点播场景
最后更新时间:2025-12-12 11:08:10
准备工作
2. 下载 Android Studio,您可以进入 Android Studio 官网 下载安装,如已下载可略过该步骤。
通过本文你可以学会
如何集成腾讯云 Android 播放器SDK
如何使用播放器 SDK 进行点播播放
如何使用播放器 SDK 底层能力实现更多功能
SDK 集成
步骤1:集成 SDK 开发包
步骤2:配置 License 授权
步骤3: 添加 View
SDK 默认提供 TXCloudVideoView 用于视频渲染,我们第一步要做的就是在布局 xml 文件里加入如下一段代码:
<com.tencent.rtmp.ui.TXCloudVideoViewandroid:id="@+id/video_view"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_centerInParent="true"android:visibility="gone"/>
步骤4:创建 Player
接下来创建一个 TXVodPlayer 的对象,并使用 setPlayerView 接口将它与我们刚添加到界面上的 video_view 控件进行关联。
//mPlayerView 即步骤3中添加的视频渲染 viewTXCloudVideoView mPlayerView = findViewById(R.id.video_view);//创建 player 对象TXVodPlayer mVodPlayer = new TXVodPlayer(getActivity());//关联 player 对象与视频渲染 viewmVodPlayer.setPlayerView(mPlayerView);
步骤5:启动播放
TXVodPlayer 支持两种播放模式,您可以根据需要自行选择:
TXVodPlayer 内部会自动识别播放协议,您只需要将您的播放 URL 传给 startVodPlay 函数即可。
// 播放 URL 视频资源String url = "http://1252463788.vod2.myqcloud.com/xxxxx/v.f20.mp4";mVodPlayer.startVodPlay(url);// 播放本地视频资源String localFile = "/sdcard/video.mp4";mVodPlayer.startVodPlay(localFile);// 从 11.8 版本开始支持播放器 content:// URI 视频资源和 asset 目录视频资源// 播放 content:// URI 视频资源String localFile = "content://xxx/xxx/video.mp4";mVodPlayer.startVodPlay(localFile);// 播放 asset 目录视频资源, 传入的地址必须以 asset:// 开头String localFile = "asset://video.mp4";mVodPlayer.startVodPlay(localFile);
// 推荐使用下面的新接口// psign 即播放器签名,签名介绍和生成方式参见链接:https://www.tencentcloud.com/document/product/266/38099TXPlayInfoParams playInfoParam = new TXPlayInfoParams(1252463788, // 腾讯云账户的appId"4564972819220421305", // 视频的fileId"psignxxxxxxx"); // 播放器签名mVodPlayer.startVodPlay(playInfoParam);// 旧接口,不推荐使用TXPlayerAuthBuilder authBuilder = new TXPlayerAuthBuilder();authBuilder.setAppId(1252463788);authBuilder.setFileId("4564972819220421305");mVodPlayer.startVodPlay(authBuilder);
通过 FileId 方式播放,播放器会向后台请求真实的播放地址。如果此时网络异常或 FileId 不存在,则会收到
TXLiveConstants.PLAY_ERR_GET_PLAYINFO_FAIL事件,反之收到TXLiveConstants.PLAY_EVT_GET_PLAYINFO_SUCC表示请求成功。步骤6:结束播放
结束播放时记得销毁 view 控件,尤其是在下次 startVodPlay 之前,否则会产生大量的内存泄露以及闪屏问题。
同时,在退出播放界面时,记得一定要调用渲染 View 的
onDestroy()函数,否则可能会产生内存泄露和“Receiver not registered”报警。@Overridepublic void onDestroy() {super.onDestroy();mVodPlayer.stopPlay(true); // true 代表清除最后一帧画面mPlayerView.onDestroy();}
说明:
stopPlay 的布尔型参数含义为:“是否清除最后一帧画面”。早期版本的 RTMP SDK 的直播播放器没有 pause 的概念,所以通过这个布尔值来控制最后一帧画面的清除。
如果是点播播放结束后,也想保留最后一帧画面,您可以在收到播放结束事件后什么也不做,默认停在最后一帧。
基础功能使用
1、播放控制
开始播放
// 开始播放mVodPlayer.startVodPlay(url)
暂停播放
// 暂停播放mVodPlayer.pause();
恢复播放
// 恢复播放mVodPlayer.resume();
结束播放
// 结束播放mVodPlayer.stopPlay(true);
调整进度(Seek)
当用户拖拽进度条时,可调用 seek 从指定位置开始播放,播放器 SDK 支持精准 seek。
int time = 600; // int类型时,单位为 秒// float time = 600; // float 类型时单位为 秒// 调整进度mVodPlayer.seek(time);
精准和非精准 Seek
播放器 SDK 11.8 版本开始,支持调用 seek 接口时,指定精准或非精准 seek。
float time = 600; // float 类型时单位为 秒// 调整进度mVodPlayer.seek(time, true); // 精准 seekmVodPlayer.seek(time, false); // 非精准 seek
Seek 到视频流指定 PDT 时间点
跳转到视频流指定 PDT(Program Date Time)时间点,可实现视频快进、快退、进度条跳转等功能,目前只支持 HLS 视频格式。
注意:
此功能为播放器高级版 11.6 版本开始支持。
long pdtTimeMs = 600; // 单位为 毫秒mVodPlayer.seekToPdtTime(time);
从指定时间开始播放
首次调用 startVodPlay 之前,支持从指定时间开始播放。
float startTimeInSecond = 60; // 单位:秒mVodPlayer.setStartTime(startTimeInSecond); // 设置开始播放时间mVodPlayer.startVodPlay(url);
2、画面调整
view:大小和位置
如需修改画面的大小及位置,直接调整 SDK 集成时 添加 View 中添加的 “video_view” 控件的大小和位置即可。
setRenderMode:铺满或适应
可选值 | 含义 |
RENDER_MODE_FULL_FILL_SCREEN | 将图像等比例铺满整个屏幕,多余部分裁剪掉,此模式下画面不会留黑边,但可能因为部分区域被裁剪而显示不全 |
RENDER_MODE_ADJUST_RESOLUTION | 将图像等比例缩放,适配最长边,缩放后的宽和高都不会超过显示区域,居中显示,画面可能会留有黑边 |
setRenderRotation:画面旋转
可选值 | 含义 |
RENDER_ROTATION_PORTRAIT | 正常播放(Home 键在画面正下方) |
RENDER_ROTATION_LANDSCAPE | 画面顺时针旋转270度(Home 键在画面正左方) |
// 将图像等比例铺满整个屏幕mVodPlayer.setRenderMode(TXLiveConstants.RENDER_MODE_FULL_FILL_SCREEN);// 正常播放(Home 键在画面正下方)mVodPlayer.setRenderRotation(TXLiveConstants.RENDER_ROTATION_PORTRAIT);
3、变速播放
点播播放器支持变速播放,通过接口
setRate设置点播播放速率来完成,支持快速与慢速播放,如0.5X、1.0X、1.2X、2X等。// 设置1.2倍速播放mVodPlayer.setRate(1.2);
4、循环播放
// 设置循环播放mVodPlayer.setLoop(true);// 获取当前循环播放状态mVodPlayer.isLoop();
5、静音设置
// 设置静音,true 表示开启静音, false 表示关闭静音mVodPlayer.setMute(true);
6、屏幕截图
通过调用 snapshot 您可以截取当前视频为一帧画面,此功能只会截取当前直播流的视频画面,如果您需要截取当前的整个 UI 界面,请调用 Android 的系统 API 来实现。
// 屏幕截图mVodPlayer.snapshot(new ITXSnapshotListener() {@Overridepublic void onSnapshot(Bitmap bmp) {if (null != bmp) {//获取到截图bitmap}}});
7、贴片广告
播放器SDK支持在界面添加图片贴片,用于广告宣传等。实现方式如下:
将
autoPlay设置为 NO,此时播放器会正常加载,但视频不会立刻开始播放。在播放器加载出来后、视频尚未开始时,即可在播放器界面查看图片贴片广告。
待达到广告展示结束条件时,使用resume接口启动视频播放。
mVodPlayer.setAutoPlay(false); // 设置为非自动播放mVodPlayer.startVodPlay(url); // startVodPlay 后会加载视频,加载成功后不会自动播放// ......// 在播放器界面上展示广告// ......mVodPlayer.resume(); // 广告展示完调用 resume 开始播放视频
8、HTTP-REF
TXVodPlayConfig 中的 headers 可以用来设置 HTTP 请求头,例如常用的防止 URL 被到处拷贝的 Referer 字段(腾讯云可以提供更加安全的签名防盗链方案),以及用于验证客户端身份信息的 Cookie 字段。
TXVodPlayConfig mPlayConfig = new TXVodPlayConfig();Map<String, String> headers = new HashMap<>();headers.put("Referer", "${Refer Content}");mPlayConfig.setHeaders(headers);mVodPlayer.setConfig(mPlayConfig);
9、硬件加速
对于蓝光级别(1080p)的画质,简单采用软件解码的方式很难获得较为流畅的播放体验,所以如果您的场景是以游戏直播为主,一般都推荐开启硬件加速。
软解和硬解的切换需要在切换之前先 stopPlay,切换之后再 startVodPlay,否则会产生比较严重的花屏问题。
mVodPlayer.stopPlay(true);mVodPlayer.enableHardwareDecode(true);mVodPlayer.startVodPlay(flvUrl, type);
10、清晰度设置
SDK 支持 HLS 的多码率格式,方便用户切换不同码率的播放流,从而达到播放不同清晰的目标。可以通过下面方法进行清晰度设置。
// 获取多码率数组,TXBitrateItem 类字段含义:index-码率下标;width-视频宽;height-视频高;birate-视频码率ArrayList<TXBitrateItem> bitrates = mVodPlayer.getSupportedBitrates();int index = bitrates.get(i).index; // 指定要播的码率下标mVodPlayer.setBitrateIndex(index); // 切换码率到想要的清晰度// 获取当前播放的码率下标,返回值 -1000 为默认值,表示没有设置过码率标;返回值 -1 表示开启了自适应码流int index = mVodPlayer.getBitrateIndex();
在播放过程中,可以随时通过
mVodPlayer.setBitrateIndex(int)切换码率。切换过程中,会重新拉取另一条流的数据,SDK 针对腾讯云的多码率文件做过优化,可以做到切换无卡顿。11、码流自适应
SDK 支持 HLS 的多码流自适应,开启相关能力后播放器能够根据当前带宽,动态选择最合适的码率播放。可以通过下面方法开启码流自适应。
mVodPlayer.setBitrateIndex(-1); //index 参数传入-1
在播放过程中,可以随时通过
mVodPlayer.setBitrateIndex(int) 切换其他码率,切换后码流自适应也随之关闭。12、开启平滑切换码率
在启动播放前,通过开启平滑切换码率,在播放过程中切换码率,可以达到无缝平滑切换不同清晰度。对比关闭平滑切换码率,切换过程比较耗时、体验更好,可以根据需求进行设置。
TXVodPlayConfig mPlayConfig = new TXVodPlayConfig();// 设为true,在IDR对齐时可平滑切换码率, 设为false时,可提高多码率地址打开速度mPlayConfig.setSmoothSwitchBitrate(true);mVodPlayer.setConfig(mPlayConfig);
13、播放进度监听
您可以为 TXVodPlayer 对象绑定一个 TXVodPlayerListener 监听器,进度通知会通过 PLAY_EVT_PLAY_PROGRESS 事件回调到您的应用程序,该事件的附加信息中即包含上述两个进度指标。
mVodPlayer.setVodListener(new ITXVodPlayListener() {@Overridepublic void onPlayEvent(TXVodPlayer player, int event, Bundle param) {if (event == TXLiveConstants.PLAY_EVT_PLAY_PROGRESS) {// 加载进度, 单位是毫秒int playable_duration_ms = param.getInt(TXLiveConstants.EVT_PLAYABLE_DURATION_MS);mLoadBar.setProgress(playable_duration_ms); // 设置loading 进度条// 播放进度, 单位是毫秒int progress_ms = param.getInt(TXLiveConstants.EVT_PLAY_PROGRESS_MS);mSeekBar.setProgress(progress_ms); // 设置播放进度条// 视频总长, 单位是毫秒int duration_ms = param.getInt(TXLiveConstants.EVT_PLAY_DURATION_MS);// 可以用于设置时长显示等等// 获取 PDT 时间,播放器高级版 11.6 版本开始支持long pdt_time_ms = param.getLong(TXVodConstants.EVT_PLAY_PDT_TIME_MS);}}@Overridepublic void onNetStatus(TXVodPlayer player, Bundle bundle) {}});
14、播放网速监听
通过
onNetStatus的NET_STATUS_NET_SPEED获取当前网速。具体使用方法见 状态反馈(onNetStatus)。监听到
PLAY_EVT_PLAY_LOADING事件后,显示当前网速。收到
PLAY_EVT_VOD_LOADING_END事件后,对显示当前网速的 view 进行隐藏。mVodPlayer.setVodListener(new ITXVodPlayListener() {@Overridepublic void onPlayEvent(TXVodPlayer player, int event, Bundle param) {if (event == TXLiveConstants.PLAY_EVT_PLAY_LOADING) {// 显示当前网速} else if (event == TXLiveConstants.PLAY_EVT_VOD_LOADING_END) {// 对显示当前网速的 view 进行隐藏}}@Overridepublic void onNetStatus(TXVodPlayer player, Bundle bundle) {// 获取实时速率, 单位:kbpsint speed = bundle.getInt(TXLiveConstants.NET_STATUS_NET_SPEED);}});
15、获取视频分辨率
播放器 SDK 通过 URL 字符串播放视频,URL 中本身不包含视频信息。为获取相关信息,需要通过访问云端服务器加载到相关视频信息,因此 SDK 只能以事件通知的方式将视频信息发送到您的应用程序中,更多内容参见 事件监听。
可以通过下面两种方法获取分辨率信息
方法2:在收到播放器的PLAY_EVT_VOD_PLAY_PREPARED 事件回调后,直接调用
TXVodPlayer.getWidth()和TXVodPlayer.getHeight() 获取当前宽高。mVodPlayer.setVodListener(new ITXVodPlayListener() {@Overridepublic void onPlayEvent(TXVodPlayer player, int event, Bundle param) {}@Overridepublic void onNetStatus(TXVodPlayer player, Bundle bundle) {//获取视频宽度int videoWidth = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_WIDTH);//获取视频高度int videoHeight = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_HEIGHT);}});// 获取视频宽高,需要在收到播放器的PLAY_EVT_VOD_PLAY_PREPARED 事件回调后才返回值mVodPlayer.getWidth();mVodPlayer.getHeight();
16、播放缓冲大小
在视频正常播放时,控制提前从网络缓冲的最大数据大小。如果不配置,则走播放器默认缓冲策略,保证流畅播放。
TXVodPlayConfig config = new TXVodPlayConfig();config.setMaxBufferSize(10); // 播放时最大缓冲大小。单位:MBmVodPlayer.setConfig(config); // 把config 传给 mVodPlayer
17、视频本地缓存
在短视频播放场景中,视频文件的本地缓存是很刚需的一个特性,对于普通用户而言,一个已经看过的视频再次观看时,不应该再消耗一次流量。
格式支持:SDK 支持 HLS(m3u8) 和 MP4 两种常见点播格式的缓存功能。
开启时机:SDK 并不默认开启缓存功能,对于用户回看率不高的场景,也并不推荐您开启此功能。
开启方式:全局生效,在使用播放器开启。开启此功能需要配置两个参数:本地缓存目录及缓存大小。
File sdcardDir = getApplicationContext().getExternalFilesDir(null);if (sdcardDir != null) {//设置播放引擎的全局缓存目录TXPlayerGlobalSetting.setCacheFolderPath(sdcardDir.getPath() + "/txcache");//设置播放引擎的全局缓存目录和缓存大小,//单位MBTXPlayerGlobalSetting.setMaxCacheSize(200);}//使用播放器
说明:
旧版本通过 TXVodPlayConfig#setMaxCacheItems 接口配置已经废弃,不推荐使用。
18、DRM 加密视频播放
注意:
此功能需要播放器高级版本才支持。
DRM 播放必须通过 TXVodPlayer#setSurface 传入系统 android.view.SurfaceView 的 Surface 后播放,不能使用 TXCloudVideoView。
可通过下面 2 种播放 DRM 加密视频:
// 注意:DRM 播放必须通过 TXVodPlayer#setSurface 传入系统 android.view.SurfaceView 的 Surface 后播放,不能使用TXCloudVideoView。mVodPlayer.setSurface(surfaceView.getHolder().getSurface());// psign 即播放器签名,签名介绍和生成方式参见链接:https://www.tencentcloud.com/document/product/266/42436?from_cn_redirect=1TXPlayInfoParams playInfoParam = new TXPlayInfoParams(${appId}, // 腾讯云账户的 appId${fieId}, // DRM 加密视频的 fileId${psgin}); // 加密视频的播放器签名mVodPlayer.startVodPlay(playInfoParam);
通过 FileId 播放适用于接入云点播后台。这种方式和播放普通 FileId 文件没有差别,需要在云点播先配置资源为 DRM 类型,SDK 会在内部识别并处理。
// DRM 播放必须通过 TXVodPlayer#setSurface 传入系统 android.view.SurfaceView 的 Surface 后播放,不能使用TXCloudVideoView。mVodPlayer.setSurface(surfaceView.getHolder().getSurface());// 步骤一: 设置 Drm 证书提供商环境, 此步骤默认情况下不需要配置// Google Drm 证书提供商环境默认使用 googleapis.com 域名,可通过下面接口设置为 googleapis.cn 域名TXPlayerGlobalSetting.setDrmProvisionEnv(TXPlayerGlobalSetting.DrmProvisionEnv.DRM_PROVISION_ENV_CN); // googleapis.cn 域名证书地址// 步骤二: 通过 TXVodPlayer#startPlayDrm 接口播放TXPlayerDrmBuilder builder = new TXPlayerDrmBuilder();builder.setPlayUrl(${url}); // 设置播放视频的 urlbuilder.setKeyLicenseUrl(${keyLicneseUrl}); /// 设置解密 key urlmVodPlayer.startPlayDrm(builder);
19、外挂字幕
注意:
此功能需要播放器高级版本才支持。
播放器高级版 SDK 支持添加和切换外挂字幕,现已支持 SRT 和 VTT 这 2 种格式的字幕。
最佳实践:建议在
startVodPlay 之前添加字幕和配置字幕样式,在收到 VOD_PLAY_EVT_VOD_PLAY_PREPARED 事件后,调用 selectTrack 选择字幕。 添加字幕后,并不会主动加载字幕, 调用 selectTrack 后,才会加载字幕,字幕选择成功会有 VOD_PLAY_EVT_SELECT_TRACK_COMPLETE 事件回调。用法如下:
步骤1:设置字幕渲染目标对象 View。
// 把TXSubtitleView添加到播放器所在布局xml<com.tencent.rtmp.ui.TXSubtitleViewandroid:id="@+id/subtitle_view"android:layout_width="wrap_content"android:layout_height="wrap_content"/>mSubtitleView = findViewById(R.id.subtitle_view);// 设置字幕渲染目标对象mVodPlayer.setSubtitleView(mSubtitleView);
步骤2:添加外挂字幕。
// 传入 字幕url, 字幕名称, 字幕类型,建议在启动播放前添加mVodPlayer.addSubtitleSource("https://mediacloud-76607.gzc.vod.tencent-cloud.com/DemoResource/subtitleVTT.vtt", "subtitleName", TXVodConstants.VOD_PLAY_MIMETYPE_TEXT_VTT);
步骤3:播放后切换字幕。
// 开始播放视频后,选中添加的外挂字幕, 在收到VOD_PLAY_EVT_VOD_PLAY_PREPARED事件后调用@Overridepublic void onPlayEvent(TXVodPlayer player, int event, Bundle param) {if (event == TXVodConstants.VOD_PLAY_EVT_VOD_PLAY_PREPARED) {List<TXTrackInfo> subtitleTrackInfoList = mVodPlayer.getSubtitleTrackInfo();for (TXTrackInfo track : subtitleTrackInfoList) {Log.d(TAG, "TrackIndex= " + track.getTrackIndex() + " ,name= " + track.getName());if (TextUtils.equals(track.getName(), "subtitleName")) {// 选中字幕mVodPlayer.selectTrack(track.trackIndex);} else {// 其它字幕不需要的话, 进行deselectTrackmVodPlayer.deselectTrack(track.trackIndex);}}}}// 如果需要,可以监听轨道切换消息mVodPlayer.setVodListener(new ITXVodPlayListener() {@Overridepublic void onPlayEvent(TXVodPlayer player, int event, Bundle param) {if (event == TXVodConstants.VOD_PLAY_EVT_SELECT_TRACK_COMPLETE) {int trackIndex = param.getInt(TXVodConstants.EVT_KEY_SELECT_TRACK_INDEX);int errorCode = param.getInt(TXVodConstants.EVT_KEY_SELECT_TRACK_ERROR_CODE);Log.d(TAG, "receive VOD_PLAY_EVT_SELECT_TRACK_COMPLETE, trackIndex=" + trackIndex + " ,errorCode=" + errorCode);}}@Overridepublic void onNetStatus(TXVodPlayer player, Bundle status) {}});
步骤4:配置字幕样式。
字幕样式支持在播放前或者播放过程中配置。
// 详细参数配置请参考 API 文档TXSubtitleRenderModel model = new TXSubtitleRenderModel();model.canvasWidth = 1920; // 字幕渲染画布的宽model.canvasHeight = 1080; // 字幕渲染画布的高model.fontColor = 0xFFFFFFFF; // 设置字幕字体颜色,默认白色不透明model.isBondFontStyle = false; // 设置字幕字体是否为粗体mVodPlayer.setSubtitleStyle(model);
20、字幕文本回调
注意:
此功能播放器高级版 12.3 版本开始支持。
播放器高级版 SDK 在默认配置下是通过内置引擎渲染字幕和展示, 可通过修改配置支持回调文本,业务可以在获取到字幕文本后自行渲染和展示。现已支持 SRT 和 VTT 这两种格式的字幕。
详细用法如下:
步骤1:设置字幕文本回调
TXVodPlayConfig config = new TXVodPlayConfig();Map<String, Object> extInfoMap = new HashMap<>();extInfoMap.put("450", new Integer(0));config.setExtInfo(extInfoMap);mVodPlayer.setConfig(config);
步骤2:添加和选择字幕
步骤3:注册监听字幕文本回调
选中字幕后可注册下面接口监听字幕文本内容。相关字段含义说明:
TXVodSubtitleData#trackIndex,当前字幕的轨道 index;TXVodSubtitleData#subtitleData,实际字幕文本内容,当回调的 subtitleData 为空表示字幕为空,业务上封装展示即可;TXVodSubtitleData 类的其他字段暂时没有实际意义,不用关注。mVodPlayer.setVodSubtitleDataListener(new ITXVodSubtitleDataListener() {@Overridepublic void onSubtitleData(TXVodDef.TXVodSubtitleData subtitleData) {long trackIndex = subtitleData.trackIndex; // 当前字幕的轨道 indexString data = subtitleData.subtitleData; // 实际字幕文本内容// 根据需要展示 data 字幕文本内容}});
21、多音轨切换
注意:
此功能需要播放器高级版本才支持。
播放器高级版 SDK 支持切换视频内置的多音轨。用法如下:
// 返回音频轨道信息列表List<TXTrackInfo> soundTrackInfoList = mVodPlayer.getAudioTrackInfo();for (TXTrackInfo trackInfo : soundTrackInfoList) {if (trackInfo.trackIndex == 0) {// 通过判断 trackIndex 或者 name 切换到需要的音轨mVodPlayer.selectTrack(trackInfo.trackIndex);} else {// 不需要的音轨进行 deselectTrackmVodPlayer.deselectTrack(trackInfo.trackIndex);}}
进阶功能使用
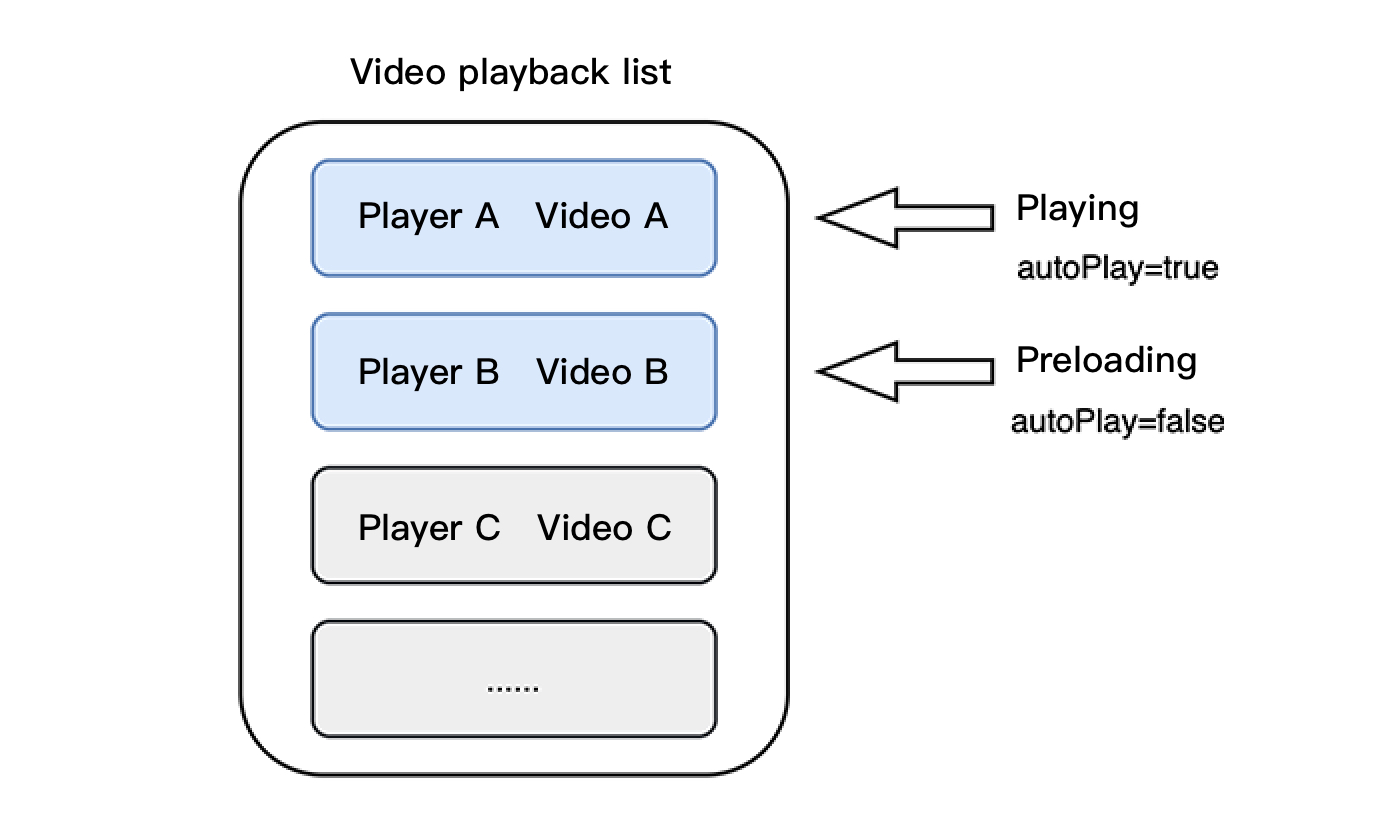
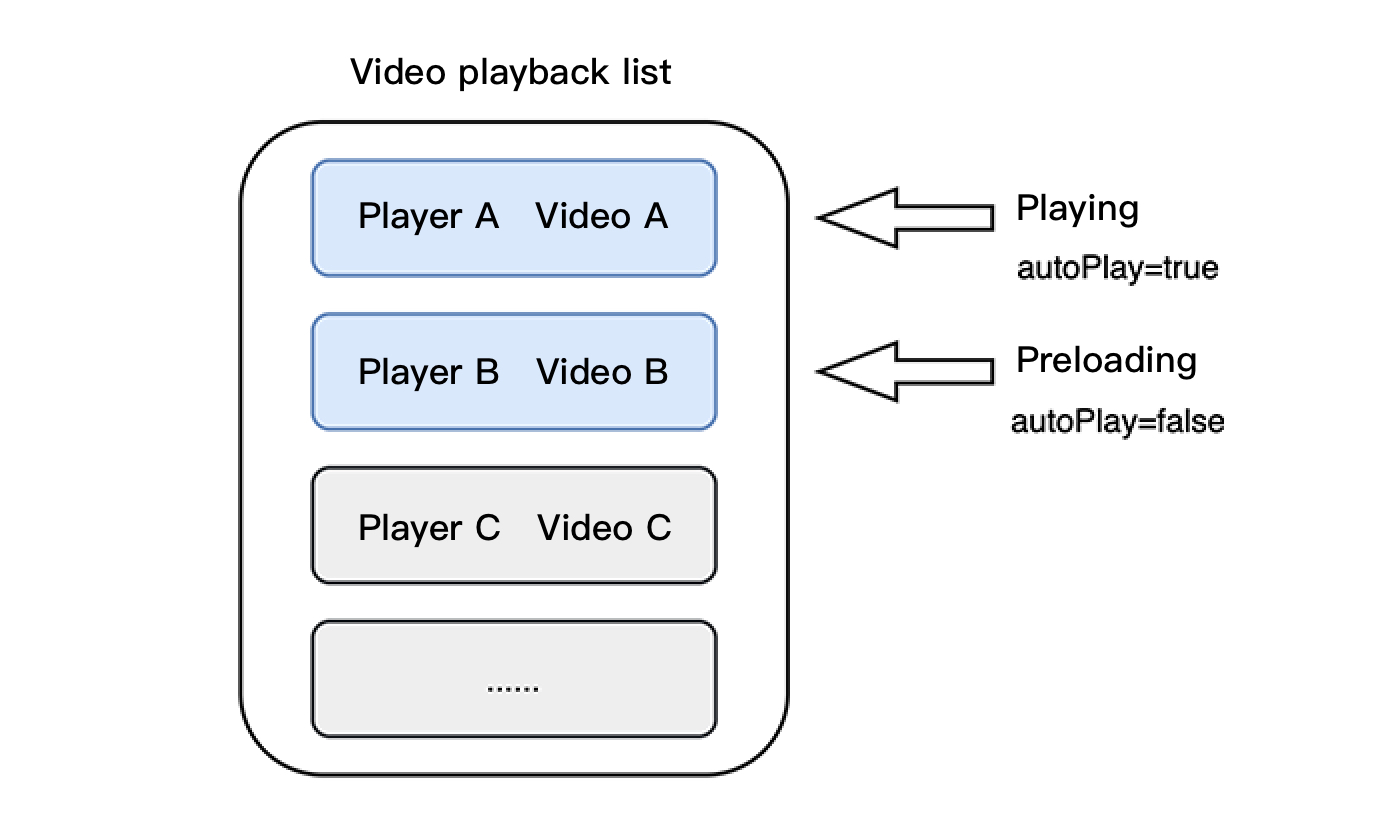
1、视频预播放
步骤1:视频预播放使用
在短视频播放场景中,视频预播放功能对于流畅的观看体验很有帮助:在观看当前视频的同时,在后台加载即将要播放的下一个视频 ,这样一来,当用户真正切换到下一个视频时,已经不需要从头开始加载了,而是可以做到立刻播放。
这就是视频播放中无缝切换的背后技术支撑,您可以使用 TXVodPlayer 中的 setAutoPlay 开关来实现这个功能,具体做法如下:


// 播放视频 A: 如果将 autoPlay 设置为 true, 那么 startVodPlay 调用会立刻开始视频的加载和播放String urlA = "http://1252463788.vod2.myqcloud.com/xxxxx/v.f10.mp4";playerA.setAutoPlay(true);playerA.startVodPlay(urlA);// 在播放视频 A 的同时,预加载视频 B,做法是将 setAutoPlay 设置为 falseString urlB = @"http://1252463788.vod2.myqcloud.com/xxxxx/v.f20.mp4";playerB.setAutoPlay(false);playerB.startVodPlay(urlB); // 不会立刻开始播放,而只会开始加载视频
等到视频 A 播放结束,自动(或者用户手动切换到)视频 B 时,调用 resume 函数即可实现立刻播放。
注意:
设置了 autoPlay 为 false 之后,调用 resume 之前需要保证视频 B 已准备完成,即需要在监听到视频 B 的 PLAY_EVT_VOD_PLAY_PREPARED (2013 ,播放器已准备完成,可以播放)事件后调用。
public void onPlayEvent(TXVodPlayer player, int event, Bundle param) {// 在视频 A 播放结束的时候,直接启动视频 B 的播放,可以做到无缝切换if (event == PLAY_EVT_PLAY_END) {playerA.stop();playerB.setPlayerView(mPlayerView);playerB.resume();}}
步骤2:视频预播放缓冲配置
设置较大的缓冲可以更好的应对网络的波动,达到流畅播放的目的。
设置较小的缓冲可以帮助节省流量消耗。
预播放缓冲大小
此接口针对预加载场景(即在视频启播前,且设置 player 的 AutoPlay 为 false),用于控制启播前阶段的最大缓冲大小。
TXVodPlayConfig config = new TXVodPlayConfig();config.setMaxPreloadSize(2); // 预播放最大缓冲大小。单位:MB, 根据业务情况设置去节省流量mVodPlayer.setConfig(config); // 把config 传给 mVodPlayer
播放缓冲大小
在视频正常播放时,控制提前从网络缓冲的最大数据大小。如果不配置,则走播放器默认缓冲策略,保证流畅播放。
TXVodPlayConfig config = new TXVodPlayConfig();config.setMaxBufferSize(10); // 播放时最大缓冲大小。单位:MBmVodPlayer.setConfig(config); // 把config 传给 mVodPlayer
2、视频预下载
不需要创建播放器实例,预先下载视频部分内容,使用播放器时,可以加快视频启播速度,提供更好的播放体验。
说明:
视频预下载会占用下载带宽和线程资源,建议进行队列控制,并发个数控制在三个以内。
TXPlayerGlobalSetting 是全局缓存设置接口,原有 TXVodConfig 的缓存配置接口废弃。
全局缓存目录和大小设置的优先级高于播放器 TXVodConfig 配置的缓存设置。
通过媒资 URL 预下载视频代码示例如下:
//先设置播放引擎的全局缓存目录和缓存大小File sdcardDir = getApplicationContext().getExternalFilesDir(null);//设置播放引擎的全局缓存目录和缓存大小if (sdcardDir != null) {TXPlayerGlobalSetting.setCacheFolderPath(sdcardDir.getPath() + "/PlayerCache");TXPlayerGlobalSetting.setMaxCacheSize(200); //单位MB}String palyrl = "http://****";//启动预下载final TXVodPreloadManager downloadManager = TXVodPreloadManager.getInstance(getApplicationContext());final int taskID = downloadManager.startPreload(playUrl, 3, 1920*1080, new ITXVodPreloadListener() {@Overridepublic void onComplete(int taskID, String url) {Log.d(TAG, "preload: onComplete: url: " + url);}@Overridepublic void onError(int taskID, String url, int code, String msg) {Log.d(TAG, "preload: onError: url: " + url + ", code: " + code + ", msg: " + msg);}});//取消预下载downloadManager.stopPreload(taskID);
注意:
通过 fileId 预下载从 11.3 版本开始支持。
通过 fileId 预下载是耗时操作, 请不要在主线程调用,否则会抛出非法调用异常。startPreload 时传入的 preferredResolution 要和启播时设置的优先启播分辨率保持一致,否则将达不到预期的效果。 使用示例如下:
//先设置播放引擎的全局缓存目录和缓存大小File sdcardDir = getApplicationContext().getExternalFilesDir(null);//设置播放引擎的全局缓存目录和缓存大小if (sdcardDir != null) {TXPlayerGlobalSetting.setCacheFolderPath(sdcardDir.getPath() + "/PlayerCache");TXPlayerGlobalSetting.setMaxCacheSize(200); //单位MB}// 启动预下载Runnable task = new Runnable() {@Overridepublic void run() {TXPlayInfoParams playInfoParams = new TXPlayInfoParams(${appId}, "${fileId}","${psign}");// 注意: 耗时操作,请不要在主线程调用!在主线程调用将会抛出非法调用异常。mPreLoadManager.startPreload(playInfoParams, 3, 1920 * 1080, new ITXVodFilePreloadListener() {@Overridepublic void onStart(int taskID, String fileId, String url, Bundle bundle) {// 通过 fileId 换链成功后会回调 onStartLog.d(TAG, "preload: onStart: taskID: " + taskID + ", fileId: " + fileId + ", url: " + url + ",bundle: " + bundle);}@Overridepublic void onComplete(int taskID, String url) {Log.d(TAG, "preload: onComplete: url: " + url);}@Overridepublic void onError(int taskID, String url, int code, String msg) {Log.d(TAG, "preload: onError: url: " + url + ", code: " + code + ", msg: " + msg);}});}};new Thread(task).start();//取消预下载downloadManager.stopPreload(taskID);
3、视频下载
视频下载支持用户在有网络的条件下下载视频,随后在无网络的环境下观看。如果是加密视频,通过播放器 SDK 下载后的视频在本地保持为加密状态,仅可通过腾讯云播放器 SDK 进行解密播放,可有效防止下载后视频的非法传播,保护视频安全。
由于 HLS 流媒体无法直接保存到本地,因此也无法通过播放本地文件的方式实现 HLS 下载到本地后播放,对于该问题,您可以通过基于
TXVodDownloadManager的视频下载方案实现 HLS 的离线播放。注意:
视频下载支持下载 MP4 和 HLS 视频,对于嵌套 HLS 视频,需要指定偏好清晰度(preferredResolution)。
步骤1:准备工作
SDK 初始化时,设置全局存储路径,用于视频下载,预加载,和缓存等功能。用法如下:
File sdcardDir = context.getExternalFilesDir(null);TXPlayerGlobalSetting.setCacheFolderPath(sdcardDir.getPath() + "/txcache");
TXVodDownloadManager被设计为单例,因此您不能创建多个下载对象。用法如下:TXVodDownloadManager downloader = TXVodDownloadManager.getInstance();
设置下载使用的 httpHeader
根据业务需求进行配置,播放器启动下载时将发送给服务端, 播放器 12.2 版本开始支持。
Map<String, String> httpHeaders = new HashMap<>();downloader.setHeaders(httpHeaders); // 设置下载httpHeader
步骤2: 开始下载
开始下载有 Fileid 和 URL 两种方式,具体操作如下:
Fileid 下载至少需要传入 AppID、 Fileid 和 qualityId。带签名视频需传入 pSign,userName 不传入具体值时,默认为“default”。
注意:加密视频只能通过Fileid下载,psign参数必须填写。
// QUALITY_240P 240p// QUALITY_360P 360P// QUALITY_480P 480p// QUALITY_540P 540p// QUALITY_720P 720p// QUALITY_1080P 1080p// QUALITY_2K 2k// QUALITY_4K 4k// quality参数可以自定义,取分辨率宽高最小值(如分辨率为1280*720, 期望下载此分辨率的流,quality传入 QUALITY_720P)// 播放器 SDK 会选择小于或等于传入分辨率的流进行下载TXVodDownloadDataSource source = new TXVodDownloadDataSource(1252463788, "4564972819220421305", QUALITY_720P, "pSignxxxx", ""); //pSign 加密视频签名, 通过fileId下载必填downloader.startDownload(source)
至少需要传入下载地址 URL,不支持嵌套 HLS 格式,仅支持单码流的 HLS 下载。userName 不传入具体值时,默认为"default"。
downloader.startDownloadUrl("http://1500005830.vod2.myqcloud.com/43843ec0vodtranscq1500005830/00eb06a88602268011437356984/video_10_0.m3u8", "");
步骤3:任务信息
在接收任务信息前,需要先设置回调 listener。
downloader.setListener(this);
可能收到的任务回调有:
回调信息 | 说明 |
void onDownloadStart(TXVodDownloadMediaInfo mediaInfo) | 任务开始,表示 SDK 已经开始下载 |
void onDownloadProgress(TXVodDownloadMediaInfo mediaInfo) | 任务进度,下载过程中,SDK 会频繁回调此接口,您可以通过 mediaInfo.getProgress() 获取当前进度 |
void onDownloadStop(TXVodDownloadMediaInfo mediaInfo) | 任务停止,当您调用 stopDownload 停止下载,收到此消息表示停止成功 |
void onDownloadFinish(TXVodDownloadMediaInfo mediaInfo) | 下载完成,收到此回调表示已全部下载。此时下载文件可以给 TXVodPlayer 播放 |
void onDownloadError(TXVodDownloadMediaInfo mediaInfo, int error, String reason) | 下载错误,下载过程中遇到网络断开会回调此接口,同时下载任务停止。错误码位于 TXVodDownloadManager 中 |
下载错误码
错误码 | 数值 | 含义说明 |
DOWNLOAD_SUCCESS | 0 | 下载成功。 |
DOWNLOAD_AUTH_FAILED | -5001 | 向云点播控制台请求视频信息失败,建议检查fileId、psign参数是否正确。 |
DOWNLOAD_NO_FILE | -5003 | 无此清晰度文件。 |
DOWNLOAD_FORMAT_ERROR | -5004 | 下载文件格式不支持。 |
DOWNLOAD_DISCONNECT | -5005 | 网络断开,建议检查网络是否正常。 |
DOWNLOAD_HLS_KEY_ERROR | -5006 | 获取 HLS 解密 Key 失败。 |
DOWNLOAD_PATH_ERROR | -5007 | 下载目录访问失败,建议检查是否有访问下载目录的权限。 |
DOWNLOAD_403FORBIDDEN | -5008 | 请求下载时,鉴权信息不通过,建议检查签名(psign) 是否已过期。 |
由于 downloader 可以同时下载多个任务,所以回调接口里带上了
TXVodDownloadMediaInfo 对象,您可以访问 URL 或 dataSource 判断下载源,同时还可以获取到下载进度、文件大小等信息。步骤4:中断下载
停止下载请调用
downloader.stopDownload()方法,参数为downloader.startDownload()返回的对象。SDK 支持断点续传,当下载目录没有发生改变时,下次下载同一个文件时会从上次停止的地方重新开始。步骤5:管理下载
获取所有用户账户的下载列表信息, 也可获取指定用户账户的下载列表信息。
// 获取所有用户的下载列表信息// 接入方可根据下载信息中的userName区分不同用户的下载列表信息// getDownloadMediaInfoList 是耗时接口,请不要在主线程调用List<TXVodDownloadMediaInfo> downloadInfoList = downloader.getDownloadMediaInfoList();if (downloadInfoList == null || downloadInfoList.size() <= 0) return;// 获取默认“default”用户的下载列表List<TXVodDownloadMediaInfo> defaultUserDownloadList = new ArrayList<>();for(TXVodDownloadMediaInfo downloadMediaInfo : downloadInfoList) {if ("default".equals(downloadMediaInfo.getUserName())) {defaultUserDownloadList.add(downloadMediaInfo);}}
获取某个 Fileid 相关下载信息,包括当前下载状态,获取当前下载进度,判断是否下载完成等,需要传入 AppID、 Fileid 和 qualityId。
// 获取某个fileId相关下载信息// getDownloadMediaInfo 是耗时接口,请不要在主线程调用TXVodDownloadMediaInfo downloadInfo = downloader.getDownloadMediaInfo(1252463788, "4564972819220421305", QUALITYHD);// 获取下载文件总大小,单位:Byte,只针对 fileid 下载源有效。// 备注:总大小是指上传到腾讯云点播控制台的原始文件的大小,转自适应码流后的子流大小,暂时无法获取。int size = downloadInfo.getSize(); // 获取下载文件总大小int duration = downloadInfo.getDuration(); // 获取总时长int playableDuration = downloadInfo.getPlayableDuration(); // 获取已下载的可播放时长float progress = downloadInfo.getProgress(); // 获取下载进度String playPath = downloadInfo.getPlayPath(); // 获取离线播放路径,传给播放器即可离线播放int downloadState = downloadInfo.getDownloadState(); // 获取下载状态,具体参考STATE_xxx常量boolean isDownloadFinished = downloadInfo.isDownloadFinished(); // 返回true表示下载完成
获取某个 URL 相关下载信息,需要传入 URL 信息。
// 获取某个url下载信息, 耗时接口,请不要在主线程调用TXVodDownloadMediaInfo downloadInfo = downloader.getDownloadMediaInfo("http://1253131631.vod2.myqcloud.com/26f327f9vodgzp1253131631/f4bdff799031868222924043041/playlist.m3u8”);
删除下载信息和相关文件,需传入 TXVodDownloadMediaInfo 参数。
// 删除下载信息boolean deleteRst = downloader.deleteDownloadMediaInfo(downloadInfo);
步骤6:下载后离线播放
下载后的视频支持无网络的情况下进行播放,无需进行联网。下载完成后,通过
TXVodDownloadMediaInfo#getPlayPath 获取到下载地址即可进行播放。// getDownloadMediaInfoList 是耗时接口,请不要在主线程调用List<TXVodDownloadMediaInfo> mediaInfoList = TXVodDownloadManager.getInstance().getDownloadMediaInfoList();// 业务侧根据实际需求查找到需要播放的 media 对象for (TXVodDownloadMediaInfo mediaInfo : mediaInfoList) {if (mediaInfo.getDownloadState() == TXVodDownloadMediaInfo.STATE_FINISH) { // 判断是否下载完成mVodPlayer.startVodPlay(mediaInfo.getPlayPath()); // 播放已经下载完成的视频}}
4、加密播放
视频加密方案主要用于在线教育等需要对视频版权进行保护的场景。如果要对您的视频资源进行加密保护,就不仅需要在播放器上做改造,还需要对视频源本身进行加密转码,亦需要您的后台和终端研发工程师都参与其中。在 视频加密解决方案 中您会了解到全部细节内容。
在腾讯云控制台提取到appId, 加密视频的fileId 和 psign后,可以通过下面的方式进行播放:
// psign 即播放器签名,签名介绍和生成方式参见链接:https://www.tencentcloud.com/document/product/266/38099TXPlayInfoParams playInfoParam = new TXPlayInfoParams(1252463788, // 腾讯云账户的appId"4564972819220421305", // 视频的fileId"psignxxxxxxx"); // 播放器签名mVodPlayer.startVodPlay(playInfoParam);
5、播放器配置
在调用 startPlay 之前可以通过 setConfig 对播放器进行参数配置,例如:设置播放器连接超时时间、设置进度回调间隔、设置缓存文件个数等配置,TXVodPlayConfig 支持配置的详细参数请单击 基础配置接口 了解。使用示例:
TXVodPlayConfig config = new TXVodPlayConfig();config.setEnableAccurateSeek(true); // 设置是否精确 seek,默认 trueconfig.setMaxCacheItems(5); // 设置缓存文件个数为5config.setProgressInterval(200); // 设置进度回调间隔,单位毫秒config.setMaxBufferSize(50); // 最大预加载大小,单位 MBmVodPlayer.setConfig(config); // 把config 传给 mVodPlayer
启播时指定分辨率
播放 HLS 的多码率视频源,如果你提前知道视频流的分辨率信息,可以在启播前优先指定播放的视频分辨率。 播放器会查找小于或等于偏好分辨率的流进行启播,启播后没有必要再通过 setBitrateIndex 切换到需要的码流。
TXVodPlayConfig config = new TXVodPlayConfig();// 传入参数为视频宽和高的乘积(宽 * 高),可以自定义值传入config.setPreferredResolution(TXLiveConstants.VIDEO_RESOLUTION_720X1280);mVodPlayer.setConfig(config); // 把config 传给 mVodPlayer
启播前指定媒资类型
当提前知道播放的媒资类型时,可以通过配置
TXVodPlayConfig#setMediaType减少播放器SDK内部播放类型探测,提升启播速度。注意:
TXVodPlayConfig#setMediaType11.2 版本开始支持。TXVodPlayConfig config = new TXVodPlayConfig();config.setMediaType(TXVodConstants.MEDIA_TYPE_FILE_VOD); // 用于提升MP4启播速度// config.setMediaType(TXVodConstants.MEDIA_TYPE_HLS_VOD); // 用于提升HLS启播速度mVodPlayer.setConfig(config);
设置播放进度回调时间间隔
TXVodPlayConfig config = new TXVodPlayConfig();config.setProgressInterval(200); // 设置进度回调间隔,单位毫秒mVodPlayer.setConfig(config); // 把config 传给 mVodPlayer
启播前指定优先启播音轨
注意:
播放器高级版 12.3 版本开始支持。
当提前知道播放的音轨名称时,可以通过配置
TXVodPlayConfig#setPreferredAudioTrack 在启播前指定优先启播音轨。TXVodPlayConfig config = new TXVodPlayConfig();config.setPreferredAudioTrack("audioTrackName"); // audioTrackName为实际音轨名称mVodPlayer.setConfig(config); // 把config 传给 mVodPlayer
6、HttpDNS 解析服务
移动解析(HTTPDNS)基于 HTTP 协议向 DNS 服务器发送域名解析请求,替代了基于 DNS 协议向运营商 Local DNS 发起解析请求的传统方式,可避免 Local DNS 造成域名劫持和跨网访问问题,解决移动互联网服务中域名解析异常带来的视频播放失败困扰。
注意:
HttpDNS 解析服务从 10.9 版本开始支持。
1. 开通 HTTPDNS 解析服务。
您可以选择腾讯云或其他云提供商,开通 HTTPDNS 解析服务,确保开通成功后, 再集成到播放 SDK。
2. 在播放 SDK 接入 HTTPDNS 解析服务。
不建议业务层缓存域名解析结果,如腾讯 HTTPDNS 已内置智能缓存机制,业务侧额外缓存可能会导致结果更新不及时。
关闭 LocalDNS 兜底域名解析策略,通过 HTTPDNS SDK 的 DnsConfig 配置 setUseExpiredIpEnable(false)和 setCachedIpEnable(false),避免在 LocaIDNS 出异常的场景下(如劫持、污染或递归解析故障),可能会取到非最优或不可用 IP。
// 步骤1: 打开 HttpDNS 解析开关TXLiveBase.enableCustomHttpDNS(true);// 步骤2: 设置 HttpDNS 解析回调, TXLiveBaseListener#onCustomHttpDNSTXLiveBase.setListener(new TXLiveBaseListener() {@Overridepublic void onCustomHttpDNS(String hostName, List<String> ipList) {// 播放器 SDK 会把 hostName 回调给业务, 业务可以根据实际需要决定是否把 hostName 解析 ip,// 如果返回空 ip,则 SDK 内部不会对此次网络请求使用 httpdns// 把 hostName 解析到 ip 地址后,保存到 iPList,返回给 SDK 内部。注意:这里不要进行异步操作。// 使用示例:MSDKDnsResolver 是腾讯云提供的 HTTPDNS SDK 解析接口// String ips = MSDKDnsResolver.getInstance().getAddrByName(hostname);String[] ipArr = ips.split(";");if (0 != ipArr.length) {for (String ip : ipArr) {if ("0".equals(ip)) {continue;}ipList.add(ip);}}}});
7、HEVC 自适应降级播放
播放器支持同时传入 HEVC 和其他视频编码格式例如: H.264 的播放链接, 当播放机型不支持 HEVC 格式时,将自动降级为配置的其它编码格式(如: H.264 )的视频播放。
注意:播放器高级版 11.7 版本开始支持。
//设置备选播放链接 String backupPlayUrl = "${backupPlayUrl}"; // 备选播放链接 mVodPlayer.setStringOption(TXVodConstants.VOD_KEY_MIMETYPE, TXVodConstants.VOD_PLAY_MIMETYPE_H265); // 指定原始 HEVC 视频编码类型 mVodPlayer.setStringOption(TXVodConstants.VOD_KEY_BACKUP_URL, backupPlayUrl); // 设置 H.264 格式等备选播放链接地址 // 设置原始 HEVC 播放链接 String hevcPlayUrl = "${hevcPlayUrl}"; mVodPlayer.startVodPlay(hevcPlayUrl);
8、音量均衡
播放器支持在播放音频时自动调整音量,使得所有音频的音量保持一致。这可以避免某些音频过于响亮或过于安静的问题,提供更好的听觉体验。通过
TXVodPlayer#setAudioNormalization 设置音量均衡,响度范围:-70~0 (LUFS),同时支持自定义数值。注意:播放器高级版 11.7 版本开始支持。
/**可填预设值(相关类或文件:Android:TXVodConstants;iOS:TXVodPlayConfig.h)关:AUDIO_NORMALIZATION_OFF开:AUDIO_NORMALIZATION_STANDARD(标准)AUDIO_NORMALIZATION_LOW (低)AUDIO_NORMALIZATION_HIGH(高)可填自定义数值:从低到高,范围-70 - 0 LUFS*/mVodPlayer.setAudioNormalization(TXVodConstants.AUDIO_NORMALIZATION_STANDARD); //启动音量均衡mVodPlayer.setAudioNormalization(TXVodConstants.AUDIO_NORMALIZATION_OFF); //关闭音量均衡
9、MP4 视频本地加密
开启 MP4 本地加密后,播放器在缓存文件时,将对数据进行加密存储,加密视频文件将只能由播放器来解密播放,无法用第三方播放器播放。
注意:
开启 MP4 本地加密并开始播放后,就无法再更改加密设置了,除非文件被清理并重新缓存。
此功能播放器高级版 12.2 版本开始支持。
//前置条件:设置播放器的全局缓存目录,此配置在项目中设置一次即可File sdcardDir = getApplicationContext().getExternalFilesDir(null);if (sdcardDir != null) {TXPlayerGlobalSetting.setCacheFolderPath(sdcardDir.getPath() + "/PlayerCache");}TXVodPlayConfig config = new TXVodPlayConfig();config.setEncryptedMp4Level(TXVodConstants.MP4_ENCRYPTION_LEVEL_L2); // 设置使用mp4本地加密播放和存储mVodPlayer.setConfig(config);
播放器事件监听
您可以为 TXVodPlayer 对象绑定一个 TXVodPlayListener 监听器,即可通过onPlayEvent(事件通知) 和 onNetStatus(状态反馈)向您的应用程序同步信息。
播放事件通知(onPlayEvent)
事件 ID | 数值 | 含义说明 |
PLAY_EVT_PLAY_BEGIN | 2004 | 视频播放开始 |
PLAY_EVT_PLAY_PROGRESS | 2005 | 视频播放进度,会通知当前播放进度、加载进度 和总体时长 |
PLAY_EVT_PLAY_LOADING | 2007 | 视频播放 loading,如果能够恢复,之后会有 LOADING_END 事件 |
PLAY_EVT_VOD_LOADING_END | 2014 | 视频播放 loading 结束,视频继续播放 |
TXVodConstants.VOD_PLAY_EVT_SEEK_COMPLETE | 2019 | Seek 完成,10.3版本开始支持 |
VOD_PLAY_EVT_LOOP_ONCE_COMPLETE | 6001 | 循环播放,一轮播放结束(10.8 版本开始支持) |
TXVodConstants.VOD_PLAY_EVT_HIT_CACHE | 2002 | 启播时命中缓存事件(11.2 版本开始支持)。 |
TXVodConstants.VOD_PLAY_EVT_VIDEO_SEI | 2030 | 收到 SEI 帧事件( 播放器高级版11.6 版本开始支持)。 |
VOD_PLAY_EVT_HEVC_DOWNGRADE_PLAYBACK | 2031 | 发生 HEVC 降级播放(播放器高级版12.0版本开始支持)。 |
VOD_PLAY_EVT_FIRST_VIDEO_PACKET | 2017 | 播放器收到首帧数据包事件(12.0 版本开始支持)。 |
SEI 帧
SEI(Supplemental Enhancement Information)帧是一种用于传递附加信息的帧类型,播放器高级版会解析视频流中的 SEI 帧,通过
VOD_PLAY_EVT_VIDEO_SEI 事件回调, 注意:播放器高级版 11.6 版本开始支持。
@Override public void onPlayEvent(TXVodPlayer player, int event, Bundle param) { if (event == TXVodConstants.VOD_PLAY_EVT_VIDEO_SEI) { int seiType = param.getInt(TXVodConstants.EVT_KEY_SEI_TYPE); // the type of video SEI int seiSize = param.getInt(TXVodConstants.EVT_KEY_SEI_SIZE); // the data size of video SEI byte[] seiData = param.getByteArray(TXVodConstants.EVT_KEY_SEI_DATA); // the byte array data of video SEI } }
结束事件
事件 ID | 数值 | 含义说明 |
PLAY_EVT_PLAY_END | 2006 | 视频播放结束 |
PLAY_ERR_NET_DISCONNECT | -2301 | 网络断连,且经多次重连亦不能恢复,更多重试请自行重启播放 |
PLAY_ERR_HLS_KEY | -2305 | HLS 解密 key 获取失败 |
警告事件
如下的这些事件您可以不用关心,它只是用来告知您 SDK 内部的一些事件。
事件 ID | 数值 | 含义说明 |
PLAY_WARNING_VIDEO_DECODE_FAIL | 2101 | 当前视频帧解码失败 |
PLAY_WARNING_AUDIO_DECODE_FAIL | 2102 | 当前音频帧解码失败 |
PLAY_WARNING_RECONNECT | 2103 | 网络断连, 已启动自动重连 (重连超过三次就直接抛送 PLAY_ERR_NET_DISCONNECT 了) |
PLAY_WARNING_HW_ACCELERATION_FAIL | 2106 | 硬解启动失败,采用软解 |
连接事件
连接服务器的事件,主要用于测定和统计服务器连接时间:
事件 ID | 数值 | 含义说明 |
PLAY_EVT_VOD_PLAY_PREPARED | 2013 | 播放器已准备完成,可以播放。设置了 autoPlay 为 false 之后,需要在收到此事件后,调用 resume 才会开始播放 |
PLAY_EVT_RCV_FIRST_I_FRAME | 2003 | 网络接收到首个可渲染的视频数据包(IDR) |
画面事件
以下事件用于获取画面变化信息:
事件 ID | 数值 | 含义说明 |
PLAY_EVT_CHANGE_RESOLUTION | 2009 | 视频分辨率改变 |
PLAY_EVT_CHANGE_ROTATION | 2011 | MP4 视频旋转角度 |
视频信息事件
事件 ID | 数值 | 含义说明 |
TXLiveConstants.PLAY_EVT_GET_PLAYINFO_SUCC | 2010 | 成功获取播放文件信息 |
如果通过 fileId 方式播放且请求成功(接口:startVodPlay(TXPlayInfoParams playInfoParams)),SDK 会将一些请求信息通知到上层。您可以在收到
TXLiveConstants.PLAY_EVT_GET_PLAYINFO_SUCC事件后,解析 param 获取视频信息。视频信息 | 含义说明 |
EVT_PLAY_COVER_URL | 视频封面地址 |
EVT_PLAY_URL | 视频播放地址 |
EVT_PLAY_DURATION | 视频时长 |
EVT_DESCRIPTION | 事件说明 |
EVT_PLAY_NAME | 视频名称 |
TXVodConstants.EVT_IMAGESPRIT_WEBVTTURL | 雪碧图 web vtt 描述文件下载 URL,10.2版本开始支持 |
TXVodConstants.EVT_IMAGESPRIT_IMAGEURL_LIST | 雪碧图图片下载 URL,10.2版本开始支持 |
TXVodConstants.EVT_DRM_TYPE | 加密类型,10.2版本开始支持 |
TXVodConstants.EVT_KEY_WATER_MARK_TEXT | 幽灵水印文本内容(11.6 版本开始支持)。 |
通过 onPlayEvent 获取视频播放过程信息示例:
mVodPlayer.setVodListener(new ITXVodPlayListener() {@Overridepublic void onPlayEvent(TXVodPlayer player, int event, Bundle param) {if (event == TXLiveConstants.PLAY_EVT_VOD_PLAY_PREPARED) {// 收到播放器已经准备完成事件,此时可以调用pause、resume、getWidth、getSupportedBitrates 等接口} else if (event == TXLiveConstants.PLAY_EVT_PLAY_BEGIN) {// 收到开始播放事件} else if (event == TXLiveConstants.PLAY_EVT_PLAY_END) {// 收到开始结束事件}}@Overridepublic void onNetStatus(TXVodPlayer player, Bundle bundle) {}});
幽灵水印
幽灵水印内容在播放器签名中填写,经云点播后台,最终展示到播放端上,整个传输链路过程由云端和播放端共同协作,确保水印的安全。在播放器签名中配置幽灵水印,幽灵水印的内容在收到播放器的
TXVodConstants#VOD_PLAY_EVT_GET_PLAYINFO_SUCC 事件后, 通过 param.getString(TXVodConstants.EVT_KEY_WATER_MARK_TEXT) 获取。详细使用教程参见 超级播放器组件 > 幽灵水印。注意: 播放器 11.6 版本开始支持。
播放错误事件
说明:
[-6004,-6010] 错误事件 11.0 版本开始支持。
事件 ID | 数值 | 含义说明 |
PLAY_ERR_NET_DISCONNECT | -2301 | 视频数据错误导致重试亦不能恢复正常播放。如:网络异常或下载数据错误,导致解封装超时或失败。 |
PLAY_ERR_HLS_KEY | -2305 | HLS 解密 key 获取失败。 |
VOD_PLAY_ERR_SYSTEM_PLAY_FAIL | -6004 | 系统播放器播放错误。 |
VOD_PLAY_ERR_DECODE_VIDEO_FAIL | -6006 | 视频解码错误,视频格式不支持。 |
VOD_PLAY_ERR_DECODE_AUDIO_FAIL | -6007 | 音频解码错误,音频格式不支持。 |
VOD_PLAY_ERR_DECODE_SUBTITLE_FAIL | -6008 | 字幕解码错误。 |
VOD_PLAY_ERR_RENDER_FAIL | -6009 | 视频渲染错误。 |
VOD_PLAY_ERR_PROCESS_VIDEO_FAIL | -6010 | 视频后处理错误。 |
VOD_PLAY_ERR_GET_PLAYINFO_FAIL | -2306 | 获取点播文件信息失败,建议检查 AppId、FileId 或 Psign 填写是否正确。 |
播放状态反馈(onNetStatus)
状态反馈每0.5秒都会被触发一次,目的是实时反馈当前的推流器状态,它就像汽车的仪表盘,可以告知您目前 SDK 内部的一些具体情况,以便您能对当前视频播放状态等有所了解。
评估参数 | 含义说明 |
NET_STATUS_CPU_USAGE | 当前瞬时 CPU 使用率 |
NET_STATUS_VIDEO_WIDTH | 视频分辨率 - 宽 |
NET_STATUS_VIDEO_HEIGHT | 视频分辨率 - 高 |
NET_STATUS_NET_SPEED | 当前的网络数据接收速度,单位:KBps。 |
NET_STATUS_VIDEO_FPS | 当前流媒体的视频帧率 |
NET_STATUS_VIDEO_BITRATE | 当前流媒体的视频码率,单位 bps |
NET_STATUS_AUDIO_BITRATE | 当前流媒体的音频码率,单位 bps |
NET_STATUS_VIDEO_CACHE | 缓冲区(jitterbuffer)大小,缓冲区当前长度为0,说明离卡顿就不远了 |
NET_STATUS_SERVER_IP | 连接的服务器 IP |
通过 onNetStatus 获取视频播放过程信息示例:
mVodPlayer.setVodListener(new ITXVodPlayListener() {@Overridepublic void onPlayEvent(TXVodPlayer player, int event, Bundle param) {}@Overridepublic void onNetStatus(TXVodPlayer player, Bundle bundle) {//获取当前CPU使用率CharSequence cpuUsage = bundle.getCharSequence(TXLiveConstants.NET_STATUS_CPU_USAGE);//获取视频宽度int videoWidth = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_WIDTH);//获取视频高度int videoHeight = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_HEIGHT);//获取实时速率, 单位:kbpsint speed = bundle.getInt(TXLiveConstants.NET_STATUS_NET_SPEED);//获取当前流媒体的视频帧率int fps = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_FPS);//获取当前流媒体的视频码率,单位 bpsint videoBitRate = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_BITRATE);//获取当前流媒体的音频码率,单位 bpsint audioBitRate = bundle.getInt(TXLiveConstants.NET_STATUS_AUDIO_BITRATE);//获取缓冲区(jitterbuffer)大小,缓冲区当前长度为0,说明离卡顿就不远了int jitterbuffer = bundle.getInt(TXLiveConstants.NET_STATUS_VIDEO_CACHE);//获取连接的服务器的IP地址String ip = bundle.getString(TXLiveConstants.NET_STATUS_SERVER_IP);}});
高级功能组件
1、短视频组件(TUIPlayerShortVideo)
首帧秒开:首帧时间是短视频类应用核心指标之一,直接影响用户的观看体验。短视频组件通过预播放、预下载、播放器复用和精准流量控制等技术,实现极速首帧、滑动丝滑的优质播放体验,从而提升用户播放量和停留时长。
优秀的性能:通过播放器复用和加载策略的优化,在保证极佳流畅度的同时,始终让内存和 CPU 消耗保持在较低的水平。
快速集成:组件对复杂的播放操作进行了封装,提供默认的播放 UI,同时支持 FileId 和 URL 播放,可低成本快速集成到您的项目中。
2、VR 播放插件
VR 播放组件可用于 VR 全景视频播放,播放中可以通过陀螺仪转动或手势操作来改变视角,360度无死角的观看全景视频。目前 VR 播放组件可支持配置单目或双目模式,单目模式适用于裸眼观看全景视频,双目模式适用于 VR 眼镜等设备观看。
其它功能使用
HLS 直播视频源播放
播放器高级版本支持播放 HLS 直播视频源,从 11.8 版本开始支持带 HLS EVENT 直播视频源。用法如下:
TXVodPlayConfig config = new TXVodPlayConfig(); config.setMediaType(TXVodConstants.MEDIA_TYPE_HLS_LIVE); // 指定HLS直播媒资类型 mVodPlayer.setConfig(config); mVodPlayer.startVodPlay(${YOUR_HSL_LIVE_URL});
场景化功能
1、基于 SDK 的 Demo 组件
基于播放器 SDK,腾讯云研发了一款 播放器组件,集质量监控、视频加密、极速高清、清晰度切换、小窗播放等功能于一体,适用于所有点播、直播播放场景。封装了完整功能并提供上层 UI,可帮助您在短时间内,打造一个媲美市面上各种流行视频 App 的播放软件。
2、开源 Github
基于播放器 SDK,腾讯云研发了沉浸式视频播放器组件、视频 Feed 流、多播放器复用组件等,而且随着版本发布,我们会提供更多的基于用户场景的组件。您可以通过 Player_Android 下载体验。
文档反馈

