Electron
最后更新时间:2024-10-15 17:23:26
本文将详细介绍如何定制 TUIRoomkit 的用户界面。TUIRoomkit 提供了两种定制方式,一种是通过简单的自定义 UI API 来进行定制,另一种是替换现有的 UI 组件。下面我们将分别进行详细介绍。
方案一:界面微调
API | 描述 |
设置界面语言。 | |
设置界面主题。 | |
禁用应用程序中的文本消息功能。调用此函数后,用户将无法发送或接收文本消息。 | |
禁用应用程序中的屏幕共享功能。调用此函数后,用户将无法与他人共享屏幕。 | |
方案二:UIKit 源码导出修改
您可以直接修改我们提供的 UI 源代码,以便根据需求调整 TUIRoomKit 的用户界面。执行以下 node 脚本,将 TUIRoomKit 的界面源代码自动复制到您的项目中(默认路径
./src/components/TUIRoom)。说明:
在导出源码后,您需要手动将 TUIRoom 组件的引用从 npm 包地址更改为 TUIRoom 源码的相对路径地址。
node ./node_modules/@tencentcloud/roomkit-electron-vue3/scripts/eject.js
node ./node_modules/@tencentcloud/roomkit-electron-vue2.7/scripts/eject.js
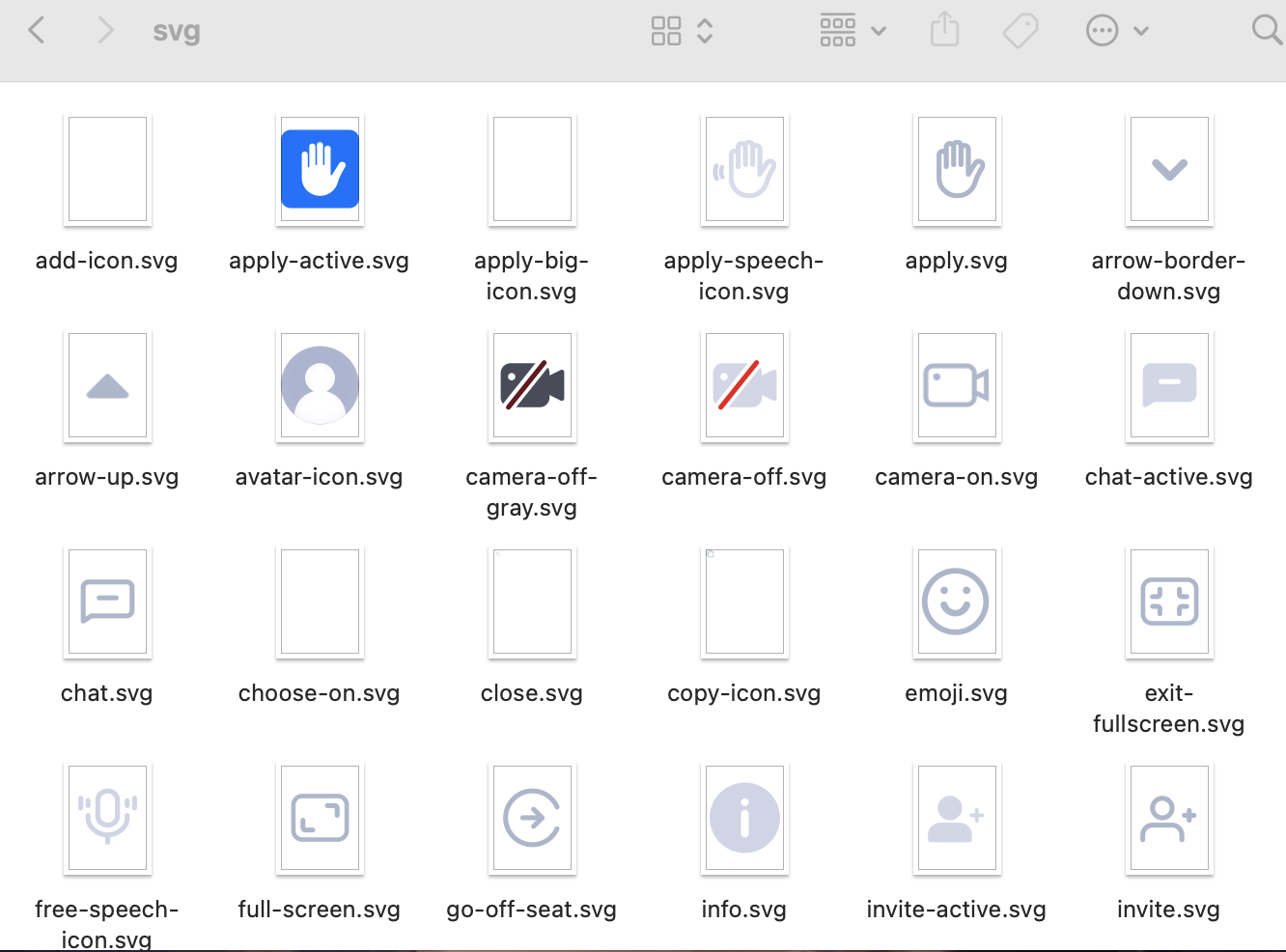
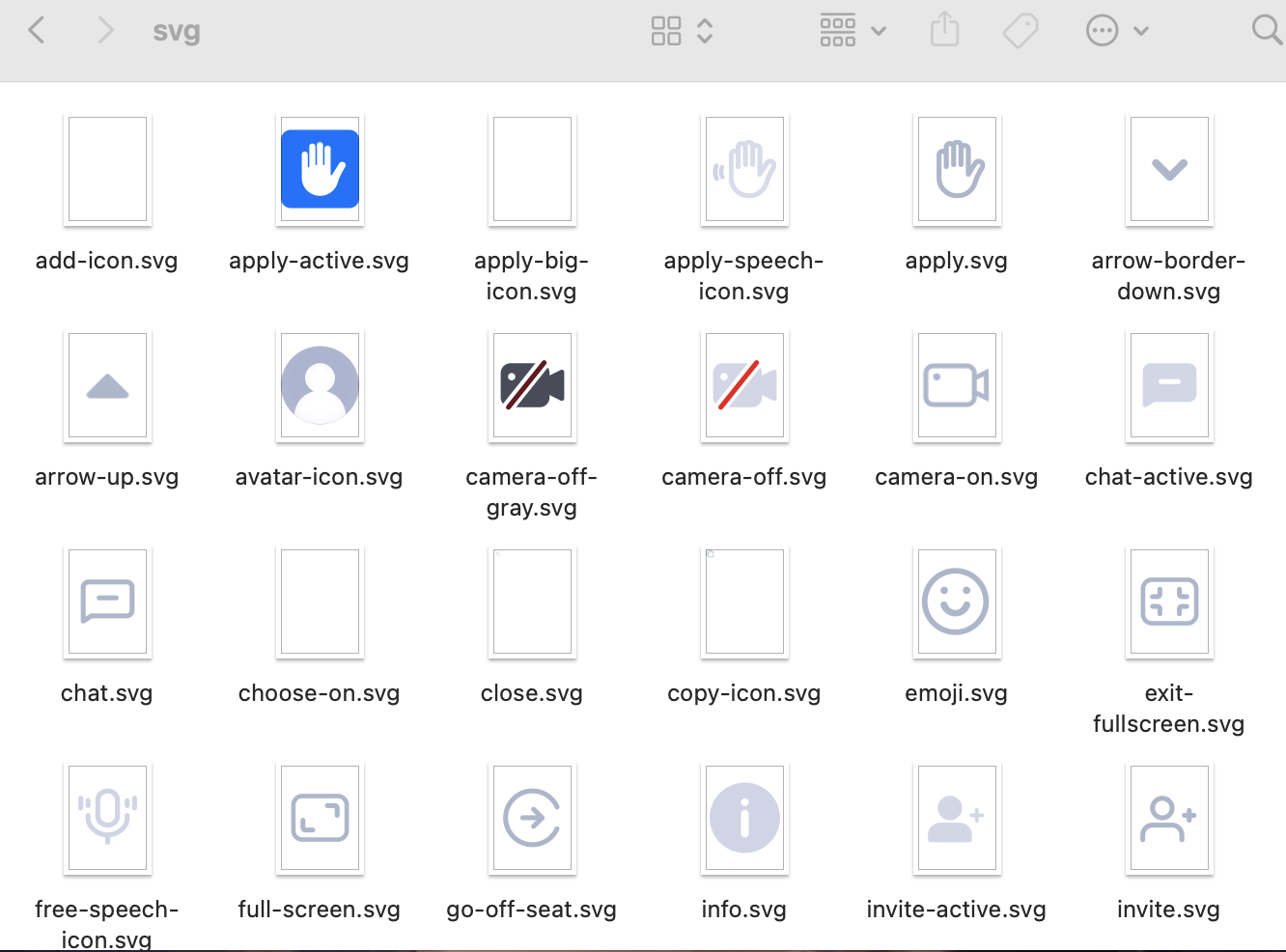
1. 替换图标
您可以直接修改
/TUIRoom/assests/icons/svg 文件夹下的图标组件,以确保整个 app 中的图标色调风格保持一致,请在替换时保持图标文件的名字不变。

2. 调整 UI 布局
您可以通过修改
/TUIRoom/components/ 文件下的不同组件来调整多人视频会议界面的UI布局- components/- Chat 聊天- common 公用图标组件- ManageMember 成员管理- RoomContent Room 视频- RoomFooter Room 页面 Footer部分- RoomHeader Room 页面 Header部分- RoomHome Home 页面- RoomInvite 邀请成员- RoomLogin 登录页面- RoomMore 更多- RoomSetting 设置- RoomSidebar 抽屉组件
方案三:自实现 UI 方法
TUIRoomKit 的整体功能是基于 TUIRoomEngine 这个无 UI SDK实现的,您可以完全基于 TUIRoomEngine 实现一套自己的 UI 界面。详情可见:
文档反馈

