Web
最后更新时间:2023-08-22 17:00:37
Web
最后更新时间: 2023-08-22 17:00:37
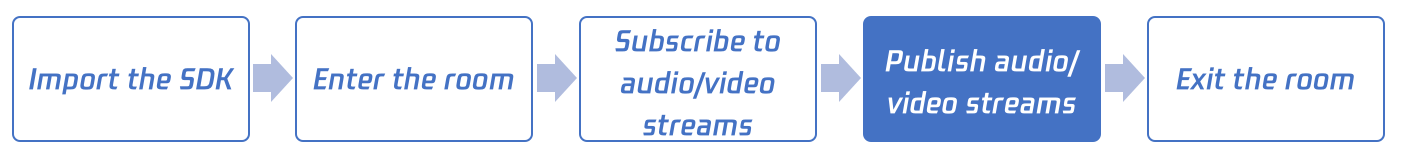
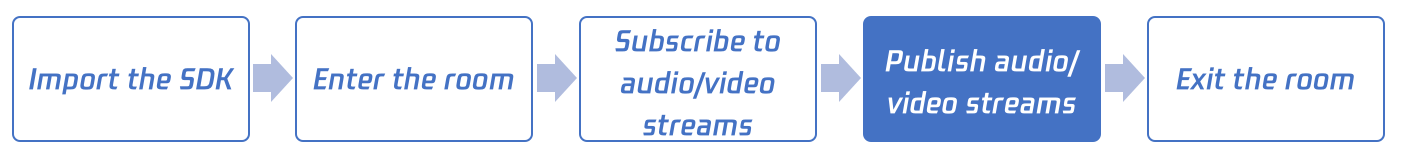
本文档主要介绍主播如何发布自己的音视频流,所谓“发布”,也就是打开麦克风和摄像头,让自己的声音和视频能够被房间中其他用户听到和看到的意思。


步骤1:完成创建 trtc 实例
步骤 2:开启摄像头
// 为了预览摄像头画面,您需在 DOM 中放置一个 HTMLElement,可以是一个 div 标签,假设其 id 为 local-video。const view = 'local-video';await trtc.startLocalVideo({ view });
步骤 3:开启麦克风
await trtc.startLocalAudio();
步骤 4:关闭摄像头、麦克风
文档反馈
