React Native
最后更新时间:2025-11-17 14:58:58
chat-uikit-react-native 是一款基于腾讯云 Chat SDK 的 React Native UI 组件库,提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。基于 React Native 开发的 UIKit 界面风格更契合境外客户的使用习惯,而且支持国际化,如果您的业务有出海的需求,欢迎接入。具体可参见 开源代码。
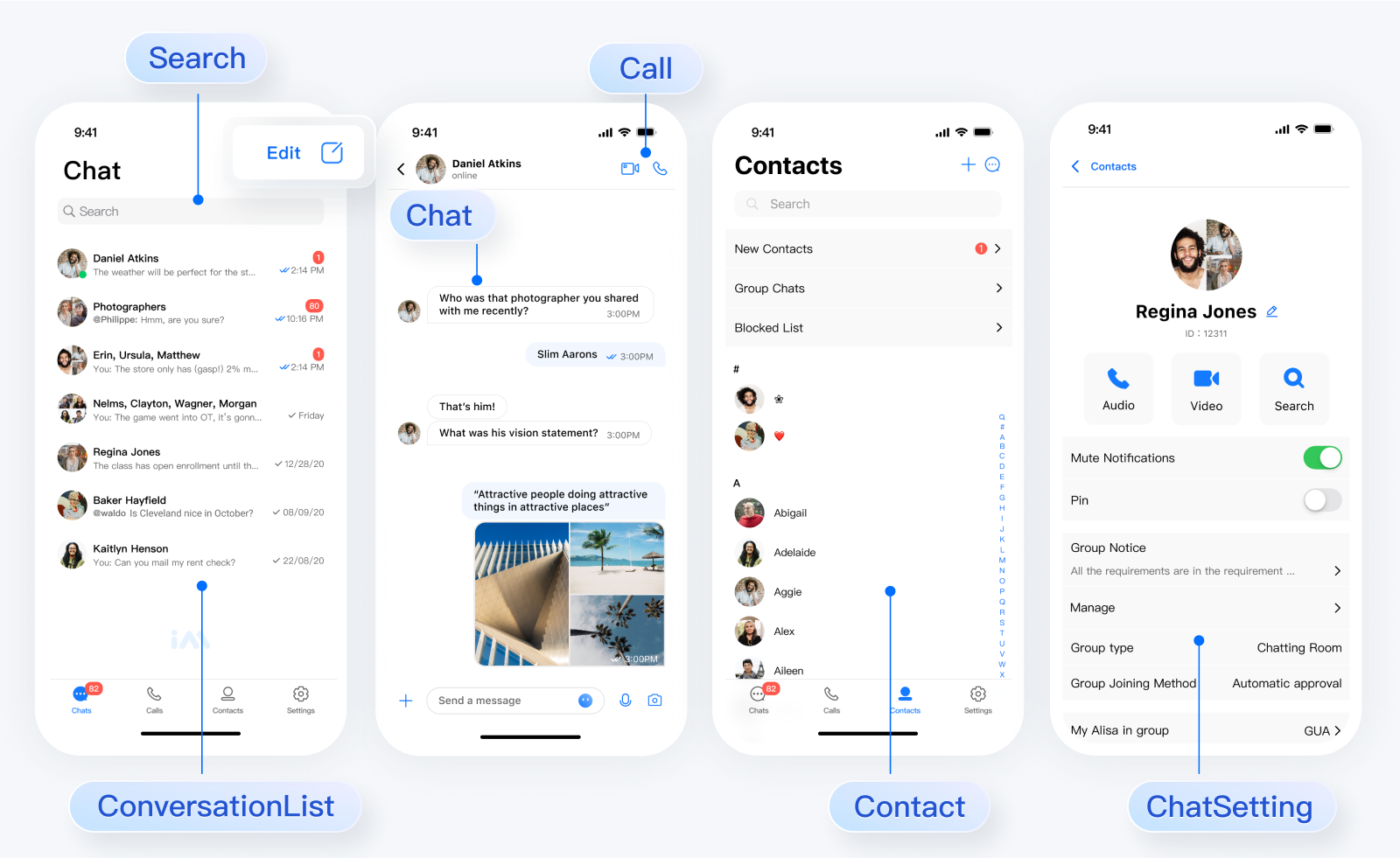
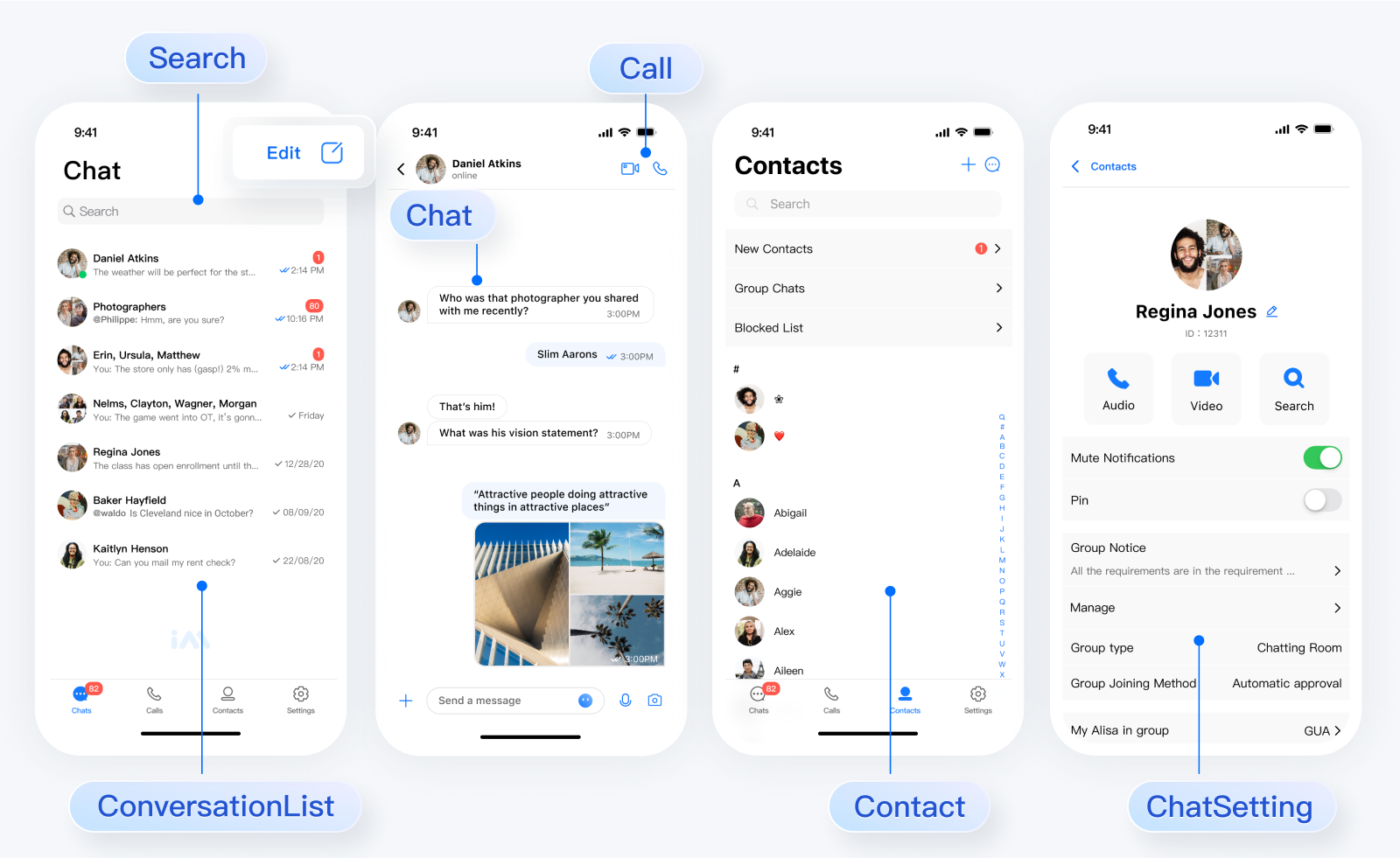
chat-uikit-react-native 界面效果如下图所示:


前提条件
开通服务
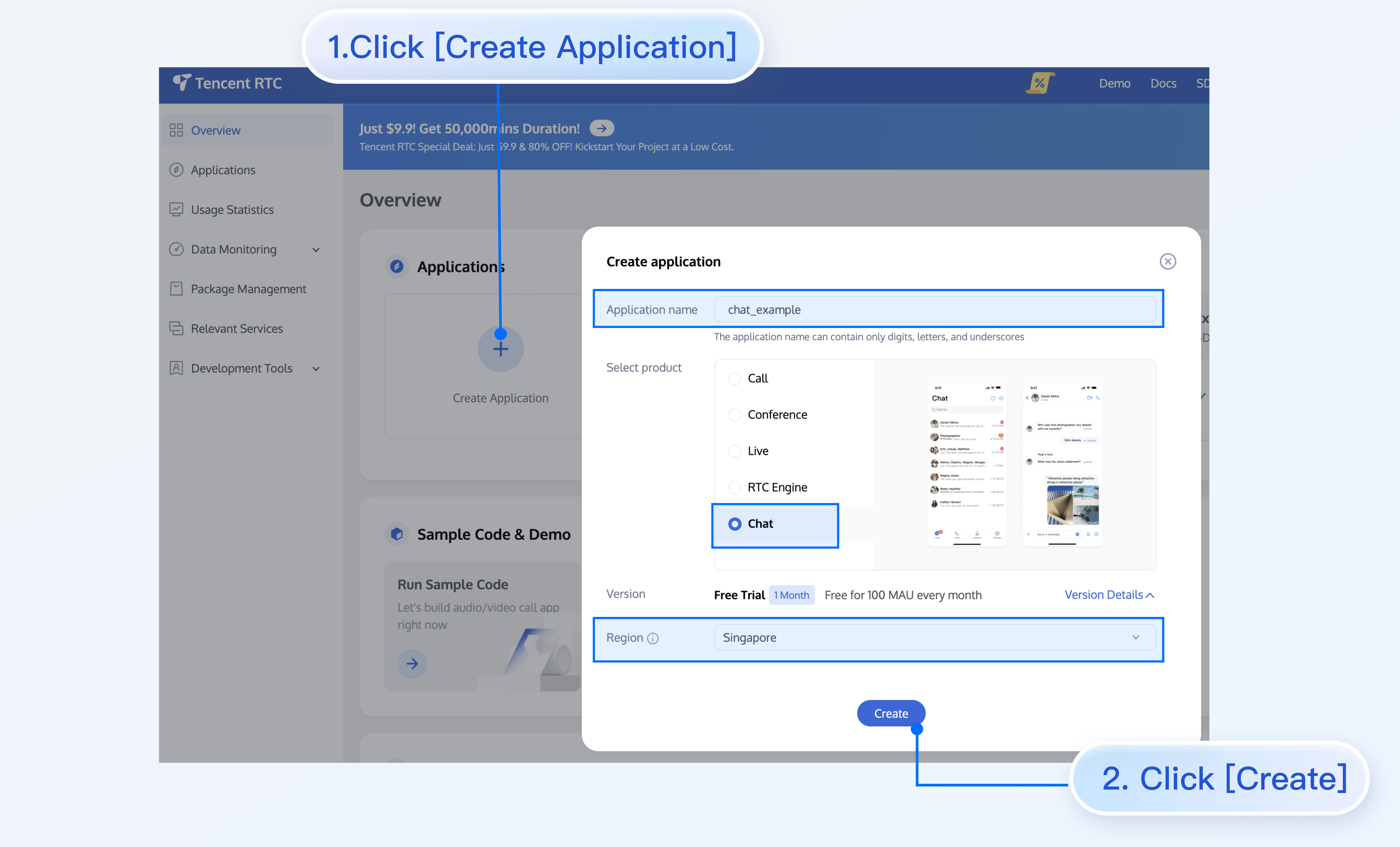
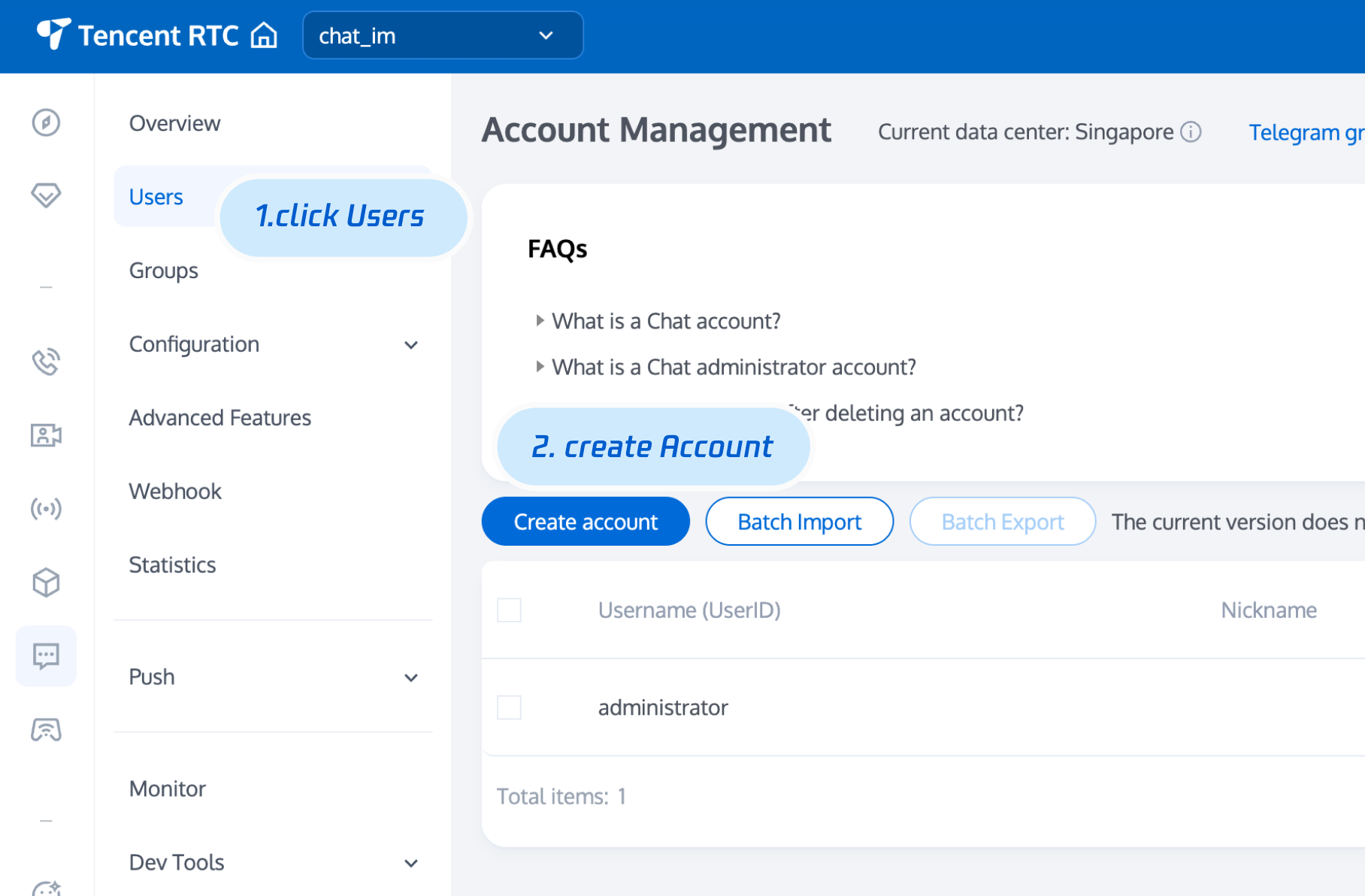
1. 登录 即时通信 Chat 控制台,在应用管理页面,单击创建新应用。如果您已有应用,可省略创建应用过程。

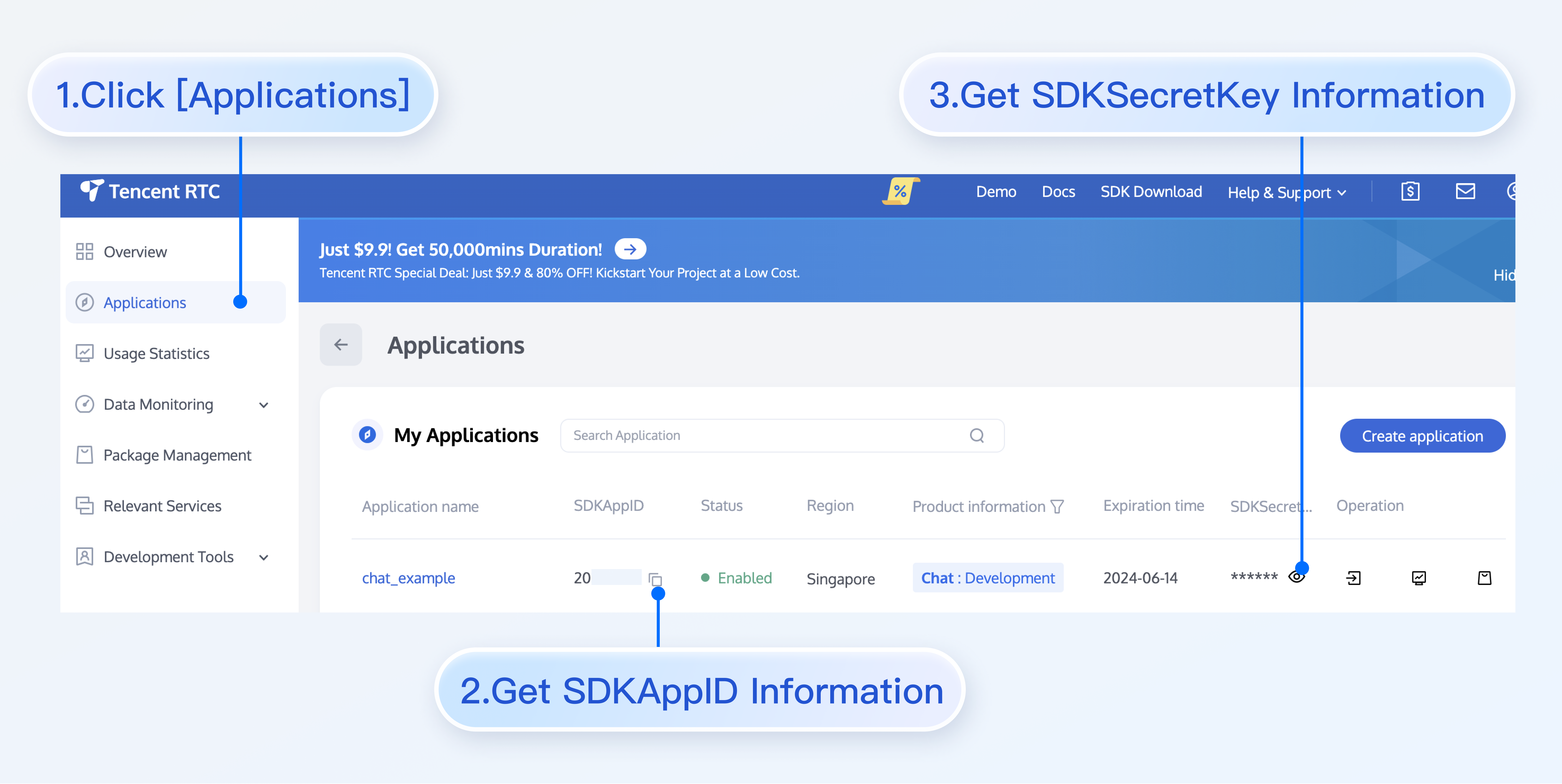
2. 在应用管理页面的 SDKAppID 列获取 SDKAppID 和 SDKSecretKey。

注意:
查看密钥信息需要验证身份。
密钥信息为敏感信息,为防止他人盗用,请妥善保管,谨防泄露。
3. 进入用户管理页面,创建 2~3 个测试账号,用于体验单聊能力和群聊能力。

4. userSig 信息,可单击 即时通信 Chat 控制台 > 开发工具 > UserSig 工具,填写创建的 userID,即可生成 userSig。
注意:
本文提到的生成 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 Demo 和功能调试。
正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
环境要求
React Native 0.75.0
Node.js version 18+
JDK 17
Xcode 版本 14.0 或更高版本
Android Studio
配置开发环境
在创建项目或编译项目过程中如果遇到环境问题,可以运行
npx react-native doctor 进行环境诊断。获取 Demo
git clone https://github.com/TencentCloud/chat-demo-react-native
cd chat-demo-react-native/Demo
使用
npm 安装:npm i --legacy-peer-deps
配置 Demo
说明:
为尊重表情设计版权,Chat Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,您可以通过升级至 Chat 专业版 Plus 和企业版 免费使用该表情包。


1. 打开 Demo 项目, ./debug 目录下的 GenerateTestUserSig.js 文件。
2. 在
GenerateTestUserSig.js文件中设置 SDKAPPID 和 SECRETKEY ,其值可以在 Chat Console 中获取。 点击目标应用卡片,进入其配置页面。const SDKAppID = 0; // numberconst SECRETKEY = 'xxx'; // stringconst APPKey = 'xxx'; // string 离线推送专用 可不填
运行 Demo
1. 手机开启开发者模式,打开 USB 调试开关。
2. 用 USB 连接手机,推荐选择 传输文件 选项,不要选择 仅充电 选项。
3. 确认手机连接成功后,执行
npm run android 编译运行项目。npm run android
1. 用 USB 连接手机,用 Xcode 打开工程的 ios 目录。
2. 按照 React Native 官网 running-on-device 配置签名信息。
3. 进入 ios 目录安装依赖。
cd iospod install
4. 回退到根目录,执行 npm run ios 编译运行项目。
cd ../npm run ios
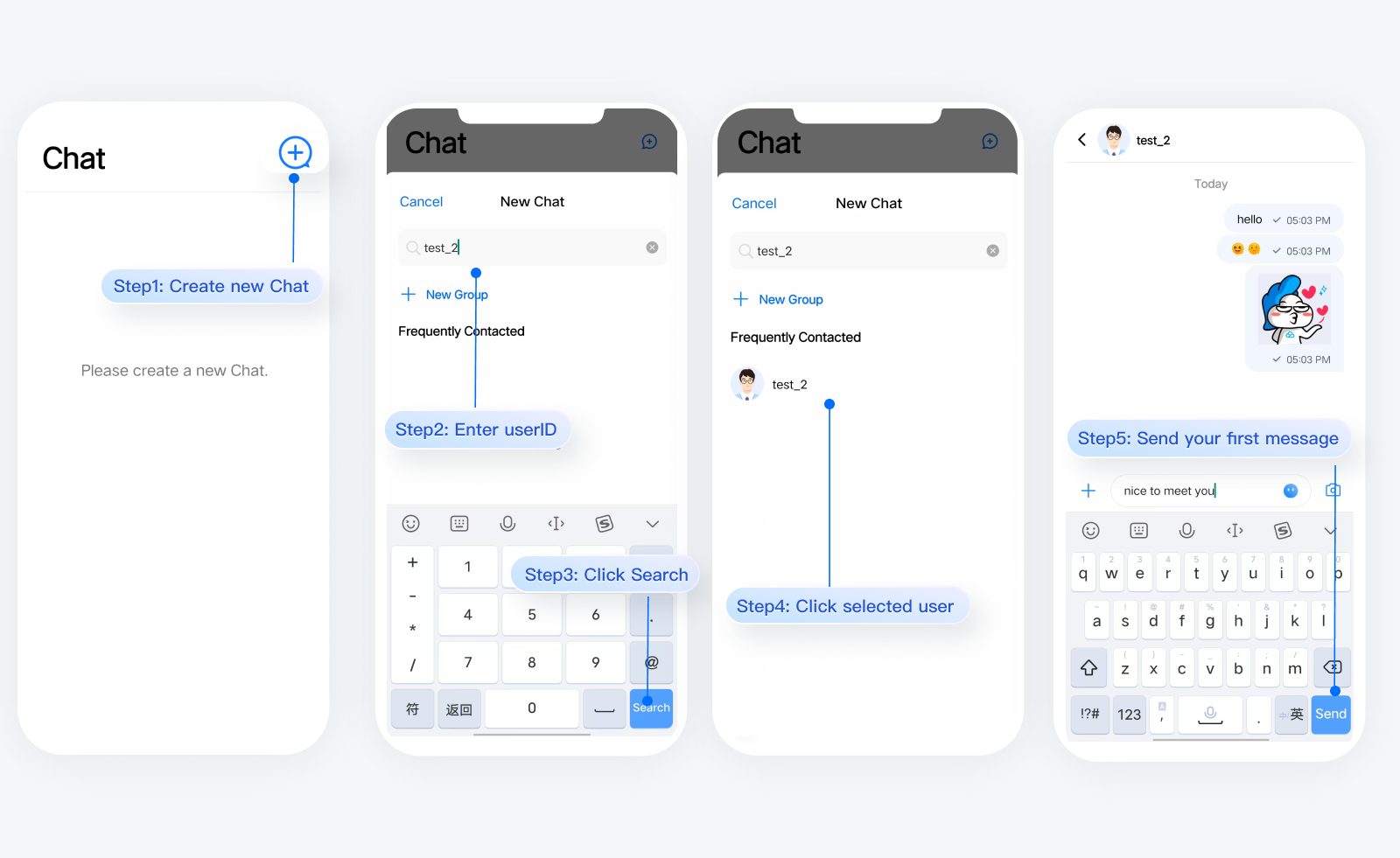
发送您的第一条消息
1. 项目启动之后单击左上角发起会话。
2. 进入发起会话窗口。在搜索栏输入 步骤2 中创建的 userID(test_2),选中后打开会话。
3. 在输入框中输入消息并点击发送。

常见问题
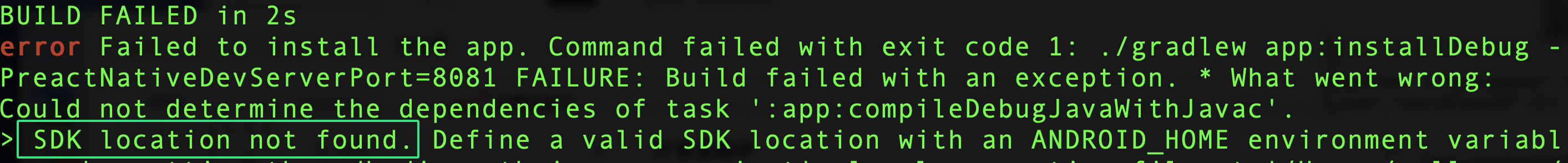
1. 运行 npm run android 提示如图所示错误时,请在项目根目录下重新设置环境变量。

export ANDROID_HOME=$HOME/Library/Android/sdkexport PATH=$PATH:$ANDROID_HOME/emulatorexport PATH=$PATH:$ANDROID_HOME/platform-tools
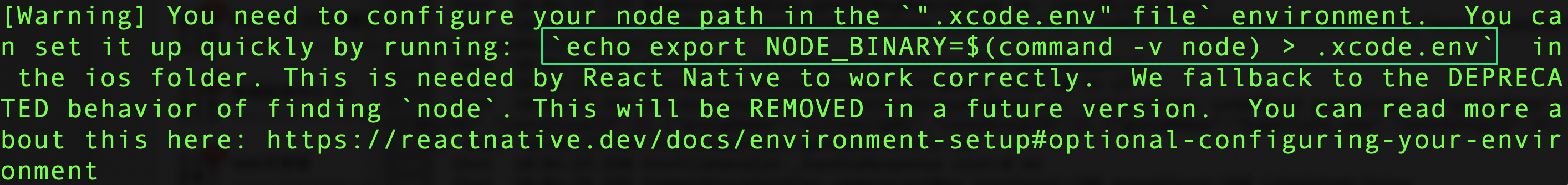
2. 在 Xcode 中执行 Build 命令时如果提示 node 环境变量问题,请进行如下操作:

cd iosecho export NODE_BINARY=$(command -v node) > .xcode.env
联系我们
参考信息
相关文档
文档反馈

