uniapp
最后更新时间:2025-10-31 15:32:15
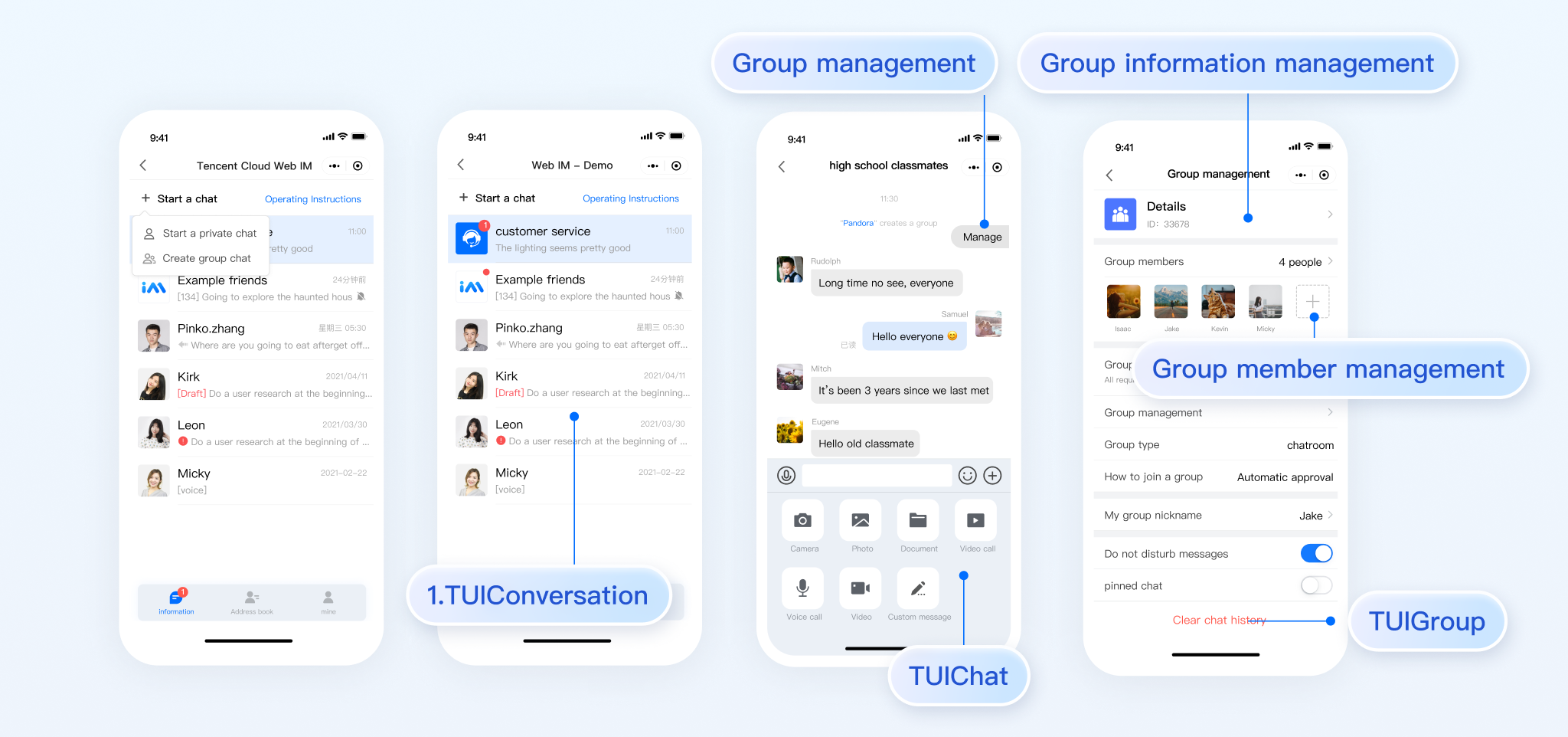
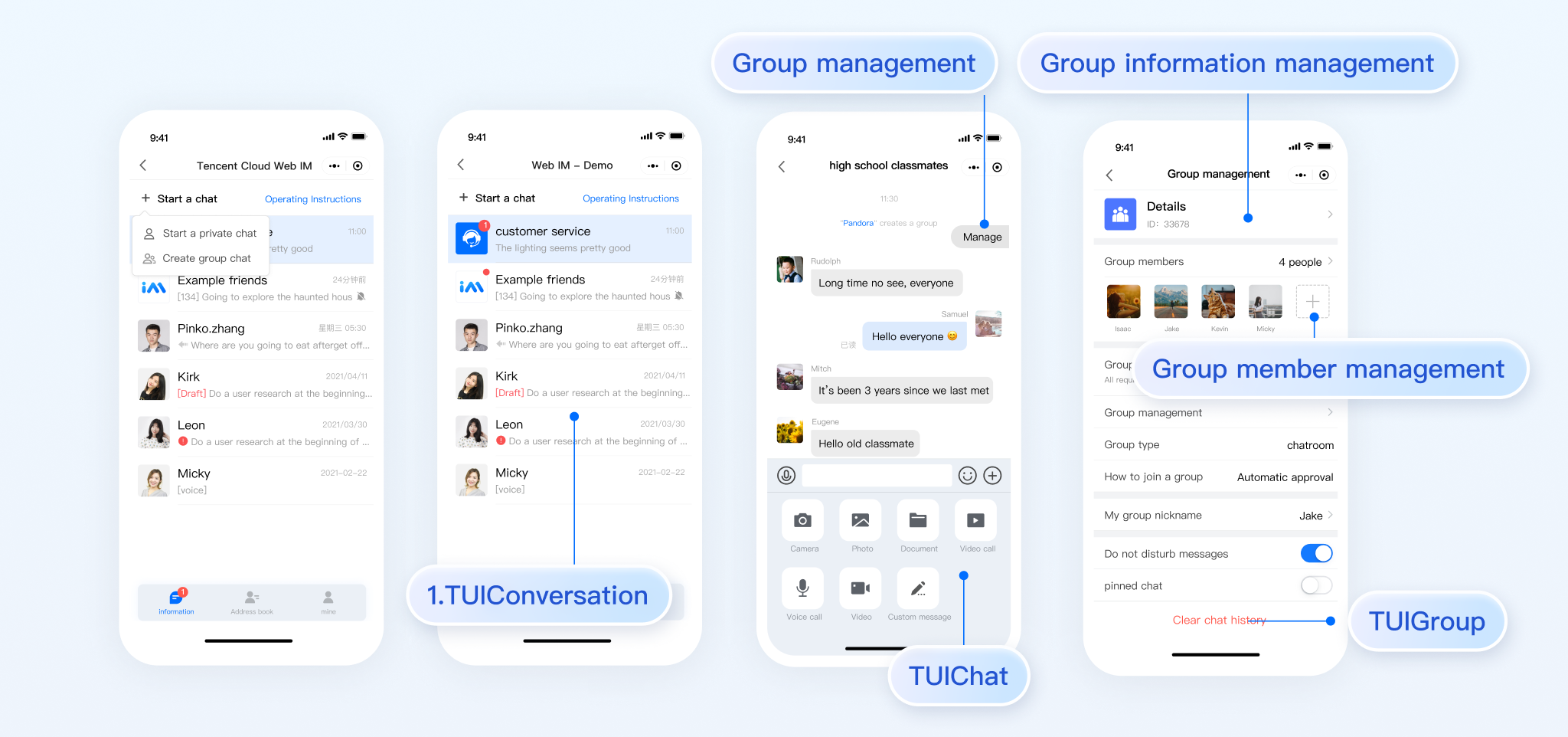
chat-uikit-uniapp (vue2/vue3)是一款基于腾讯云 Chat SDK 的 uniapp UI 组件库,提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。 chat-uikit-uniapp 界面效果如下图所示:


前提条件
环境准备
HBuilderX 需要升级到最新版本
TypeScript / JavaScript (TUIKit 使用 ts 语言开发,支持在 js 或者 ts 项目中集成)
Vue2 / Vue3
sass(sass-loader 版本 ≤ 10.1.1)
Node.js v12 版本及以上
npm(版本请与 node 版本匹配)
下载并导入组件
完成以下步骤即可发送您的第一条消息。
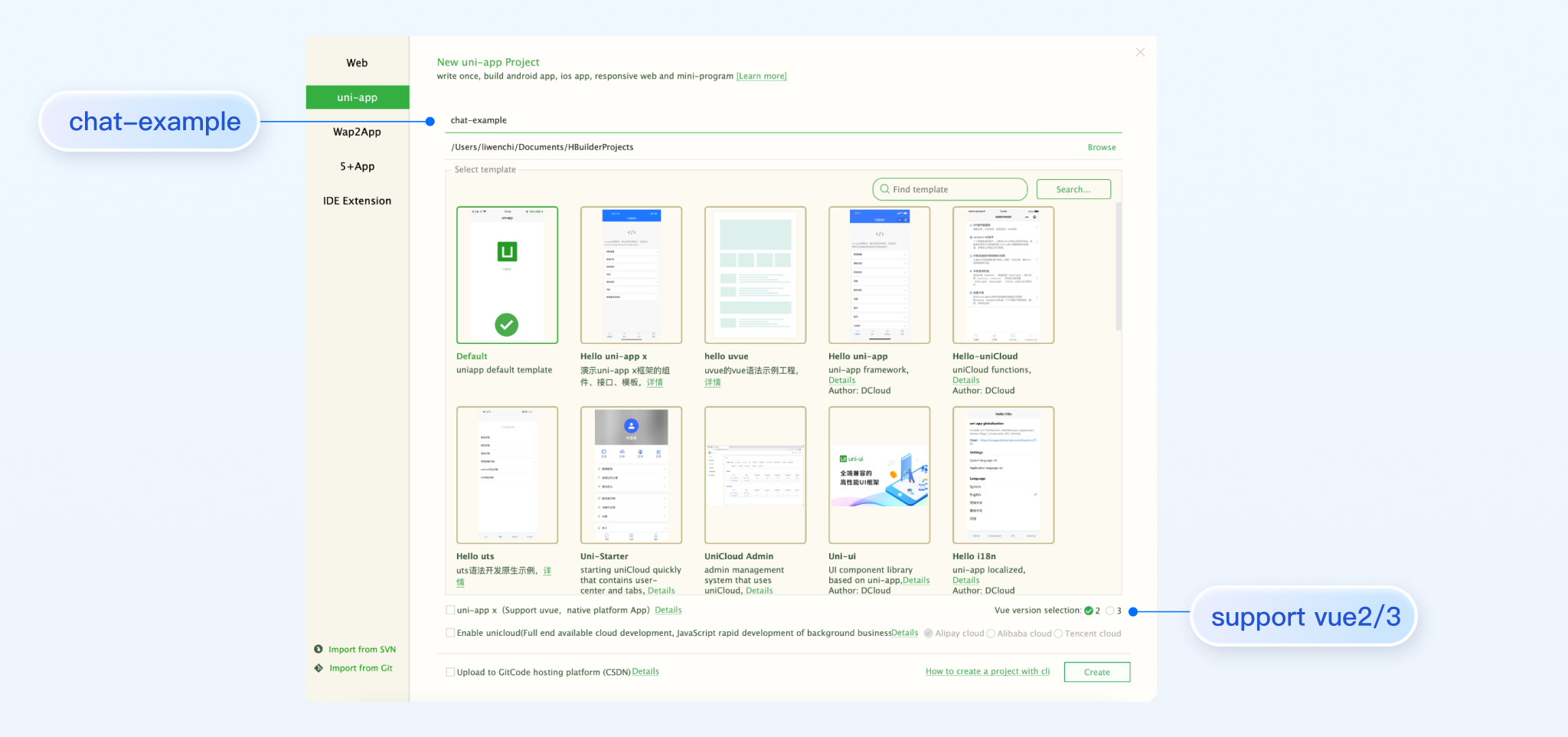
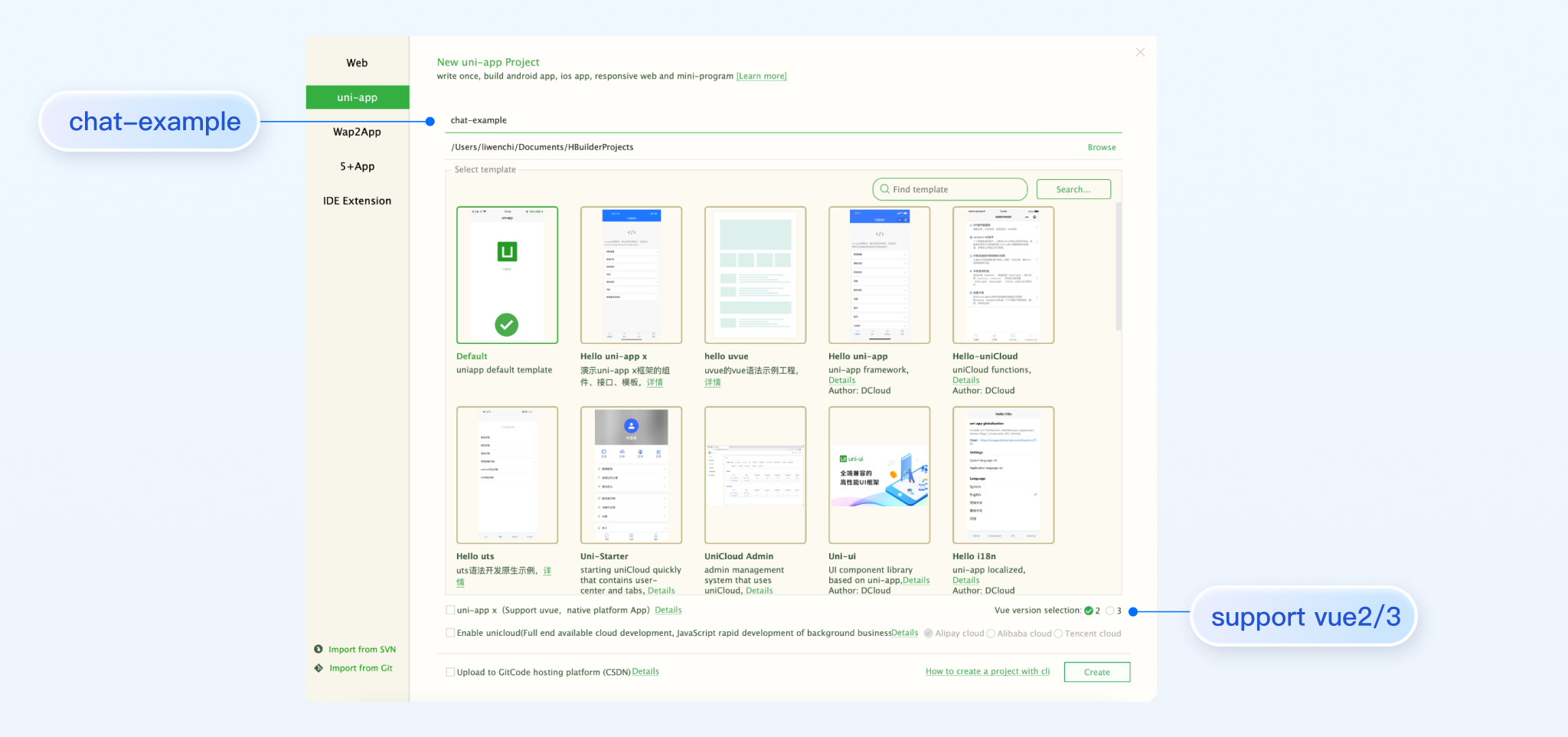
步骤1:创建项目
打开 HBuilderX,在菜单栏中选择 “文件-新建-项目”,创建一个名为
chat-example 的 uni-app 项目。

步骤2:下载 TUIKit 组件
1. HBuilderX 创建项目时默认不会创建
package.json 文件,请在项目根目录下执行以下命令创建 package.json 文件:npm init -y
2. 下载 TUIKit 并拷贝源码至项目中:
npm i @tencentcloud/chat-uikit-uniapp unplugin-vue2-script-setup
为了方便您对 UI 进行扩展,请在项目的根目录下执行以下命令,将 TUIKit 组件复制到项目中:
mkdir -p ./TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-uniapp/ ./TUIKit
npm i @tencentcloud/chat-uikit-uniapp unplugin-vue2-script-setup
为了方便您对 UI 进行扩展,请在项目的根目录下执行以下命令,将 TUIKit 组件复制到项目中:
xcopy .\\node_modules\\@tencentcloud\\chat-uikit-uniapp .\\TUIKit /i /e /exclude:.\\node_modules\\@tencentcloud\\chat-uikit-uniapp\\excluded-list.txt
步骤3:引入 TUIKit 组件
1. 工程配置
在
manifest.json 文件的源码视图中开启小程序分包 subPackages 和关闭 H5 treeShaking 选项。// weixin miniProgram"mp-weixin" : {"appid" : "","optimization" : {"subPackages" : true}},// H5: close treeshaking to solve the problem of uni[methond]() is not a function"h5" : {"optimization" : {"treeShaking" : {"enable" : false}}},
注意:
小程序默认使用分包集成,打包小程序时
manifest.json 不要配置 lazyCodeLoading 选项。Vue2 项目必须在根目录下创建或修改 vue.config.js 。
const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default;module.exports = {parallel: false,configureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {// disable type check and let `vue-tsc` handles itconfig.plugins.delete('fork-ts-checker');},};
2. 集成 TUIKit
请将以下内容复制到项目对应的文件中。
<script lang="ts">import { TUILogin } from '@tencentcloud/tui-core-lite';import { TUIChatEngine } from '@tencentcloud/chat-uikit-engine-lite';// #ifdef APP-PLUS || H5import { TUIChatKit } from './TUIKit';TUIChatKit.init();// #endiflet vueVersion = 2;// #ifdef VUE3vueVersion = 3;// #endif// Required information// You can get userSig from TencentCloud chat console for Testing TUIKit.// Deploy production environment please get it from your server.// View https://www.tencentcloud.com/document/product/269/32688?from_cn_redirect=1uni.$SDKAppID = 0; // Your SDKAppIDuni.$userID = ''; // Your userIDuni.$userSig = ''; // Your userSigexport default {onLaunch: function () {TUILogin.login({SDKAppID: uni.$SDKAppID,userID: uni.$userID,userSig: uni.$userSig,framework: `vue${vueVersion}` // framework used vue2 / vue3}).then(() => {TUIChatEngine.isReady();}).catch(() => {});}};</script><style>/* common css for page */uni-page-body,html,body,page {width: 100% !important;height: 100% !important;overflow: hidden;}</style>
{"pages": [{"path": "pages/index/index" // 您的项目首页}],"subPackages": [{"root": "TUIKit","pages": [{"path": "components/TUIConversation/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIChat/index","style": {"navigationBarTitleText": "腾讯云 IM","app-plus": {"softinputMode": "adjustResize","titleNView": {"buttons": [{"type": "menu"}]}},"h5": {"titleNView": {"buttons": []}}}},// 集成 chat 组件,必须配置该路径: 视频播放{"path": "components/TUIChat/video-play","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIChat/web-view","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIContact/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIGroup/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUISearch/index","style": {"navigationBarTitleText": "聊天记录"}}]}],"preloadRule": {"pages/index/index": {"network": "all","packages": ["TUIKit"]}},"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"}}
如果您是 Vue2 项目,请在 main.js 中引入组合式API,防止环境变量
isPC 等无法使用。// #ifndef VUE3import VueCompositionAPI from '@vue/composition-api';Vue.use(VueCompositionAPI);// #endif
3. 在项目主包中配置 TUIConversation 和 TUIContact 的入口
请将以下内容复制到 pages/index/index.vue 文件中。
<template><div><button @click="openConversationList">打开会话列表</button><button @click="openContact">打开联系人</button></div></template><script>export default {methods: {// 打开会话列表openConversationList() {uni.navigateTo({ url: '/TUIKit/components/TUIConversation/index' });},// 打开联系人openContact() {uni.navigateTo({ url: '/TUIKit/components/TUIContact/index' });},},};</script>
步骤4:获取 SDKAppID、userID、userSig
获取 SDKAppID、userID、userSig 信息后填写到
App.vue 中对应的字段上。uni.$SDKAppID = 0; // Your SDKAppIDuni.$userID = ''; // Your userIDuni.$userSig = ''; // Your userSig
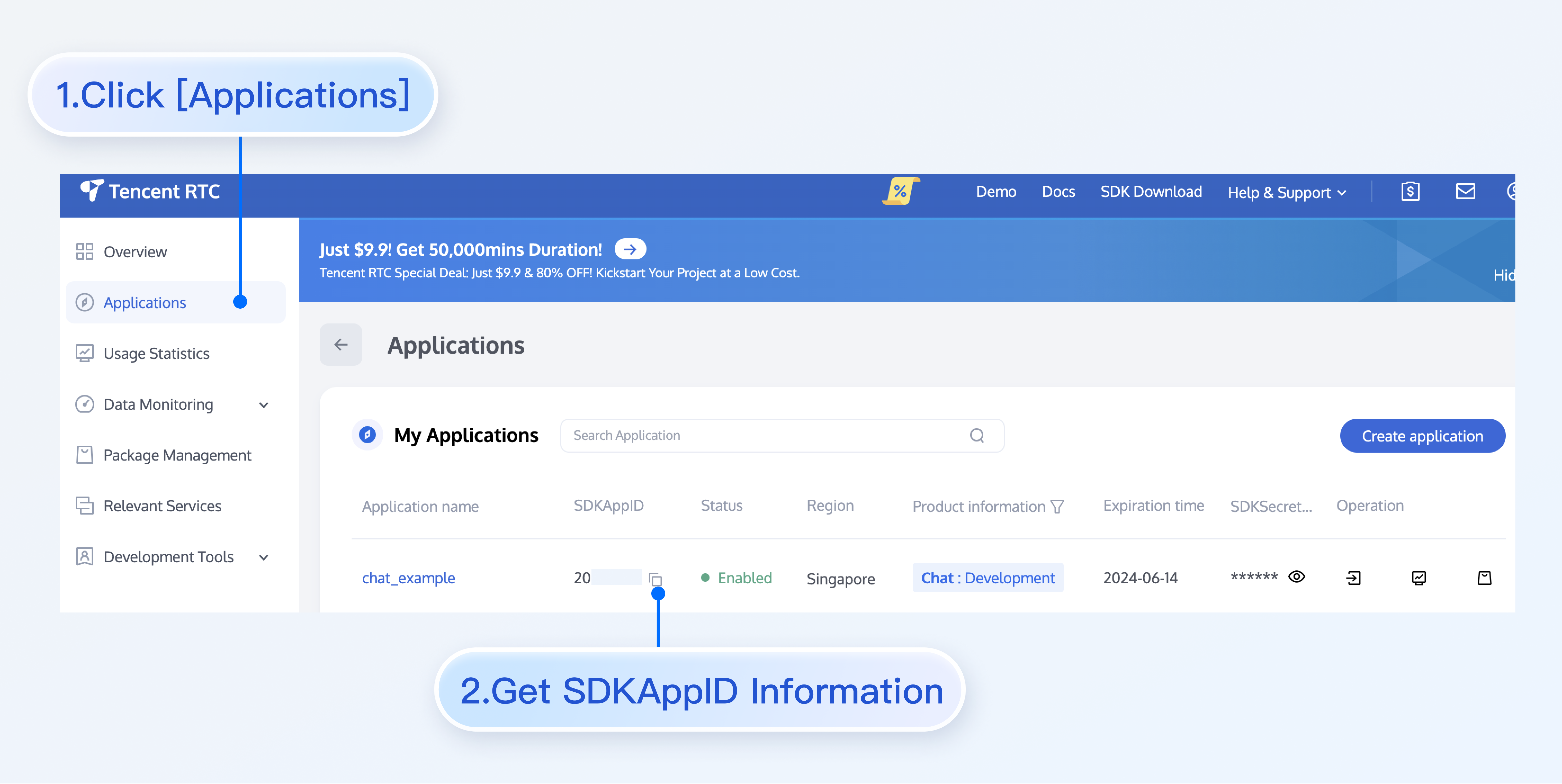
SDKAppID 信息,可通过 Chat Console 获取:

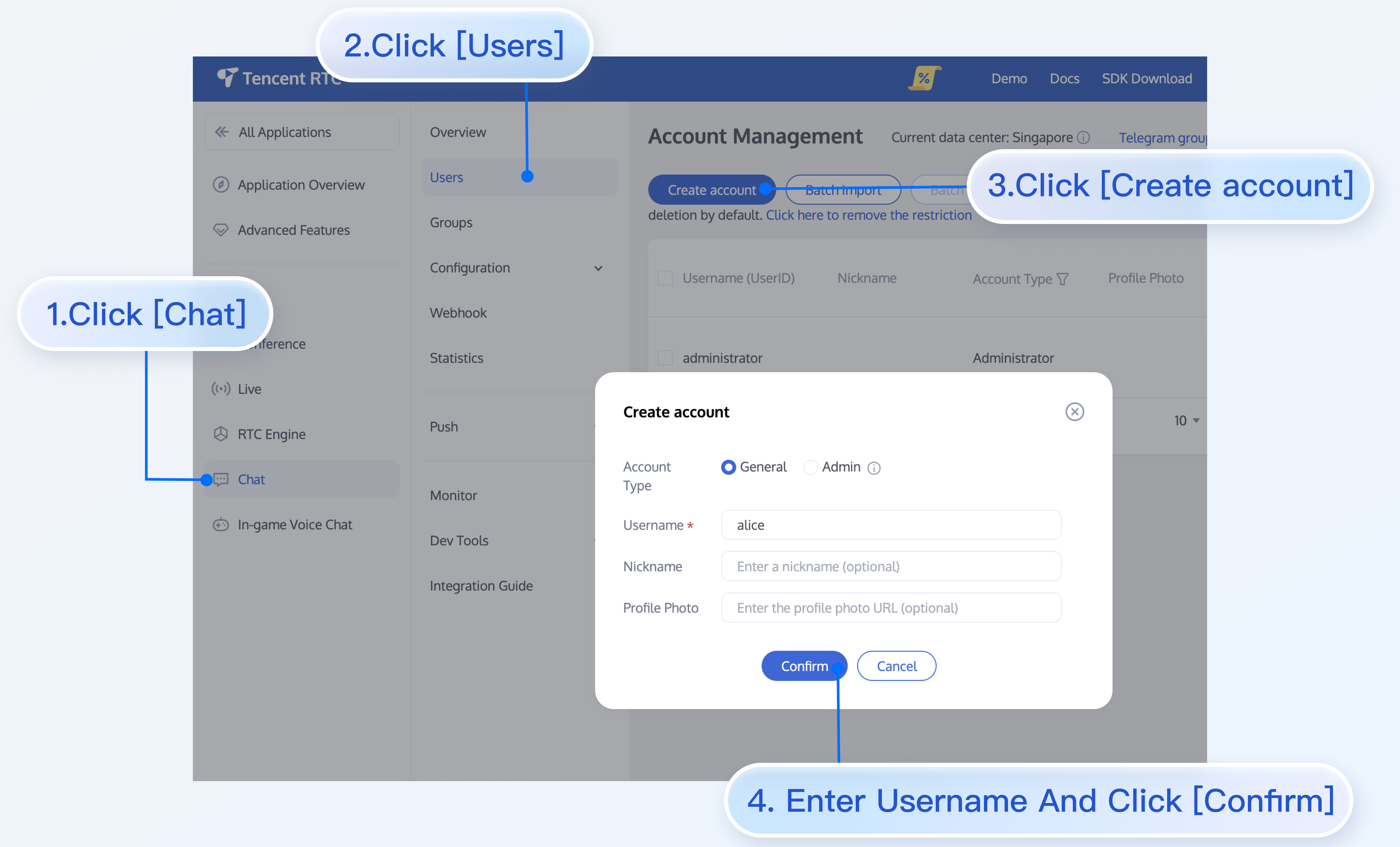
userID 信息,可单击目标应用的 【Application name】,进入账号管理页面,创建 2~3 个 userID 方便后续体验聊天功能。

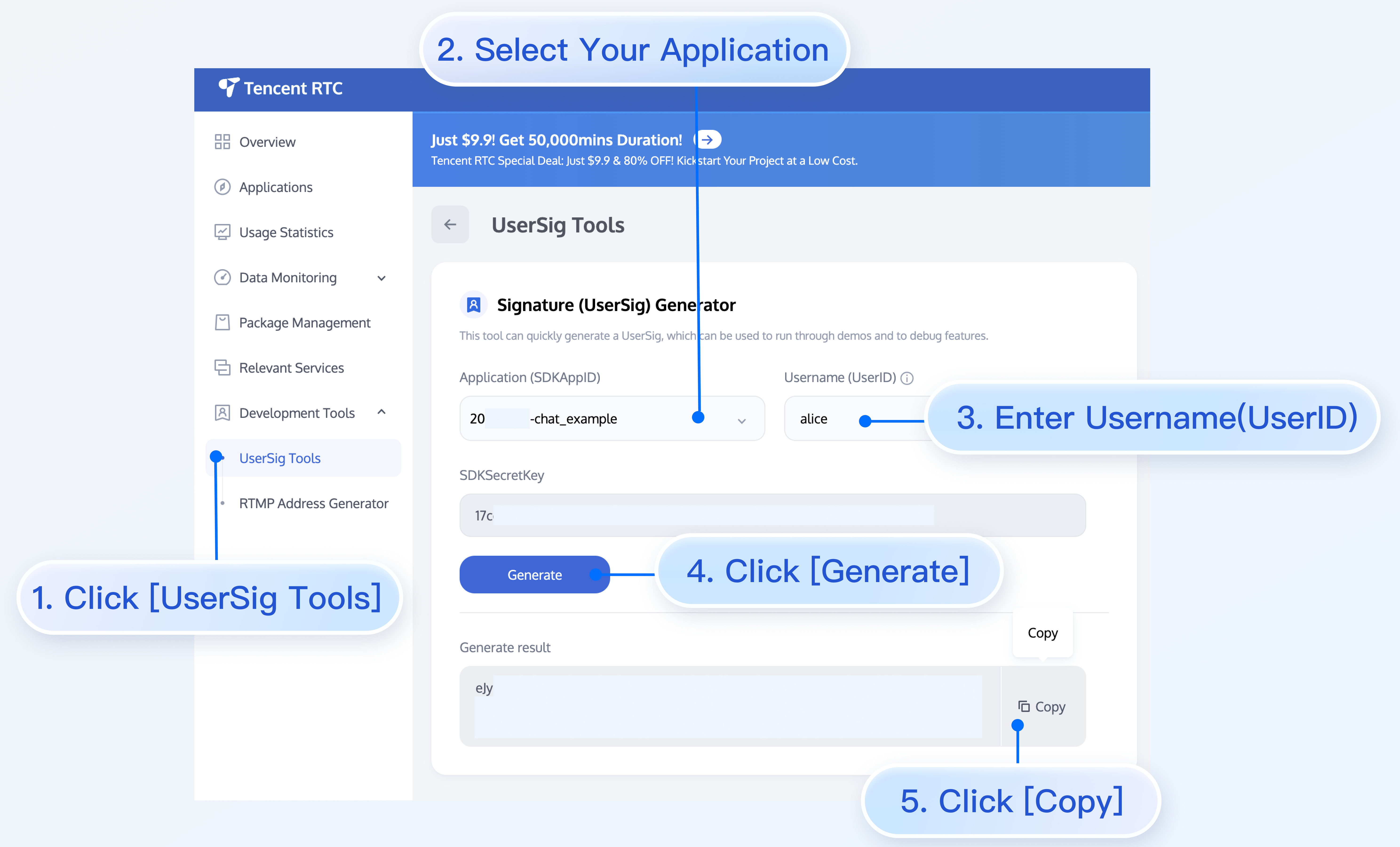
userSig 信息,可单击 Chat Console > UserSig Tools,填写创建的 userID,即可生成 userSig。

运行和测试
步骤1:启动项目
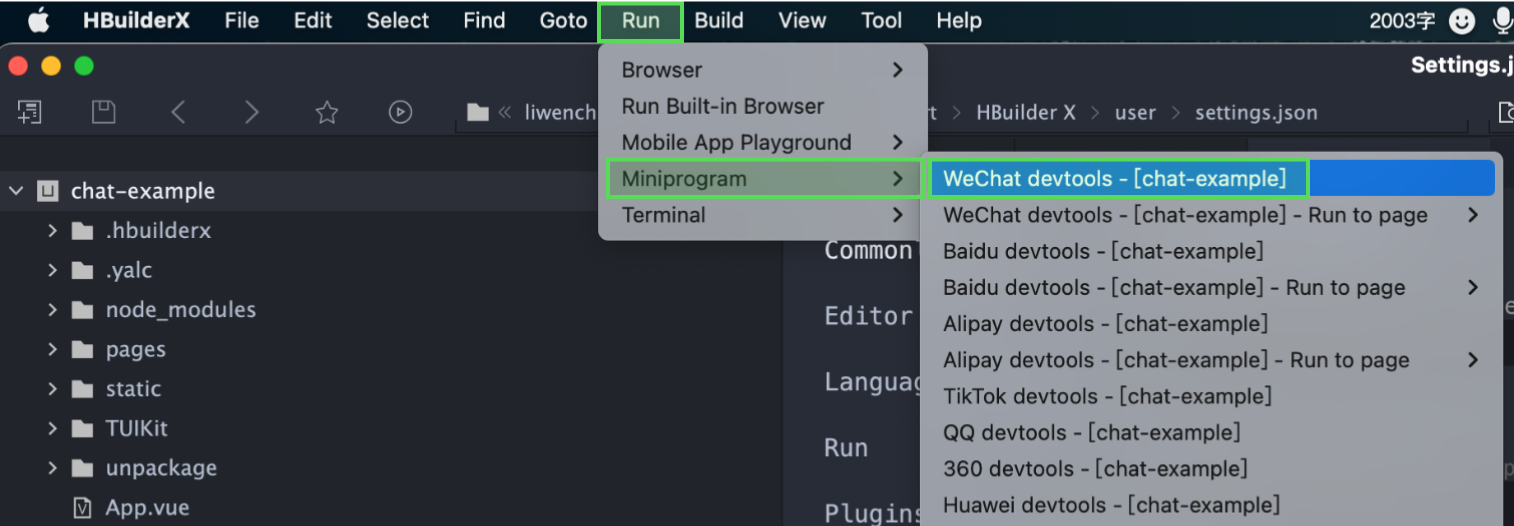
1. 使用 HBuilderX 启动该项目,点击“运行-运行到小程序模拟器-微信开发者工具”。

2. 如果 HBuilderX 没有自动拉起微信开发者工具,请使用微信开发者工具手动打开编译后的项目。
使用微信开发者工具打开项目根目录下的
unpackage/dist/dev/mp-weixin 即可。3. 打开项目后,在微信开发者工具 详情 > 本地设置 中勾选 不校验合法域名、web-view(业务域名)、TLS版本以及 HTTPS 证书。
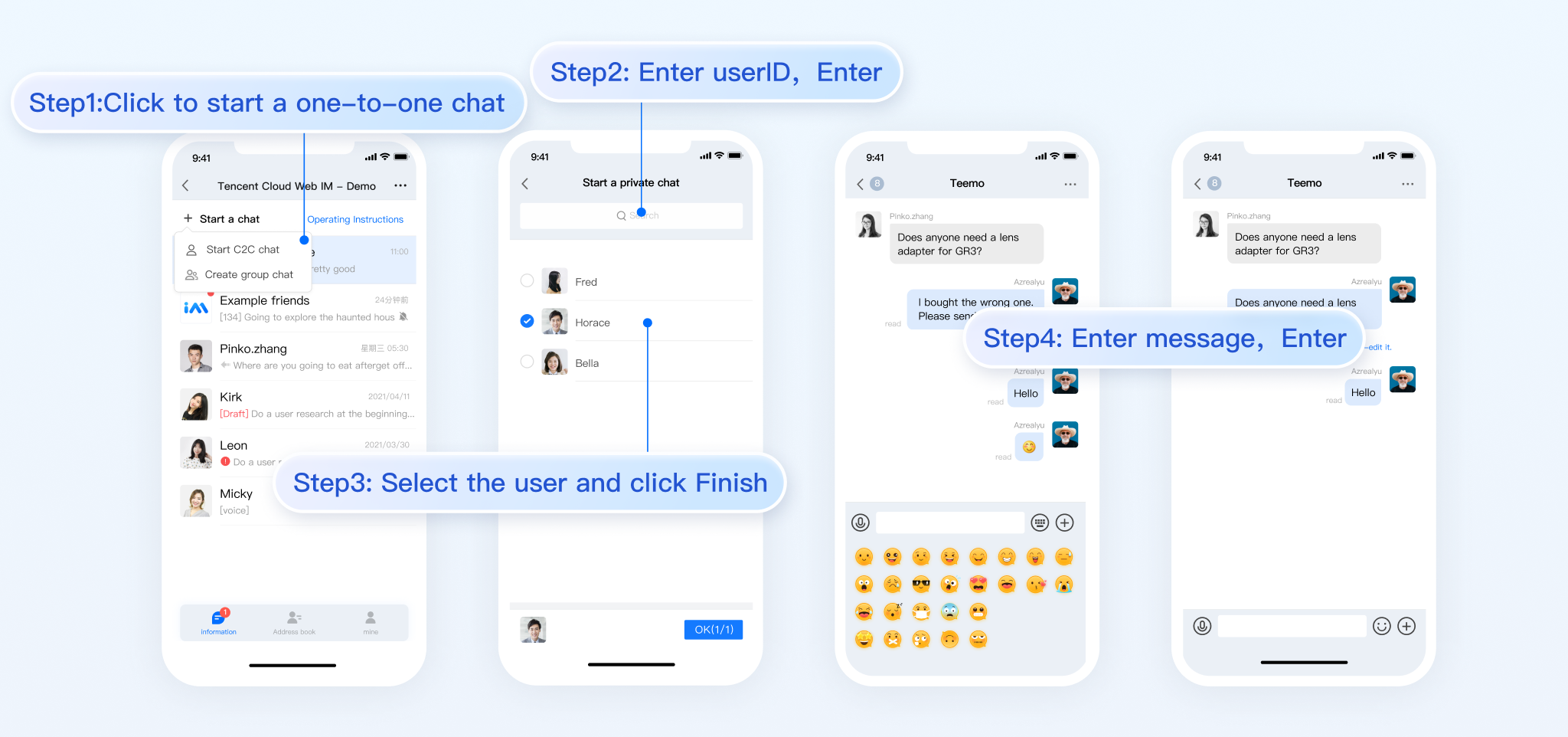
步骤2:发送您的第一条消息

步骤3:发布前准备 & 微信小程序体积优化
发布前请删除 debug 脚本
出于体积和安全双重因素考虑,请在发布前删除项目目录下
/TUIKit/debug 文件夹。在开发阶段为了方便开发,项目提供生成本地 UserSig 的脚本文件存放于TUIKit/debug文件夹中,但这并不安全,该方法中 secretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 Demo 和功能调试。因此,请在项目发布前删除debug脚本,使用后台生成 UserSig,具体原因和操作步骤请参考文档:生成 UserSig。微信小程序体积优化
微信小程序官方限制了发布时小程序包体积的大小:
整个小程序所有分包大小不超过 20M(开通虚拟支付后的小游戏不超过30M)
单个分包/主包大小不能超过 2M
因此在结合业务代码之后有可能造成小程序体积超过限制的问题,导致无法发布。
方案一:删除本地 debug 脚本
方案二:使用分包策略对小程序进行拆包
使用分包策略对程序进行拆包,参考微信小程序官方分包文档。需要说明的是本文档默认采取分包策略,在按步骤集成时已完成分包,主包包含 chat SDK 和 TUICore,分包包含 chat-uikit-engine 和 TUIKit 的各个组件,具体分包详情请参考步骤3中的 pages.json 文件。
方案三:小程序发布前使用 HBuilderX 的发行功能进行打包
小程序发布前使用 HBuilderX 的发行功能进行打包。使用发行方式进行打包会删除代码中的 Source Map 等信息,打包体积最小。在 HBuilderX 的工具栏中依次单击发行 > 小程序-微信(仅适用于 uni-app)。
然后单击发行,会在项目目录中的
unpackage/dist/build/mp-weixin 文件夹中生成微信小程序源码,再使用微信开发者工具打开该文件夹即可。更多高级特性
音视频通话 TUICallKit 插件
说明:
TUIKit 中默认没有集成 TUICallKit 音视频组件,TUICallKit 主要负责语音、视频通话。
如果您需要集成通话功能,可参考以下文档实现。
打包到 APP 请参考: 音视频通话(客户端),敬请期待。
打包到小程序请参考:音视频通话(小程序),敬请期待。
打包到 H5 请参考官方:音视频通话(H5),敬请期待。
参考信息
TUIKit (vue2 / vue3)相关:
ChatEngine 相关:
文档反馈

