Overview (TUILiveKit)
Last updated: 2025-06-30 20:47:39
Overview
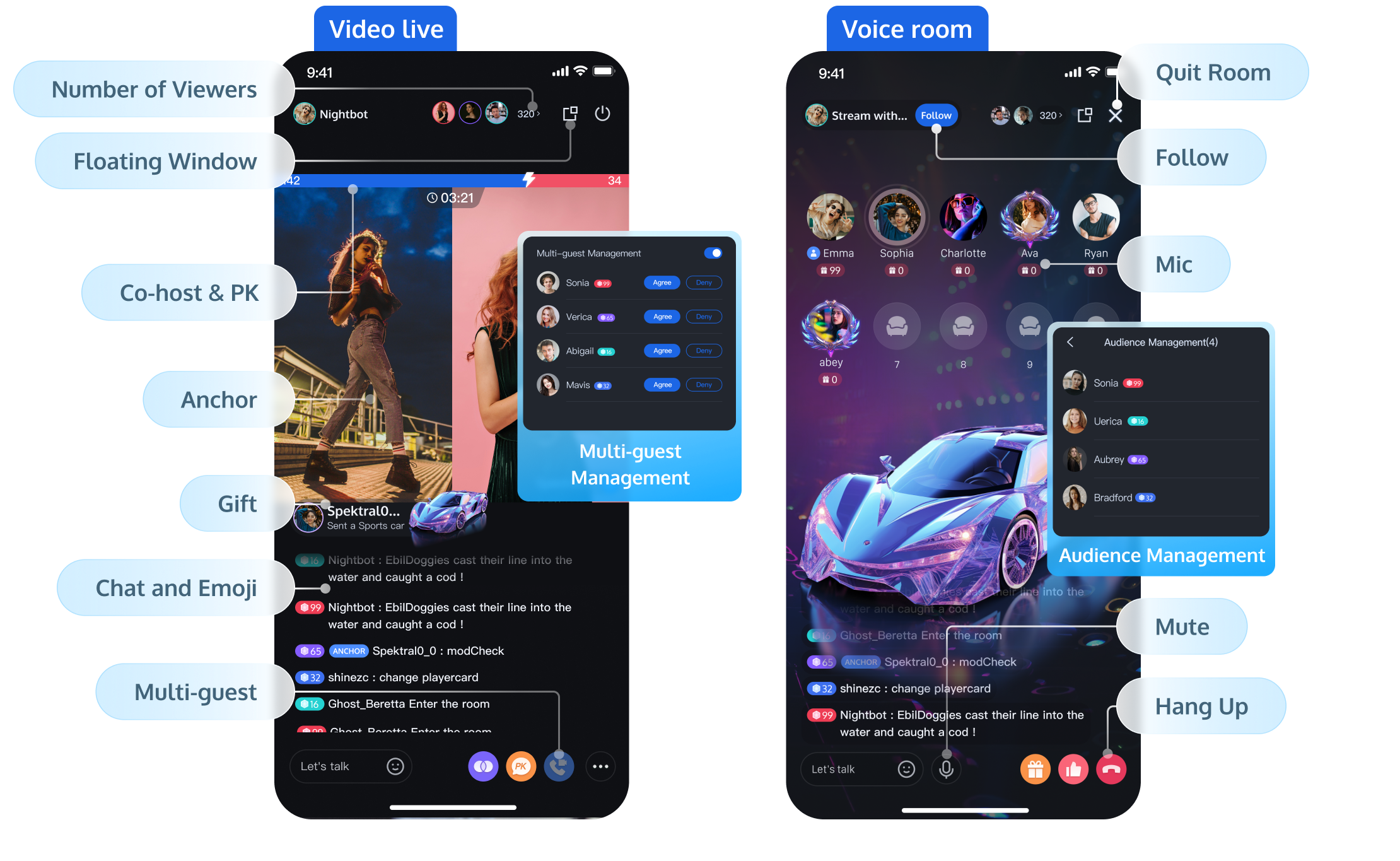
TUILiveKit is an real-time interactive live streaming component, encompassing functionalities such as anchor going live, audience viewing, chat and emoji, likes and gift-giving, audience management, and multi-guest management. It is perfectly suited for live streaming scenarios across entertainment, e-commerce, education, and more. By integrating TUILiveKit, you can swiftly incorporate all the aforementioned live streaming features into your application in just three steps, enabling a rapid deployment of your service. The basic functionalities are illustrated in the figure below:

Supported Platforms
Platform | Android | iOS | Desktop | Flutter | Web |
Supported | | | | | |
Supported Languages/Frameworks | Java Kotlin | Swift Objective-C | Electron(Only Windows currently) | Dart | Vue3 |
Features
Basic Features
| Feature Description |
High-Definition Live Streaming | The host can preview the screen before going live, with the option to start and stop the stream |
Voice Chat Room | The host can set the background and sound effects before starting the voice chat room, with the option to open and close the chat room |
Live Streaming Viewing | Supports multiple viewers watching the live stream simultaneously |
Single-room Multi-Guest | Supports Multi-Guest within a single room |
Cross-room Multi-Guest/PK | Supports two-person and multi-person cross-room connection/PK |
Audience List | The audience list component supports displaying the latest 100 viewers entering the live room and the total number of viewers, with simplified and detailed view options |
Chat and Emoji Chat in Live Room | Users can send emoticons and text message barrages, which are displayed in real-time within the live room |
Likes | Supports a like feature and tracks basic like data |
Gift Effects | Provides barrage animations, fullscreen animations (supporting SVGA format), and like animations |
Advanced Features
| Feature Description |
Member Management | Supports the host in blocking and muting viewers |
Follow | Viewers can follow the host and other viewers in the live room |
In-Room Search | Supports searching for members within the live room |
Live Preview | Viewers can preview the live room content without entering it |
Live Feed | Viewers can swipe up and down the screen to view different live rooms, supporting both single-column and double-column waterfall UI formats |
Gift System | Displays the gift panel, supporting the configuration of gift names, prices, levels, and other information |
Ultimate Image Quality | Significantly reduces bitrate while maintaining picture quality, or improves picture quality at the same bitrate, optimizing the viewing experience in bandwidth-limited environments |
PC Live Streaming Assistant | Supports multi-camera scene capture and local audio-video mixing, suitable for professional streaming on PC |
RTMP Entry/Input Online Media Stream | Pushes local video and audio to the live room via RTMP protocol, supporting scenarios such as host OBS streaming and virtual host live streaming |
QUIC Weak Network Optimization | Automatically selects and switches network links or multi-link transmission based on the terminal's network condition, improving transmission speed in weak network environments |
Sound Effects | Supports setting volume, voice change, and reverb effects before starting the stream |
Use Cases
TUILiveKit is suitable for all kinds of high-concurrency and large-scale live streaming scenarios such as live show, live shopping, live sports streaming, live product launch, live roadshow, and online auction.
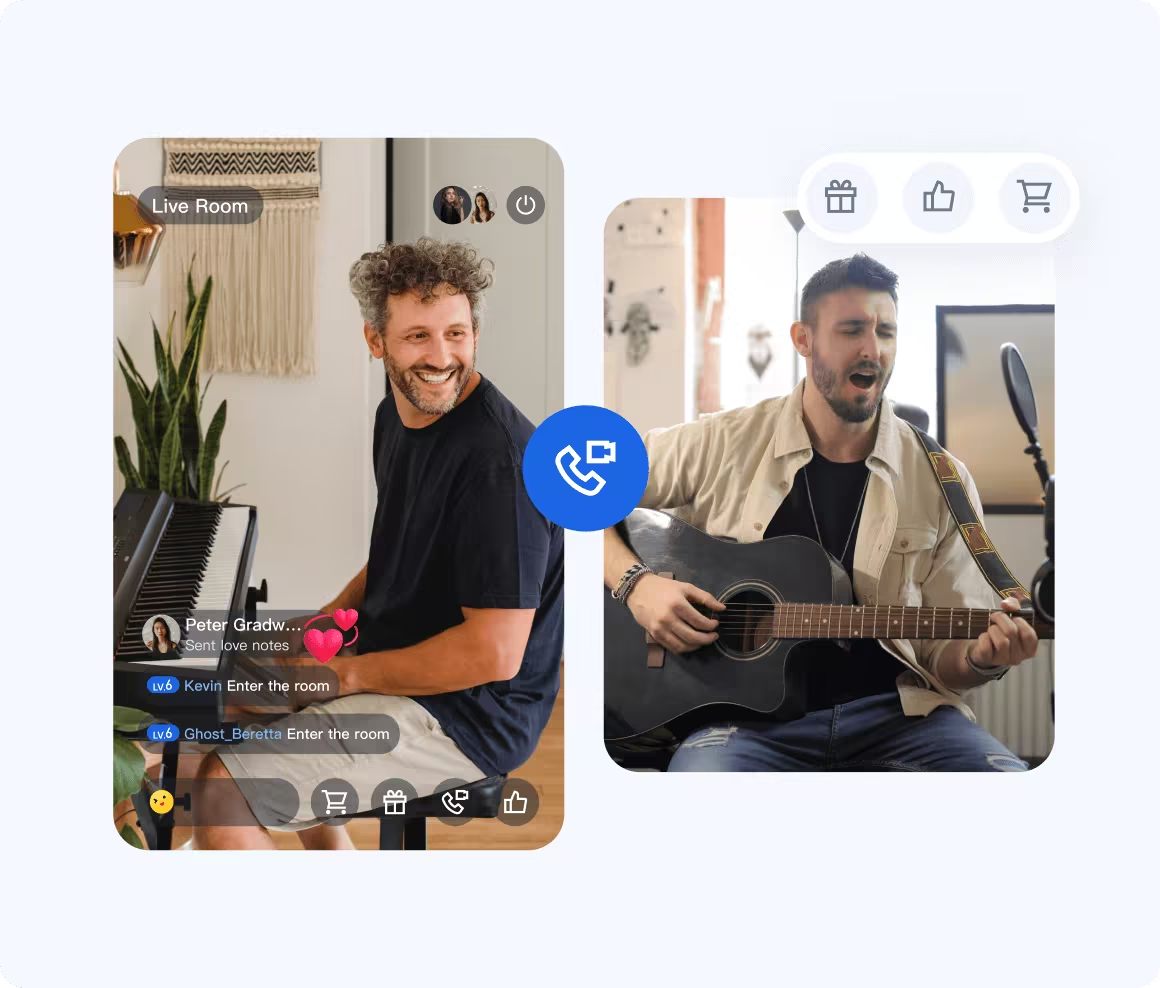
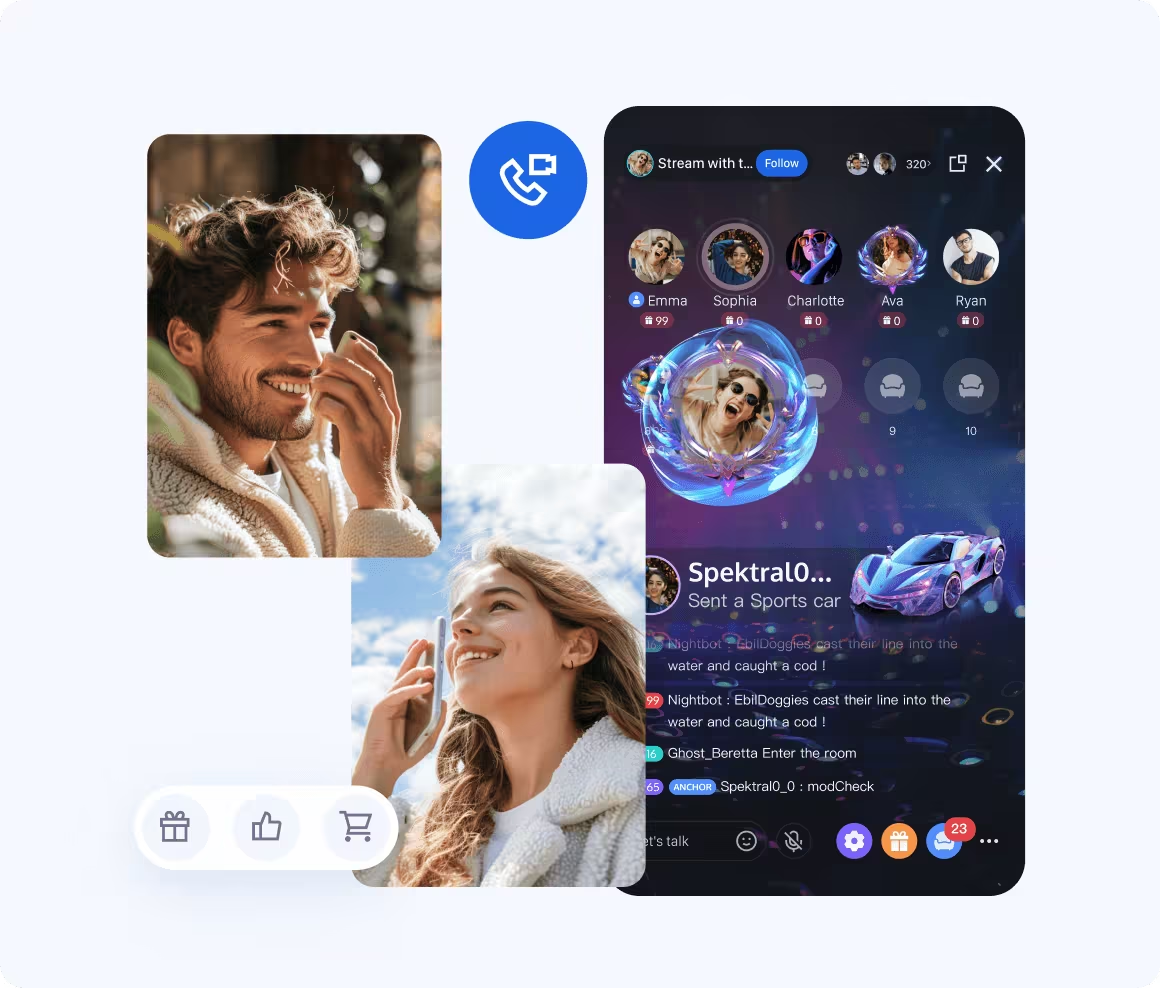
Social entertainment | Voice Room |
 |  |
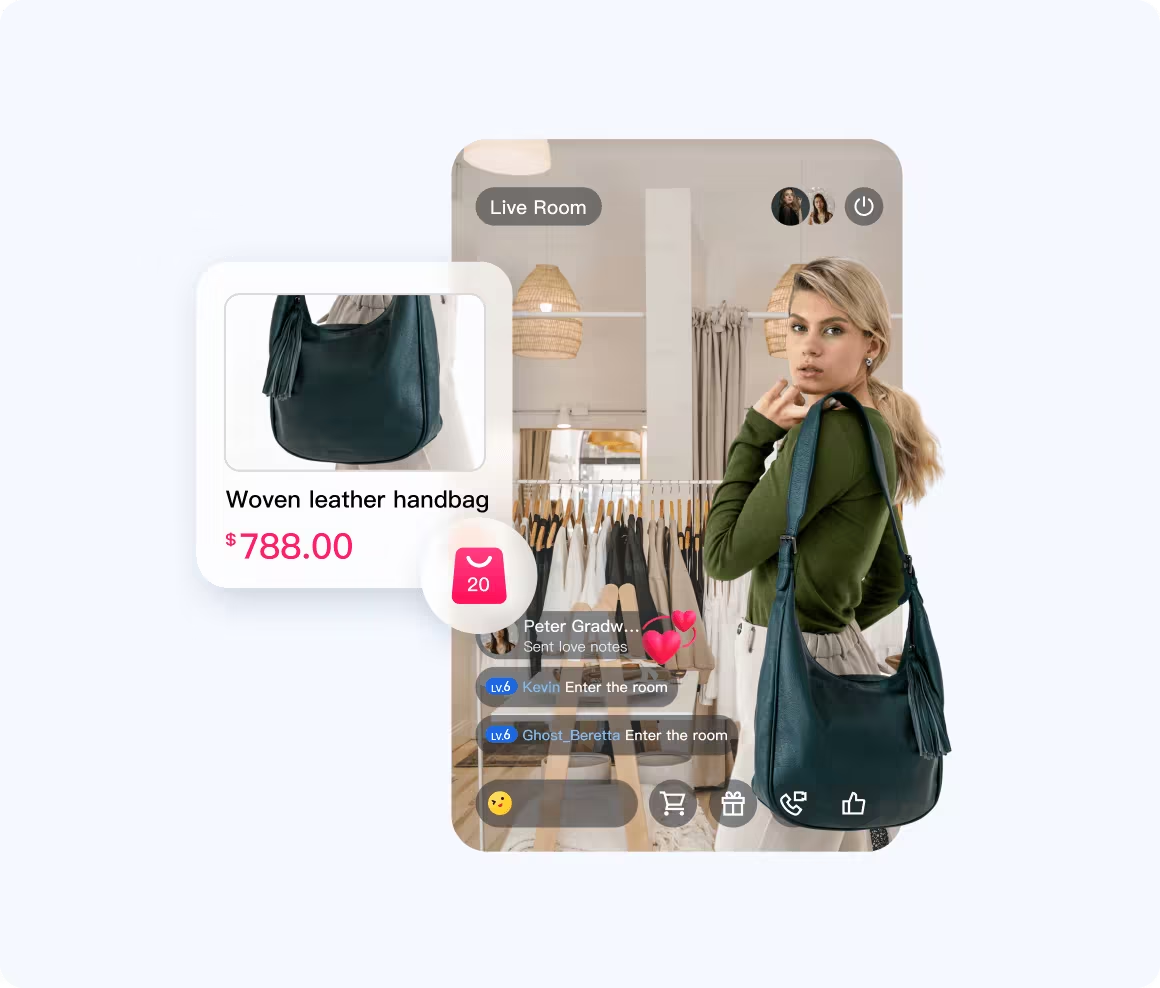
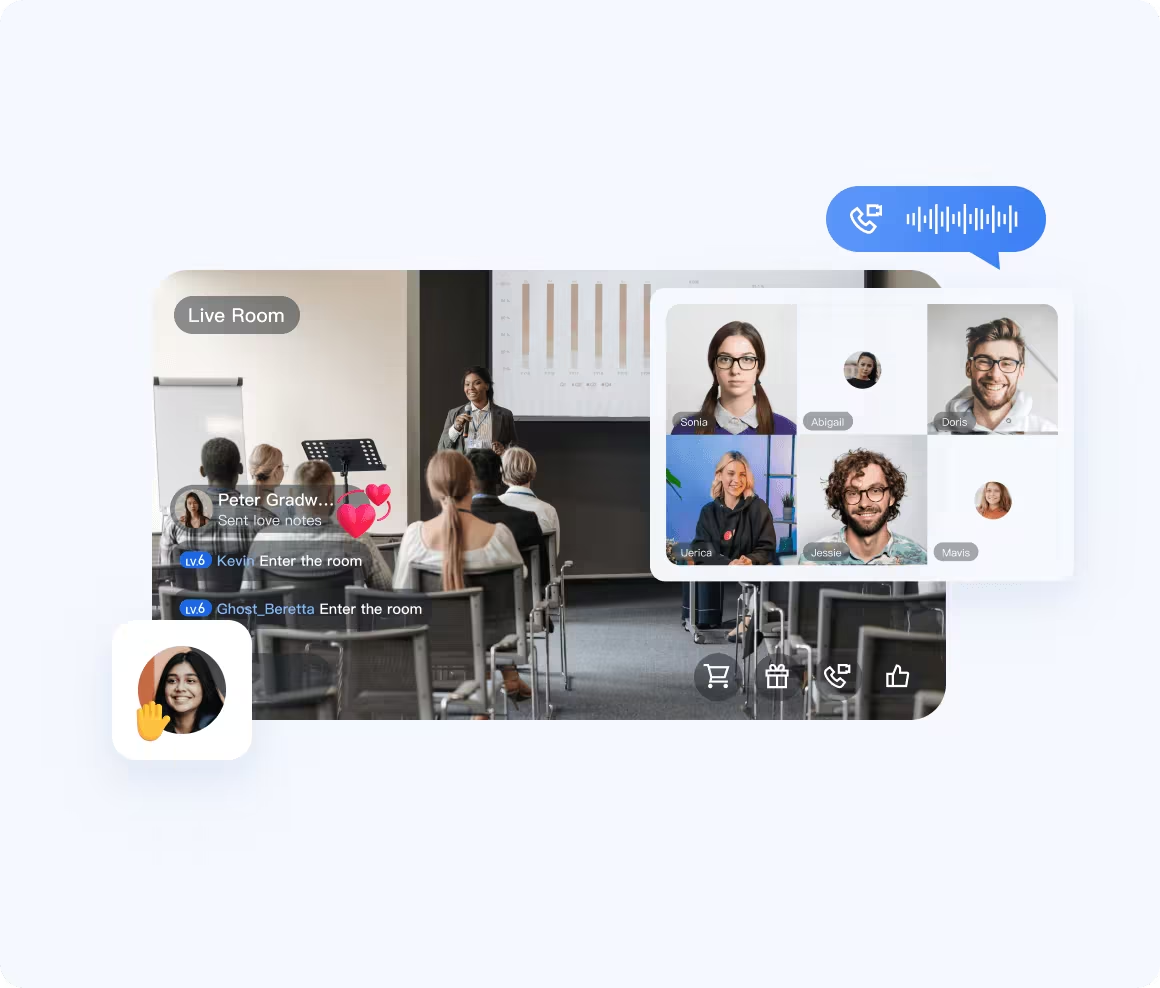
Live shopping | Live Education |
 |  |
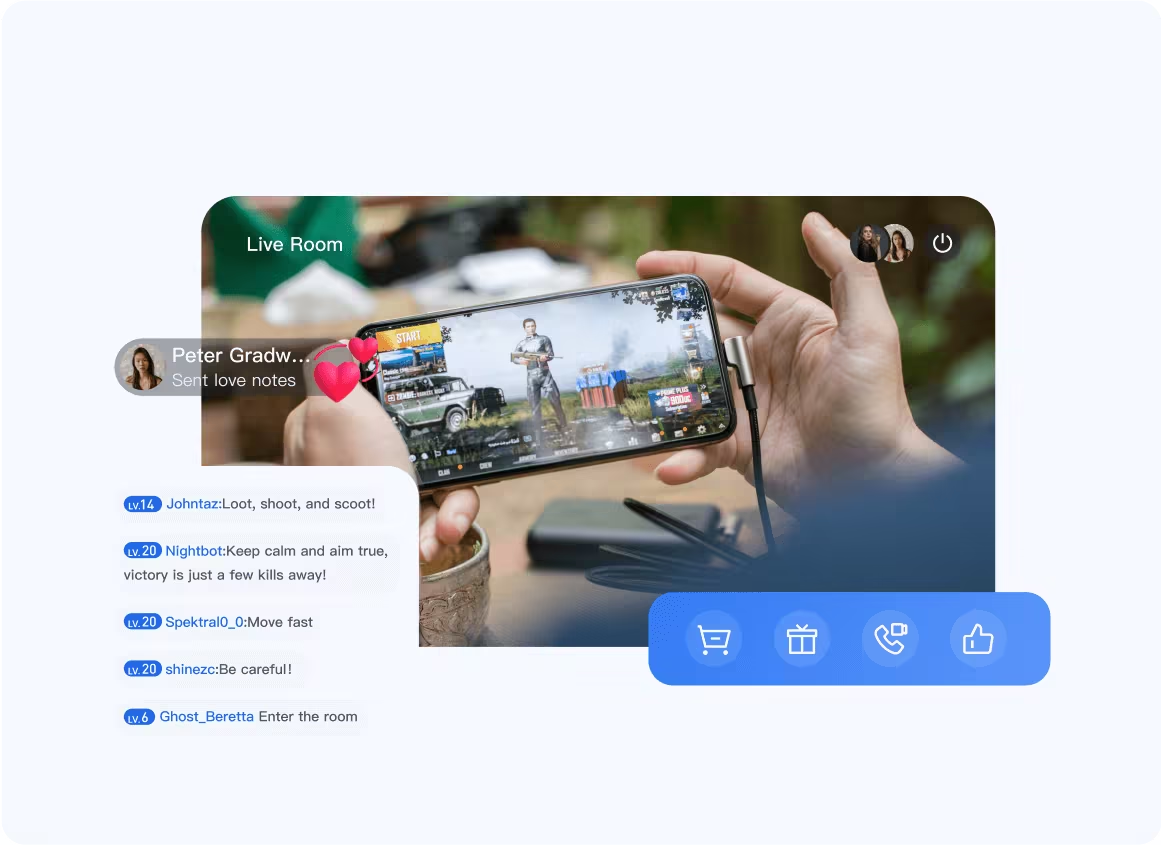
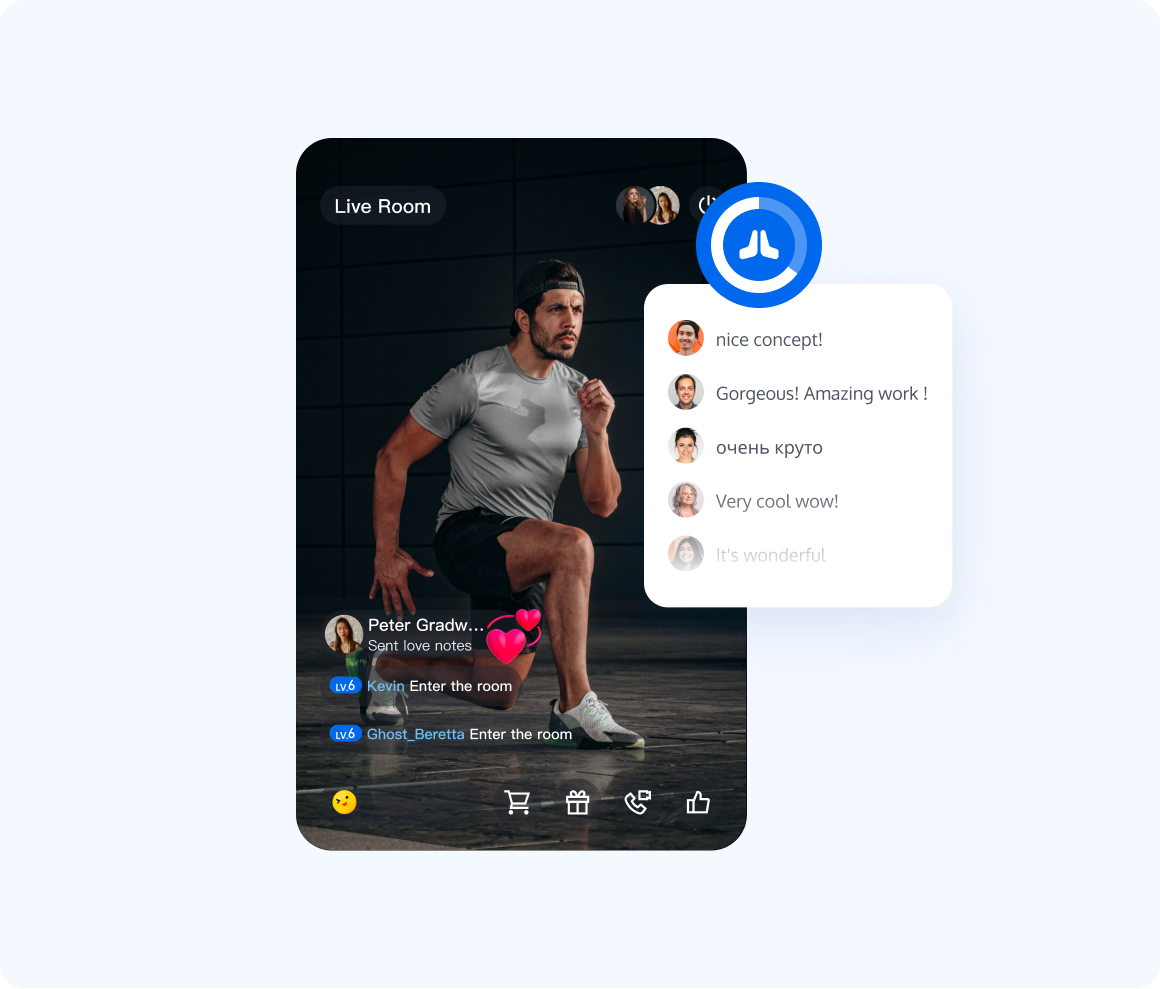
Live Gaming | Live Fitness |
 |  |
Trying It Online
Platform | Android | iOS | Desktop | Flutter | Web |
Demo Integration |
How to Connect
Access method | Live Streaming Room Full Feature Integration | Voice Chat Room Full Feature Integration | Single Feature Integration | Room Engine Integration |
Method Description | Seamless integration of all features in the live streaming room will provide you with all functions in the live streaming scenario. | Seamless integration of all features in the voice chat room will provide you with all functions in the voice chat room scenario. | Single-feature integration provides a series of UI components for live streaming and voice chat room scenarios. You can choose the necessary components for integration. | Integrating the room engine will provide you with a range of business APIs for room management, member management, microphone position control, live-connection management, PK, and more. |
Applicable Scenarios | When your UI matches the UI provided in our Demo, and you only need to modify image resources and string resources, you can use this method for integration. | When your UI is consistent with the UI provided in our Demo, and you only need to modify image resources and string resources, you can use this method for integration. | When your UI partially matches the UI provided in our Demo, and you need to block some features and add some of your own business, you can use this method for integration. | When you want to implement your own UI and do not want to use the UI we provide, you can use this method for integration. |
Access documentation | ||||
Supported Platforms | Android,iOS,Flutter,Web,Electron | Android,iOS,Flutter | Android,iOS | Andorid,iOS,Flutter,Web,Electron |
Suggestions and Feedback
If you have any requirements or feedback, you can contact: info_rtc@tencent.com.
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No
Feedback

