTopicFromCommunity(options);
参数
参数
options为 Object类型,包含的属性值如下:参数 | 类型 | 说明 |
groupID | String | 话题所属社群 ID |
topicIDList | Array | undefined | 话题 ID 列表,不传 topicIDList 表示删除全部话题 |
返回值
Promise示例
// 删除某个社群下指定话题let promise = chat.deleteTopicFromCommunity({groupID: 'group1',topicIDList: ['topicID'],});promise.then(function(imResponse) { // 删除成功const { successTopicList, failureTopicList } = imResponse.data;// 删除成功的话题列表successTopicList.forEach((item) => {const { topicID } = item;});// 删除失败的话题列表failureTopicList.forEach((item) => {const { topicID, code, message } = item;})}).catch(function(imError) { // 删除失败console.warn('deleteTopicFromCommunity error:', imError); // 删除话题失败的相关信息});
// 解散社群,删除此社群下所有话题let promise = chat.dismissGroup('group1');promise.then(function(imResponse) { // 解散成功console.log(imResponse.data.groupID);}).catch(function(imError) {console.warn('dismissGroup error:', imError); // 解散群组失败的相关信息});
修改话题信息
说明:
接口
chat.updateTopicProfile(options);
参数
参数
options为 Object 类型,包含的属性值如下:参数 | 类型 | 说明 |
groupID | String | 话题所属社群 ID |
topicID | String | 必填,话题 ID |
topicName | String | undefined | 话题名称 |
avatar | String | undefined | 话题头像 |
notification | String | undefined | 话题公告 |
introduction | String | undefined | 话题简介 |
customData | String | undefined | 话题自定义信息 |
muteAllMembers | Boolean | undefined | 设置全体禁言, true - 全体禁言 false - 取消全体禁言 |
返回值
Promise示例
// 更新话题资料let promise = chat.updateTopicProfile({groupID: 'group1',topicID: 'topic1',topicName: 'test',avatar: 'xxx'notification: 'xxx',introduction: 'xxx',customData: 'xxxx',muteAllMembers: true});promise.then(function(imResponse) { // 设置话题资料成功console.log(imResponse.data.topic); // 返回修改后的话题资料}).catch(function(imError) { // 设置话题资料失败console.warn('updateTopicProfile error:', imError); // 设置话题资料失败的相关信息});
获取话题列表
接口
chat.getTopicList(options);
参数
参数
options为 Object类型,包含的属性值如下:参数 | 类型 | 说明 |
groupID | String | 话题所属社群 ID |
topicIDList | Array | undefined | 话题 ID 列表,不传 topicIDList 表示获取全部话题 |
返回值
Promise示例
// 获取某个社群下指定的话题let promise = chat.getTopicList({groupID: 'group1',topicIDList: ['topicID'],});promise.then(function(imResponse) { // 获取成功const { successTopicList, failureTopicList } = imResponse.data;// 获取成功的话题列表successTopicList.forEach((item) => {const { topicID } = item;});// 获取失败的话题列表failureTopicList.forEach((item) => {const { topicID, code, message } = item;})}).catch(function(imError) { // 获取失败console.warn('getTopicList error:', imError); // 获取话题列表失败的相关信息});
// 获取某个社群下全部的话题let promise = chat.getTopicList({groupID: 'group1',});promise.then(function(imResponse) { // 获取成功const { successTopicList, failureTopicList } = imResponse.data;// 获取成功的话题列表successTopicList.forEach((item) => {const { topicID } = item;});// 获取失败的话题列表failureTopicList.forEach((item) => {const { topicID, code, message } = item;})}).catch(function(imError) { // 获取失败console.warn('getTopicList error:', imError); // 获取话题列表失败的相关信息});
监听话题回调
示例
let onTopicCreated = function(event) {const groupID = event.data.groupID // 话题所属社群 IDconst topicID = event.data.topicID // 话题 IDconsole.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_CREATED, onTopicCreated);
let onTopicDeleted = function(event) {const groupID = event.data.groupID // 话题所属社群 IDconst topicIDList = event.data.topicIDList // 删除的话题 ID 列表console.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_DELETED, onTopicDeleted);
let onTopicUpdated = function(event) {const groupID = event.data.groupID // 话题所属社群 IDconst topic = event.data.topic // 话题资料console.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_UPDATED, onTopicUpdated);
文档反馈

