canvasContext
最后更新时间:2024-07-12 19:24:05
功能说明:canvas 组件的绘图上下文。CanvasContext 是旧版的接口, 新版 Canvas 2D 接口与 Web 一致。
属性说明
属性 | 类型 | 说明 |
fillStyle | String | |
strokeStyle | String | |
font | String | |
globalCompositeOperation | String | 在绘制新形状时,应用的合成操作的类型。目前 Android 版本只适用于 fill 填充块的合成,用于 stroke 线段的合成效果都是 source-over。
目前支持的操作有:Android:xor, source-over, source-atop, destination-out, lighter, overlay, darken, lighten, hard-light iOS:xor, source-over, source-atop, destination-over, destination-out, lighter, multiply, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, saturation, luminosity |
shadowOffsetX | Number | 阴影相对于形状在水平方向的偏移 |
shadowOffsetY | Number | 阴影相对于形状在竖直方向的偏移 |
shadowColor | Number | 阴影的颜色 |
shadowBlur | Number | 阴影的模糊级别 |
lineWidth | Number | |
lineCap | String | |
String | ||
miterLimit | Number | |
lineDashOffset | Number | 虚线偏移量,初始值为0 |
globalAlpha | Number | 全局画笔透明度。范围0-1,0表示完全透明,1表示完全不透明 |
lineJoin 的合法值
值 | 说明 |
bevel | 斜角 |
round | 圆角 |
miter | 尖角 |
方法集
arc
该 方法 使用方式为 CanvasContext.arc(number x, number y, number r, number sAngle, number eAngle, boolean counterclockwise)
功能说明:创建一条弧线。圆的创建可以指定起始弧度为0,终止弧度为2 * Math.PI。用 stroke 或者 fill 方法来在 canvas 中画弧线。
参数及说明:
number x,圆心的 x 坐标;
number y,圆心的 y 坐标;
number r,圆的半径;
number sAngle,起始弧度,单位弧度(在3点钟方向);
number eAngle,终止弧度;
number counterclockwise,弧度的方向是否是逆时针。
示例代码:
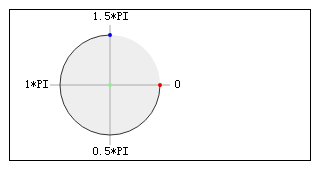
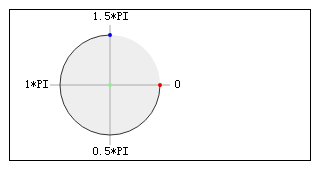
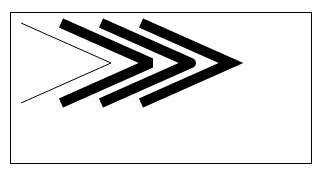
const ctx = wx.createCanvasContext('myCanvas')// Draw coordinatesctx.arc(100, 75, 50, 0, 2 * Math.PI)ctx.setFillStyle('#EEEEEE')ctx.fill()ctx.beginPath()ctx.moveTo(40, 75)ctx.lineTo(160, 75)ctx.moveTo(100, 15)ctx.lineTo(100, 135)ctx.setStrokeStyle('#AAAAAA')ctx.stroke()ctx.setFontSize(12)ctx.setFillStyle('black')ctx.fillText('0', 165, 78)ctx.fillText('0.5*PI', 83, 145)ctx.fillText('1*PI', 15, 78)ctx.fillText('1.5*PI', 83, 10)// Draw pointsctx.beginPath()ctx.arc(100, 75, 2, 0, 2 * Math.PI)ctx.setFillStyle('lightgreen')ctx.fill()ctx.beginPath()ctx.arc(100, 25, 2, 0, 2 * Math.PI)ctx.setFillStyle('blue')ctx.fill()ctx.beginPath()ctx.arc(150, 75, 2, 0, 2 * Math.PI)ctx.setFillStyle('red')ctx.fill()// Draw arcctx.beginPath()ctx.arc(100, 75, 50, 0, 1.5 * Math.PI)ctx.setStrokeStyle('#333333')ctx.stroke()ctx.draw()
针对 arc(100, 75, 50, 0, 1.5 * Math.PI) 的三个关键坐标如下:
绿色:圆心 (100, 75)
红色:起始弧度 (0)
蓝色:终止弧度 (1.5 * Math.PI)


arcTo
该 方法 使用方式为 CanvasContext.arcTo(number x1, number y1, number x2, number y2, number radius)
功能说明:根据控制点和半径绘制圆弧路径。
参数及说明:
number x1,第一个控制点的 x 轴坐标;
number y1,第一个控制点的 y 轴坐标;
number x2,第二个控制点的 x 轴坐标;
number y2,第二个控制点的 y 轴坐标;
number radius,圆弧的半径。
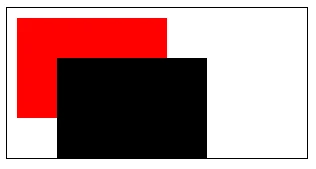
draw
该 方法 使用方式为 CanvasContext.draw(boolean reserve, function callback)
功能说明:将之前在绘图上下文中的描述(路径、变形、样式)画到 canvas 中。
参数及说明:
boolean reserve:本次绘制是否接着上一次绘制。即 reserve 参数为 false,则在本次调用绘制之前 native 层会先清空画布再继续绘制;若 reserve 参数为 true,则保留当前画布上的内容,本次调用 drawCanvas 绘制的内容覆盖在上面,默认 false。
function callback:绘制完成后执行的回调函数
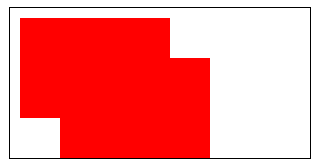
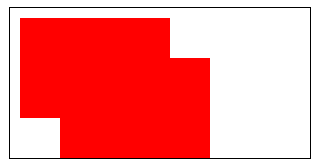
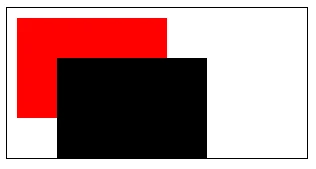
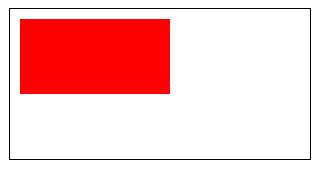
示例代码:第二次 draw() reserve 为 true。所以保留了上一次的绘制结果,在上下文设置的 fillStyle 'red' 也变成了默认的 'black'。
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 100)ctx.draw()ctx.fillRect(50, 50, 150, 100)ctx.draw(true)


drawImage
该 方法 使用方式为 CanvasContext.drawImage(string imageResource, number sx, number sy, number sWidth, number sHeight, number dx, number dy, number dWidth, number dHeight)
功能说明:绘制图像到画布。
参数及说明:
string imageResource,所要绘制的图片资源(网络图片要通过 getImageInfo / downloadFile 先下载);
number sx,需要绘制到画布中的imageResource的矩形选择框的左上角 x 坐标;
number sy,需要绘制到画布中的imageResource的矩形选择框的左上角 y 坐标;
number sWidth,需要绘制到画布中的imageResource的矩形选择框的宽度;
number sHeight,需要绘制到画布中的imageResource的矩形选择框的高度;
number dx,imageResource的左上角在目标 canvas 上 x 轴的位置;
number dy,imageResource的左上角在目标 canvas 上 y 轴的位置;
number dWidth,在目标画布上绘制imageResource的宽度,允许对绘制的imageResource进行缩放;
number dHeight,在目标画布上绘制imageResource的高度,允许对绘制的imageResource进行缩放。
示例代码:有如下三个版本的写法
drawImage(imageResource, dx, dy)
drawImage(imageResource, dx, dy, dWidth, dHeight)
drawImage(imageResource, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
const ctx = wx.createCanvasContext('myCanvas')wx.chooseImage({success(res) {ctx.drawImage(res.tempFilePaths[0], 0, 0, 150, 100)ctx.draw()}})

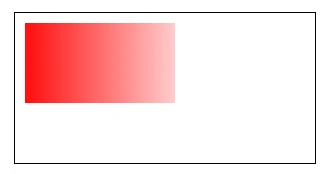
createLinearGradient
该 方法 使用方式为 CanvasGradient CanvasContext.createLinearGradient(number x0, number y0, number x1, number y1)
功能说明:创建一个线性的渐变颜色。返回的
CanvasGradient 对象需要使用 CanvasGradient.addColorStop() 来指定渐变点,至少要两个。参数及说明:
number x0,起点的 x 坐标;
number y0,起点的 y 坐标;
number x1,终点的 x 坐标;
number y1,终点的 y 坐标。
返回值:CanvasGradient。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')// Create linear gradientconst grd = ctx.createLinearGradient(0, 0, 200, 0)grd.addColorStop(0, 'red')grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)ctx.fillRect(10, 10, 150, 80)ctx.draw()

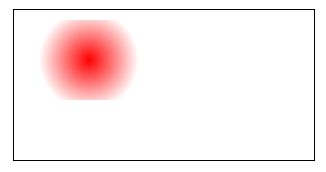
createCircularGradient
该 方法 使用方式为 CanvasGradient CanvasContext.createCircularGradient(number x, number y, number r)
功能说明:创建一个圆形的渐变颜色。起点在圆心,终点在圆环。返回的
CanvasGradient 对象需要使用 CanvasGradient.addColorStop() 来指定渐变点,至少要两个。参数及说明:
number x,圆心的 x 坐标;
number y,圆心的 y 坐标;
number r,圆的半径。
返回值:CanvasGradient。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)grd.addColorStop(0, 'red')grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)ctx.fillRect(10, 10, 150, 80)ctx.draw()

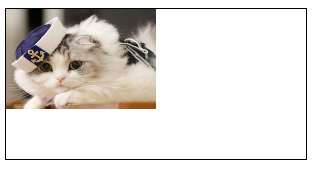
createPattern
该 方法 使用方式为 CanvasContext.createPattern(string image, string repetition)。
功能说明:对指定的图像创建模式的方法,可在指定的方向上重复元图像。
参数及说明:
string image,重复的图像源,支持代码包路径和本地临时路径 (本地路径)。
string repetition, 如何重复图像。repetition 的合法值如下:
值 | 说明 |
repeat | 水平竖直方向都重复 |
repeat-x | 水平方向重复 |
repeat-y | 竖直方向重复 |
no-repeat | 不重复 |
示例代码:
const ctx = wx.createCanvasContext('myCanvas')const pattern = ctx.createPattern('/path/to/image', 'repeat-x')ctx.fillStyle = patternctx.fillRect(0, 0, 300, 150)ctx.draw()
measureText
该 方法 使用方式为 Object CanvasContext.measureText(string text)
功能说明:测量文本尺寸信息。目前仅返回文本宽度,同步接口。
参数及说明:
string text,要测量的文本。
返回值:Object
属性 | 类型 | 说明 |
width | number | 文本的宽度 |
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.font = 'italic bold 20px cursive'const metrics = ctx.measureText('Hello World')console.log(metrics.width)
save
该 方法 使用方式为 CanvasContext.save()
功能说明:保存绘图上下文。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')// save the default fill stylectx.save()ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 100)// restore to the previous saved statectx.restore()ctx.fillRect(50, 50, 150, 100)ctx.draw()

restore
该 方法 使用方式为 CanvasContext.restore()
功能说明:恢复之前保存的绘图上下文。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')// save the default fill stylectx.save()ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 100)// restore to the previous saved statectx.restore()ctx.fillRect(50, 50, 150, 100)ctx.draw()

beginPath
该 方法 使用方式为 CanvasContext.beginPath()
功能说明:开始创建一个路径。需要调用
fill 或者 stroke 才会使用路径进行填充或描边。在最开始的时候相当于调用了一次
beginPath。同一个路径内的多次
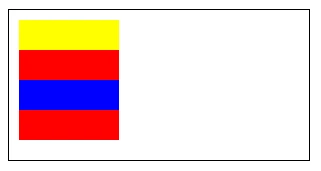
setFillStyle、setStrokeStyle、setLineWidth等设置,以最后一次设置为准。示例代码:
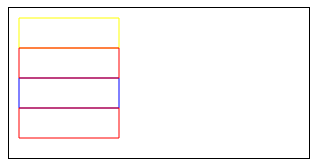
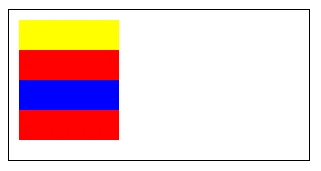
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)ctx.setFillStyle('yellow')ctx.fill()// begin another pathctx.beginPath()ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')ctx.fillRect(10, 70, 100, 30)ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')ctx.fill()ctx.draw()

closePath
该 方法 使用方式为 CanvasContext.closePath()
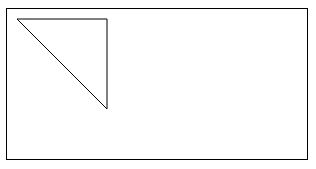
功能说明:关闭一个路径。会连接起点和终点。如果关闭路径后没有调用
fill 或者 stroke 并开启了新的路径,那之前的路径将不会被渲染。示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.moveTo(10, 10)ctx.lineTo(100, 10)ctx.lineTo(100, 100)ctx.closePath()ctx.stroke()ctx.draw()

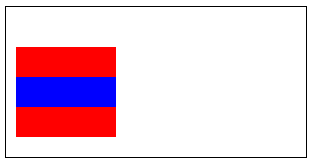
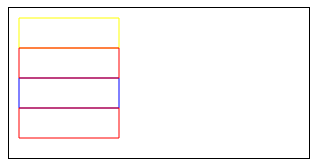
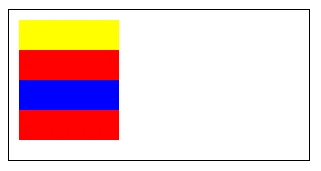
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)ctx.closePath()// begin another pathctx.beginPath()ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')ctx.fillRect(10, 70, 100, 30)ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')ctx.fill()ctx.draw()

moveTo
该 方法 使用方式为 CanvasContext.moveTo(number x, number y)
功能说明:把路径移动到画布中的指定点,不用创建线条,利用
stroke 方法来画线条。参数及说明:
number x,目标位置的 x 坐标;
number y,目标位置的 y 坐标。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.moveTo(10, 10)ctx.lineTo(100, 10)ctx.moveTo(10, 50)ctx.lineTo(100, 50)ctx.stroke()ctx.draw()

lineTo
该 方法 使用方式为 CanvasContext.lineTo(number x, number y)
功能说明:增加一个新点,然后创建一条从上次指定点到目标点的线,用
stroke 方法来画线条。参数及说明:
number x,目标位置的 x 坐标;
number y,目标位置的 y 坐标。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.moveTo(10, 10)ctx.rect(10, 10, 100, 50)ctx.lineTo(110, 60)ctx.stroke()ctx.draw()

quadraticCurveTo
该 方法 使用方式为 CanvasContext.quadraticCurveTo(number cpx, number cpy, number x, number y)
功能说明:创建二次贝塞尔曲线路径。曲线的起始点为路径中前一个点。
参数及说明:
number cpx,贝塞尔控制点的 x 坐标;
number cpy,贝塞尔控制点的 y 坐标;
number x,结束点的 x 坐标;
number y,结束点的 y 坐标。
示例代码:
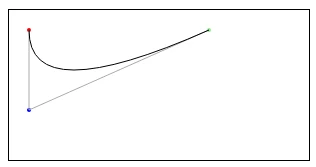
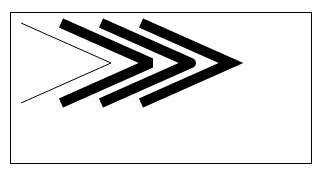
const ctx = wx.createCanvasContext('myCanvas')// Draw pointsctx.beginPath()ctx.arc(20, 20, 2, 0, 2 * Math.PI)ctx.setFillStyle('red')ctx.fill()ctx.beginPath()ctx.arc(200, 20, 2, 0, 2 * Math.PI)ctx.setFillStyle('lightgreen')ctx.fill()ctx.beginPath()ctx.arc(20, 100, 2, 0, 2 * Math.PI)ctx.setFillStyle('blue')ctx.fill()ctx.setFillStyle('black')ctx.setFontSize(12)// Draw guidesctx.beginPath()ctx.moveTo(20, 20)ctx.lineTo(20, 100)ctx.lineTo(200, 20)ctx.setStrokeStyle('#AAAAAA')ctx.stroke()// Draw quadratic curvectx.beginPath()ctx.moveTo(20, 20)ctx.quadraticCurveTo(20, 100, 200, 20)ctx.setStrokeStyle('black')ctx.stroke()ctx.draw()
针对 moveTo(20, 20) quadraticCurveTo(20, 100, 200, 20) 的三个关键坐标如下:
红色:起始点(20, 20)
蓝色:控制点(20, 100)
绿色:终止点(200, 20)

bezierCurveTo
该 方法 使用方式为 CanvasContext.bezierCurveTo(number cp1x, number cp1y, number cp2x, number cp2y, number x, number y)
功能说明:创建三次方贝塞尔曲线路径。曲线的起始点为路径中前一个点。
参数说明:
number cp1x, 第一个贝塞尔控制点的 x 坐标
number cp1y, 第一个贝塞尔控制点的 y 坐标
number cp2x, 第二个贝塞尔控制点的 x 坐标
number cp2y, 第二个贝塞尔控制点的 y 坐标
number x, 结束点的 x 坐标
number y, 结束点的 y 坐标
示例代码:
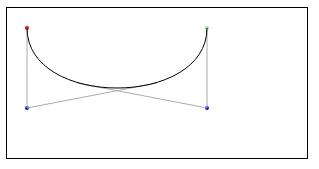
const ctx = wx.createCanvasContext('myCanvas')// Draw pointsctx.beginPath()ctx.arc(20, 20, 2, 0, 2 * Math.PI)ctx.setFillStyle('red')ctx.fill()ctx.beginPath()ctx.arc(200, 20, 2, 0, 2 * Math.PI)ctx.setFillStyle('lightgreen')ctx.fill()ctx.beginPath()ctx.arc(20, 100, 2, 0, 2 * Math.PI)ctx.arc(200, 100, 2, 0, 2 * Math.PI)ctx.setFillStyle('blue')ctx.fill()ctx.setFillStyle('black')ctx.setFontSize(12)// Draw guidesctx.beginPath()ctx.moveTo(20, 20)ctx.lineTo(20, 100)ctx.lineTo(150, 75)ctx.moveTo(200, 20)ctx.lineTo(200, 100)ctx.lineTo(70, 75)ctx.setStrokeStyle('#AAAAAA')ctx.stroke()// Draw quadratic curvectx.beginPath()ctx.moveTo(20, 20)ctx.bezierCurveTo(20, 100, 200, 100, 200, 20)ctx.setStrokeStyle('black')ctx.stroke()ctx.draw()
针对 moveTo(20, 20) bezierCurveTo(20, 100, 200, 100, 200, 20) 的三个关键坐标如下:
红色:起始点(20, 20)
蓝色:两个控制点(20, 100) (200, 100)
绿色:终止点(200, 20)

rect
该 方法 使用方式为 CanvasContext.rect(number x, number y, number width, number height)
功能说明:创建一个矩形路径。需要用 fill 或者 stroke 方法将矩形真正的画到 canvas 中。
参数及说明:
number x,矩形路径左上角的横坐标;
number y,矩形路径左上角的纵坐标;
number width,矩形路径的宽度;
number height,矩形路径的高度。
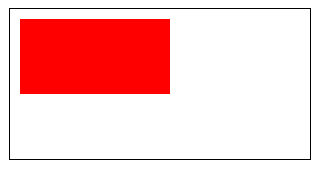
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.rect(10, 10, 150, 75)ctx.setFillStyle('red')ctx.fill()ctx.draw()

clip
该 方法 使用方式为 CanvasContext.clip()
功能说明:从原始画布中剪切任意形状和尺寸。一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内(不能访问画布上的其他区域)。可以在使用
clip 方法前通过使用 save 方法对当前画布区域进行保存,并在以后的任意时间通过 restore 方法对其进行恢复。示例代码
const ctx = wx.createCanvasContext('myCanvas')wx.downloadFile({url: 'http://is5.mzstatic.com/image/thumb/Purple128/v4/75/3b/90/753b907c-b7fb-5877-215a-759bd73691a4/source/50x50bb.jpg',success(res) {ctx.save()ctx.beginPath()ctx.arc(50, 50, 25, 0, 2 * Math.PI)ctx.clip()ctx.drawImage(res.tempFilePath, 25, 25)ctx.restore()ctx.draw()}})

stroke
该 方法 使用方式为 CanvasContext.stroke()
功能说明:画出当前路径的边框。默认颜色为黑色。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.moveTo(10, 10)ctx.lineTo(100, 10)ctx.lineTo(100, 100)ctx.stroke()ctx.draw()


stroke() 描绘的路径是从 beginPath() 开始计算,但是不会将 strokeRect() 包含进去。
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)ctx.setStrokeStyle('yellow')ctx.stroke()// begin another pathctx.beginPath()ctx.rect(10, 40, 100, 30)// only stoke this rect, not in current pathctx.setStrokeStyle('blue')ctx.strokeRect(10, 70, 100, 30)ctx.rect(10, 100, 100, 30)// it will stroke current pathctx.setStrokeStyle('red')ctx.stroke()ctx.draw()


strokeRect
该 方法 使用方式为 CanvasContext.strokeRect(number x, number y, number width, number height)
功能说明:画一个矩形(非填充)。 用
setStrokeStyle 设置矩形线条的颜色,如果没设置默认是黑色。参数及说明:
number x,矩形路径左上角的横坐标;
number y,矩形路径左上角的纵坐标;
number width,矩形路径的宽度;
number height,矩形路径的高度。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.setStrokeStyle('red')ctx.strokeRect(10, 10, 150, 75)ctx.draw()


strokeText
该 方法 使用方式为 CanvasContext.strokeText(string text, number x, number y, number maxWidth)
功能说明:给定的 (x, y) 位置绘制文本描边的方法。
参数及说明:
string text,要绘制的文本;
number x,文本起始点的 x 轴坐标;
number y,文本起始点的 y 轴坐标;
number maxWidth,需要绘制的最大宽度,可选。
clearRect
该 方法 使用方式为 CanvasContext.clearRect(number x, number y, number width, number height)
功能说明:清除画布上在该矩形区域内的内容。
参数及说明:
number x,矩形路径左上角的横坐标;
number y,矩形路径左上角的纵坐标;
number width,矩形路径的宽度;
number height,矩形路径的高度。
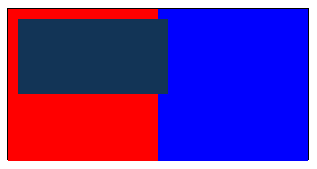
示例代码:clearRect 并非画一个白色的矩形在地址区域,而是清空,为了有直观感受,对 canvas 加了一层背景色。
<canvas canvas-id="myCanvas" style="border: 1px solid; background: #123456;" />
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.fillRect(0, 0, 150, 200)ctx.setFillStyle('blue')ctx.fillRect(150, 0, 150, 200)ctx.clearRect(10, 10, 150, 75)ctx.draw()


fill
该 方法 使用方式为 CanvasContext.fill()
功能说明:对当前路径中的内容进行填充。默认的填充色为黑色。
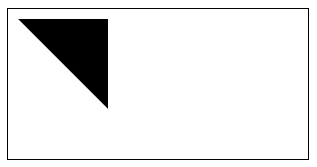
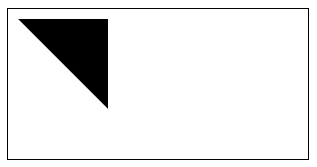
示例代码:如果当前路径没有闭合,fill() 方法会将起点和终点进行连接,然后填充。
const ctx = wx.createCanvasContext('myCanvas')ctx.moveTo(10, 10)ctx.lineTo(100, 10)ctx.lineTo(100, 100)ctx.fill()ctx.draw()
fill() 填充的路径是从 beginPath() 开始计算,但是不会将 fillRect() 包含进去。


const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)ctx.setFillStyle('yellow')ctx.fill()// begin another pathctx.beginPath()ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')ctx.fillRect(10, 70, 100, 30)ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')ctx.fill()ctx.draw()


fillRect
该 方法 使用方式为 CanvasContext.fillRect(number x, number y, number width, number height)
功能说明:填充一个矩形。用
setFillStyle 设置矩形的填充色,如果没设置默认是黑色。参数及说明:
number x,矩形路径左上角的横坐标;
number y,矩形路径左上角的纵坐标;
number width,矩形路径的宽度;
number height,矩形路径的高度。
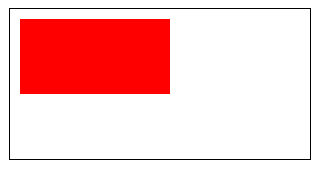
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 75)ctx.draw()


fillText
该 方法 使用方式为 CanvasContext.fillText(string text, number x, number y, number maxWidth)
功能说明:在画布上绘制被填充的文本。
参数及说明:
string text,在画布上输出的文本;
number x,绘制文本的左上角 x 坐标位置;
number y,绘制文本的左上角 y 坐标位置;
number maxWidth,需要绘制的最大宽度,可选。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.setFontSize(20)ctx.fillText('Hello', 20, 20)ctx.fillText('MINA', 100, 100)ctx.draw()


scale
该 方法 使用方式为 CanvasContext.scale(number scaleWidth, number scaleHeight)
功能说明:在调用后,之后创建的路径其横纵坐标会被缩放。多次调用倍数会相乘。
参数及说明:
number scaleWidth,横坐标缩放的倍数 (1 = 100%,0.5 = 50%,2 = 200%);
number scaleHeight,纵坐标轴缩放的倍数 (1 = 100%,0.5 = 50%,2 = 200%)。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.strokeRect(10, 10, 25, 15)ctx.scale(2, 2)ctx.strokeRect(10, 10, 25, 15)ctx.scale(2, 2)ctx.strokeRect(10, 10, 25, 15)ctx.draw()


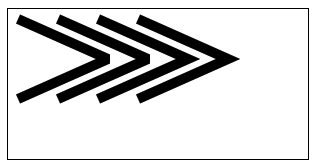
rotate
该 方法 使用方式为 CanvasContext.rotate(number rotate)
功能说明:以原点为中心顺时针旋转当前坐标轴。多次调用旋转的角度会叠加。原点可以用
translate 方法修改。参数及说明:number rotate,旋转角度,以弧度计 degrees * Math.PI/180;degrees 范围为0-360。
示例代码:
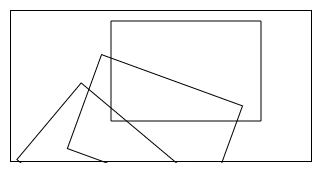
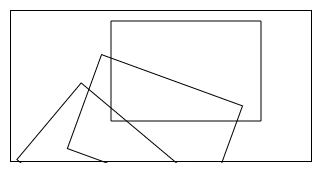
const ctx = wx.createCanvasContext('myCanvas')ctx.strokeRect(100, 10, 150, 100)ctx.rotate(20 * Math.PI / 180)ctx.strokeRect(100, 10, 150, 100)ctx.rotate(20 * Math.PI / 180)ctx.strokeRect(100, 10, 150, 100)ctx.draw()


transform
该 方法 使用方式为 CanvasContext.transform(number scaleX, number skewX, number skewY, number scaleY, number translateX, number translateY)
功能说明:使用矩阵多次叠加当前变换的方法。
参数及说明:
number scaleX,水平缩放;
number scaleY,垂直缩放;
number skewX,水平倾斜;
number skewY,垂直倾斜;
number translate X,水平移动;
number translate Y,垂直移动。
translate
该 方法 使用方式为 CanvasContext.translate(number x, number y)
功能说明:对当前坐标系的原点 (0, 0) 进行变换。默认的坐标系原点为页面左上角。
参数及说明:
number x,水平坐标平移量;
number y,竖直坐标平移量。
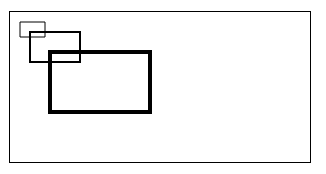
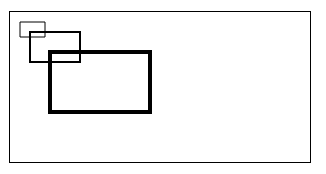
示例代码:
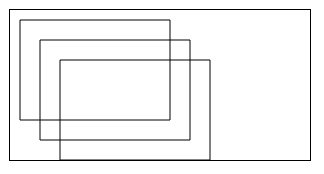
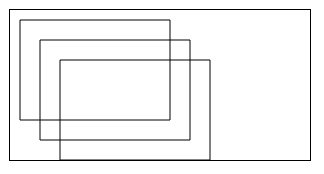
const ctx = wx.createCanvasContext('myCanvas')ctx.strokeRect(10, 10, 150, 100)ctx.translate(20, 20)ctx.strokeRect(10, 10, 150, 100)ctx.translate(20, 20)ctx.strokeRect(10, 10, 150, 100)ctx.draw()


setTransform
该 方法 使用方式为 CanvasContext.setTransform(number scaleX, number skewX, number skewY, number scaleY, number translateX, number translateY)
功能说明:使用矩阵重新设置(覆盖)当前变换的方法。
参数及说明:
number scaleX,水平缩放;
number scaleY,垂直缩放;
number skewX,水平倾斜;
number skewY,垂直倾斜;
number translateX,水平移动;
number translateY,垂直移动。
setFillStyle
该 方法 使用方式为 CanvasContext.setFillStyle(string|CanvasGradient color)
功能说明:设置填充色。
参数及说明:string CanvasGradient color,填充的颜色,默认颜色为 black。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 75)ctx.draw()


setStrokeStyle
该 方法 使用方式为 CanvasContext.setStrokeStyle(string|CanvasGradient color)
功能说明:设置描边颜色。
参数及说明:string CanvasGradient color,填充的颜色,默认颜色为 black。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.setStrokeStyle('red')ctx.strokeRect(10, 10, 150, 75)ctx.draw()


setShadow
该 方法 使用方式为 CanvasContext.setShadow(number offsetX, number offsetY, number blur, string color)
功能说明:设定阴影样式。
参数及说明:
number offsetX,阴影相对于形状在水平方向的偏移,默认值为0;
number offsetY,阴影相对于形状在竖直方向的偏移,默认值为 0;
number blur,阴影的模糊级别,数值越大越模糊。范围 0- 100,默认值为 0;
string color,阴影的颜色。默认值为 black。
示例代码:
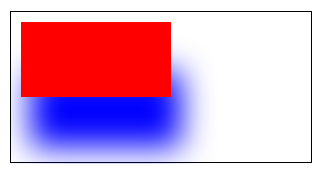
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.setShadow(10, 50, 50, 'blue')ctx.fillRect(10, 10, 150, 75)ctx.draw()


setGlobalAlpha
该 方法 使用方式为 CanvasContext.setGlobalAlpha(number alpha)
功能说明:设置全局画笔透明度。
参数及说明:number alpha,透明度。范围0-1,0表示完全透明,1表示完全不透明。
示例代码:
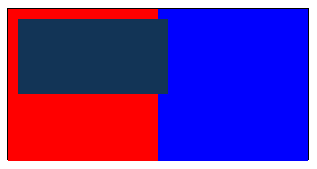
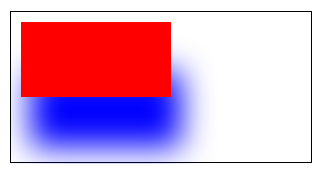
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 100)ctx.setGlobalAlpha(0.2)ctx.setFillStyle('blue')ctx.fillRect(50, 50, 150, 100)ctx.setFillStyle('yellow')ctx.fillRect(100, 100, 150, 100)ctx.draw()


setLineWidth
该 方法 使用方式为 CanvasContext.setLineWidth(number lineWidth)
功能说明:设置线条的宽度。
参数及说明:number lineWidth,线条的宽度,单位:px。
示例代码:
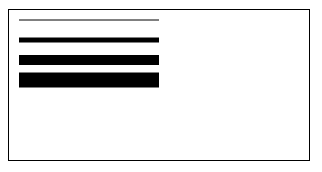
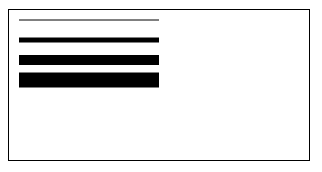
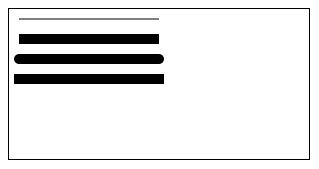
const ctx = wx.createCanvasContext('myCanvas')ctx.beginPath()ctx.moveTo(10, 10)ctx.lineTo(150, 10)ctx.stroke()ctx.beginPath()ctx.setLineWidth(5)ctx.moveTo(10, 30)ctx.lineTo(150, 30)ctx.stroke()ctx.beginPath()ctx.setLineWidth(10)ctx.moveTo(10, 50)ctx.lineTo(150, 50)ctx.stroke()ctx.beginPath()ctx.setLineWidth(15)ctx.moveTo(10, 70)ctx.lineTo(150, 70)ctx.stroke()ctx.draw()


setLineJoin
该 方法 使用方式为 CanvasContext.setLineJoin(string lineJoin)
功能说明:设置线条的交点样式。
参数及说明:string lineJoin,线条的结束交点样式。lineJoin的合法值如下:
值 | 说明 |
bevel | 斜角 |
round | 圆角 |
miter | 尖角 |
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.beginPath()ctx.moveTo(10, 10)ctx.lineTo(100, 50)ctx.lineTo(10, 90)ctx.stroke()ctx.beginPath()ctx.setLineJoin('bevel')ctx.setLineWidth(10)ctx.moveTo(50, 10)ctx.lineTo(140, 50)ctx.lineTo(50, 90)ctx.stroke()ctx.beginPath()ctx.setLineJoin('round')ctx.setLineWidth(10)ctx.moveTo(90, 10)ctx.lineTo(180, 50)ctx.lineTo(90, 90)ctx.stroke()ctx.beginPath()ctx.setLineJoin('miter')ctx.setLineWidth(10)ctx.moveTo(130, 10)ctx.lineTo(220, 50)ctx.lineTo(130, 90)ctx.stroke()ctx.draw()


setLineCap
该 方法 使用方式为 CanvasContext.setLineCap(string lineCap)
功能说明:设置线条的端点样式。
参数及说明:string lineGap,线条的结束交点样式。lineCap的合法值如下:
值 | 说明 |
butt | 向线条的每个末端添加平直的边缘 |
round | 向线条的每个末端添加圆形线帽 |
square | 向线条的每个末端添加正方形线帽 |
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.beginPath()ctx.moveTo(10, 10)ctx.lineTo(150, 10)ctx.stroke()ctx.beginPath()ctx.setLineCap('butt')ctx.setLineWidth(10)ctx.moveTo(10, 30)ctx.lineTo(150, 30)ctx.stroke()ctx.beginPath()ctx.setLineCap('round')ctx.setLineWidth(10)ctx.moveTo(10, 50)ctx.lineTo(150, 50)ctx.stroke()ctx.beginPath()ctx.setLineCap('square')ctx.setLineWidth(10)ctx.moveTo(10, 70)ctx.lineTo(150, 70)ctx.stroke()ctx.draw()

setLineDash
该 方法 使用方式为 CanvasContext.setLineDash(Array.<number> pattern, number offset)
功能说明:设置虚线样式。
参数及说明:
Array.<number> pattern,一组描述交替绘制线段和间距(坐标空间单位)长度的数字;
number offset,虚线偏移量。
示例代码:
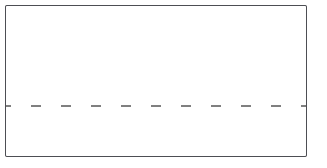
const ctx = wx.createCanvasContext('myCanvas')ctx.setLineDash([10, 20], 5);ctx.beginPath();ctx.moveTo(0,100);ctx.lineTo(400, 100);ctx.stroke();ctx.draw()

setMiterLimit
该 方法 使用方式为 CanvasContext.setMiterLimit(number miterLimit)
功能说明:设置最大斜接长度。斜接长度指的是在两条线交汇处内角和外角之间的距离。当 CanvasContext.setLineJoin() 为 miter 时才有效。超过最大倾斜长度的,连接处将以 lineJoin 为 bevel 来显示。
参数及说明:number miterLimit,最大斜接长度。
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.beginPath()ctx.setLineWidth(10)ctx.setLineJoin('miter')ctx.setMiterLimit(1)ctx.moveTo(10, 10)ctx.lineTo(100, 50)ctx.lineTo(10, 90)ctx.stroke()ctx.beginPath()ctx.setLineWidth(10)ctx.setLineJoin('miter')ctx.setMiterLimit(2)ctx.moveTo(50, 10)ctx.lineTo(140, 50)ctx.lineTo(50, 90)ctx.stroke()ctx.beginPath()ctx.setLineWidth(10)ctx.setLineJoin('miter')ctx.setMiterLimit(3)ctx.moveTo(90, 10)ctx.lineTo(180, 50)ctx.lineTo(90, 90)ctx.stroke()ctx.beginPath()ctx.setLineWidth(10)ctx.setLineJoin('miter')ctx.setMiterLimit(4)ctx.moveTo(130, 10)ctx.lineTo(220, 50)ctx.lineTo(130, 90)ctx.stroke()ctx.draw()

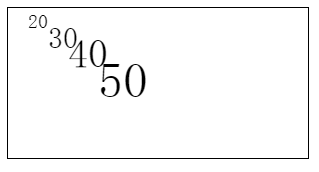
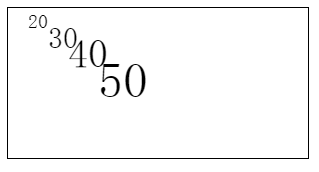
setFontSize
该 方法 使用方式为 CanvasContext.setFontSize(number fontSize)
功能说明:设置字体的字号。
参数及说明:number fontSize,字体的字号。
示例代码
const ctx = wx.createCanvasContext('myCanvas')ctx.setFontSize(20)ctx.fillText('20', 20, 20)ctx.setFontSize(30)ctx.fillText('30', 40, 40)ctx.setFontSize(40)ctx.fillText('40', 60, 60)ctx.setFontSize(50)ctx.fillText('50', 90, 90)ctx.draw()


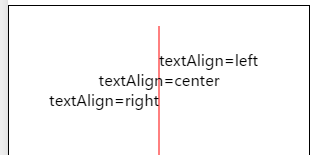
setTextAlign
该 方法 使用方式为 CanvasContext.setTextAlign(string align)
功能说明:设置文字的对齐。
参数及说明:string align,文字的对齐方式。align的合法值如下:
值 | 说明 |
left | 左对齐 |
center | 居中对齐 |
right | 右对齐 |
示例代码:
const ctx = wx.createCanvasContext('myCanvas')ctx.setStrokeStyle('red')ctx.moveTo(150, 20)ctx.lineTo(150, 170)ctx.stroke()ctx.setFontSize(15)ctx.setTextAlign('left')ctx.fillText('textAlign=left', 150, 60)ctx.setTextAlign('center')ctx.fillText('textAlign=center', 150, 80)ctx.setTextAlign('right')ctx.fillText('textAlign=right', 150, 100)ctx.draw()

setTextBaseline
该 方法 使用方式为 CanvasContext.setTextBaseline(string textBaseline)
功能说明:设置文字的竖直对齐。
参数及说明:string textBaseline,文字的竖直对齐方式。textBaseline的合法值如下:
值 | 说明 |
top | 顶部对齐 |
bottom | 底部对齐 |
middle | 居中对齐 |
normal | 默认 |
示例代码:
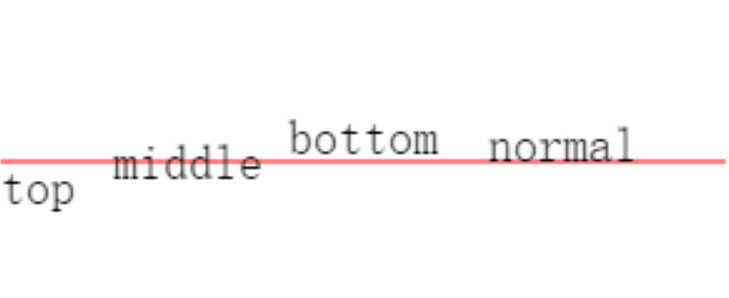
const ctx = wx.createCanvasContext('myCanvas')ctx.setStrokeStyle('red')ctx.moveTo(5, 75)ctx.lineTo(295, 75)ctx.stroke()ctx.setFontSize(20)ctx.setTextBaseline('top')ctx.fillText('top', 5, 75)ctx.setTextBaseline('middle')ctx.fillText('middle', 50, 75)ctx.setTextBaseline('bottom')ctx.fillText('bottom', 120, 75)ctx.setTextBaseline('normal')ctx.fillText('normal', 200, 75)ctx.draw()

文档反馈

