- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 工具指南
- 最佳实践
- 开发者指南
- 数据湖存储
- 数据处理
- 故障处理
- API 文档
- 简介
- 公共请求头部
- 公共响应头部
- 错误码
- 请求签名
- 操作列表
- Service 接口
- Bucket 接口
- Object 接口
- 批量处理接口
- 数据处理接口
- 任务与工作流
- 内容审核接口
- 云查毒接口
- SDK 文档
- SDK 概览
- 准备工作
- Android SDK
- C SDK
- C++ SDK
- .NET(C#) SDK
- Flutter SDK
- Go SDK
- iOS SDK
- Java SDK
- JavaScript SDK
- Node.js SDK
- PHP SDK
- Python SDK
- React Native SDK
- Mini Program SDK
- 错误码
- 常见问题
- 服务等级协议
- 附录
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 工具指南
- 最佳实践
- 开发者指南
- 数据湖存储
- 数据处理
- 故障处理
- API 文档
- 简介
- 公共请求头部
- 公共响应头部
- 错误码
- 请求签名
- 操作列表
- Service 接口
- Bucket 接口
- Object 接口
- 批量处理接口
- 数据处理接口
- 任务与工作流
- 内容审核接口
- 云查毒接口
- SDK 文档
- SDK 概览
- 准备工作
- Android SDK
- C SDK
- C++ SDK
- .NET(C#) SDK
- Flutter SDK
- Go SDK
- iOS SDK
- Java SDK
- JavaScript SDK
- Node.js SDK
- PHP SDK
- Python SDK
- React Native SDK
- Mini Program SDK
- 错误码
- 常见问题
- 服务等级协议
- 附录
- 词汇表
托管静态网站
最后更新时间:2024-01-06 10:54:03
简介
在此实践中,用户可以在腾讯云对象存储(以下简称 COS)上托管静态网站,访客可以通过自定义域名(例如 
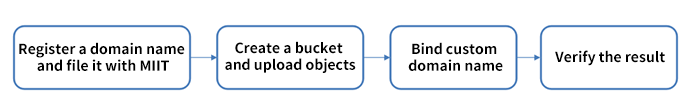
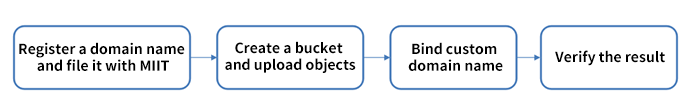
www.example.com )访问托管的静态网站。无论您是想在 COS 上托管已有静态网站还是从零开始建站,此实践可帮助您在 COS 上托管静态网站。以下是具体步骤:

说明:
开启静态网站配置后,您需要使用静态网站域名访问 COS 源站才能生效,如果使用 COS 默认域名访问则无静态网站效果。
本文档所述场景,仅适用于您的业务需要使用中国境内的域名的情况。
事前准备
以下是实践过程中,将会用到的相关服务:
对象存储 COS:使用 COS 创建存储桶,上传的网页内容将存放到存储桶。
内容分发网络 CDN:结合 CDN 和 DNS 解析服务,使得域名和网站内容绑定的同时,还可以为静态网站加速,降低访问延迟,提高可用性。
DNS 解析 DNSPod:使用 DNS 解析,实现使用自定义域名访问静态网站的目的。
说明:
本指南中的所有步骤都使用
www.example.com作为示例域名。实际操作中请使用您的自有域名替换此域名。步骤1:注册域名与备案
域名注册是在互联网上建立任何服务的基础。注册域名之后,还需进行备案,网站才能正常访问。请根据您的具体情况进行操作:
已注册域名并备案,可跳过本步骤,进行 步骤2。
已注册域名但未备案,请进行 域名备案。
未注册域名,请先 注册域名,再进行 域名备案。
步骤2:创建存储桶并上传内容
在完成域名注册及备案后,您需要在 COS 控制台中执行以下任务,以创建和配置网站内容:
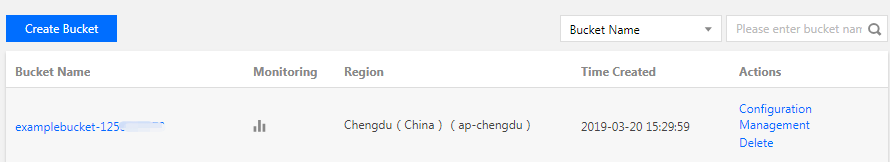
1. 创建存储桶
2. 配置存储桶并上传内容
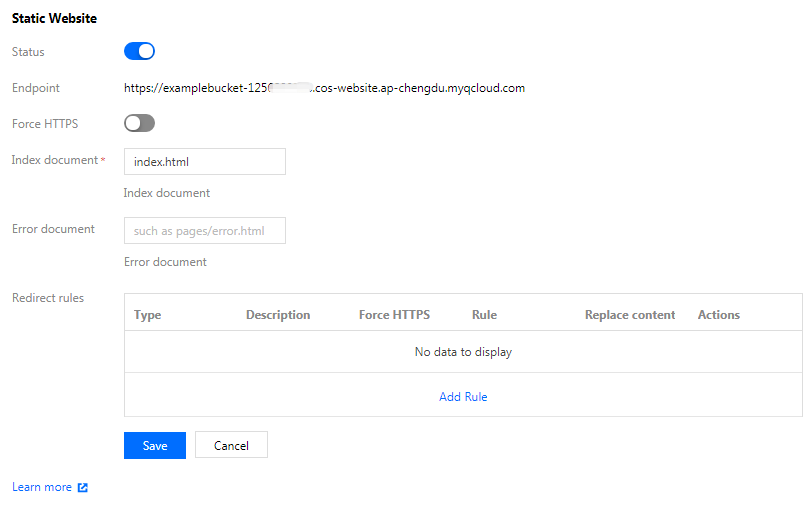
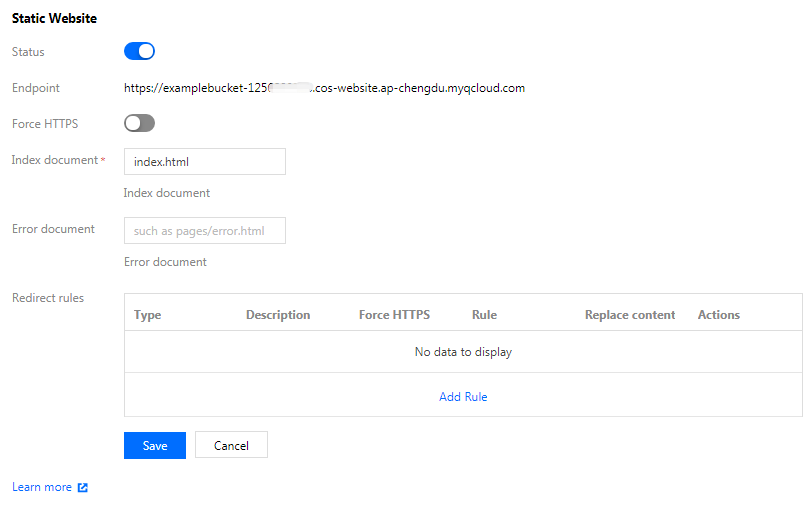
(1)开启存储桶的静态网站设置,方法是:
a. 登录 COS 控制台 ,在左侧菜单栏中单击【存储桶列表】,找到刚才已创建的存储桶,单击右侧的【配置管理】。




在存储桶中存放的内容可以是文本文件、照片、视频,任何您想要托管的内容。如果您还未构建网站,则只需按此实践创建一个文件。
例如,您可使用以下 HTML 创建文件,并将其上传到存储桶。网站主页的文件名通常为 index.html。在后续步骤中,您将提供此文件作为网站的索引文档。
<!DOCTYPE html><html><head><title>Hello COS!</title><meta charset="utf-8"></head><body><p>欢迎使用 COS 的静态网站功能。</p><p>这是首页!</p></body></html>
说明:
开启静态网站功能后,当用户访问任何不带文件指向的一级目录时,COS 默认优先匹配对应存储桶目录下 index.html,其次为 index.htm,若无此文件,则返回404。
步骤3:绑定自定义域名
为了加速访问,我们推荐将域名绑定为自定义加速域名,借助腾讯云 CDN 加速您的静态网站,使网站访客获取更好的浏览体验。
1. 域名添加
(1)登录 COS 控制台 ,在左侧菜单栏中,单击【存储桶列表】,单击存储网站内容的存储桶,进入存储桶。
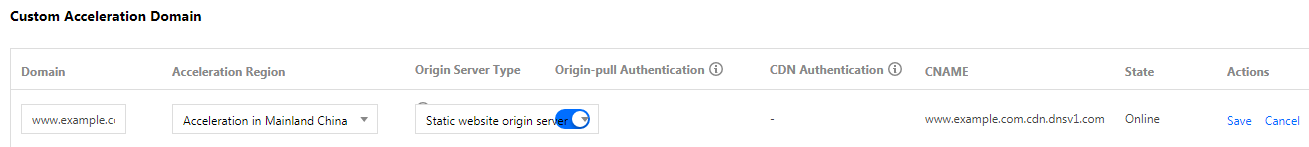
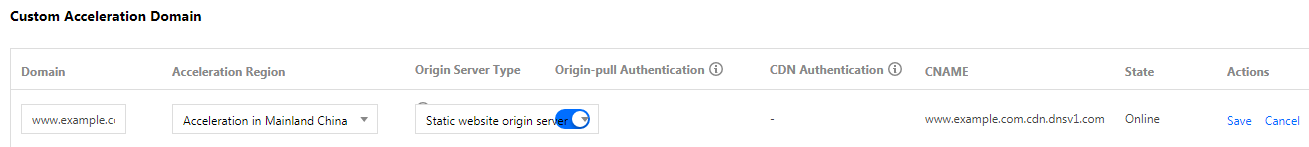
(2)在左侧二级菜单栏中,单击【域名管理】,进入域名管理页面,单击【自定义加速域名】下的【添加域名】,进入可配置状态,配置信息如下,然后单击【保存】。
域名:输入您已购买的自定义域名(如
www.example.com )源站类型:选择静态网站源站。
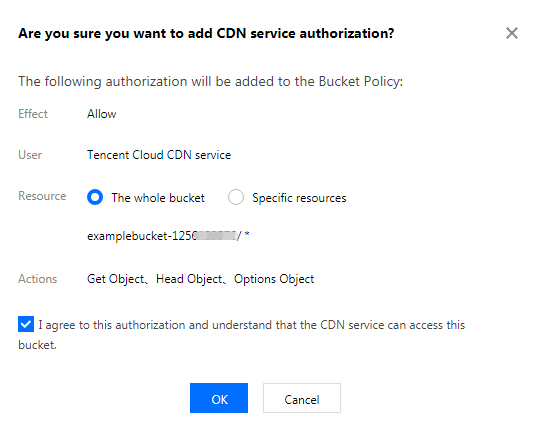
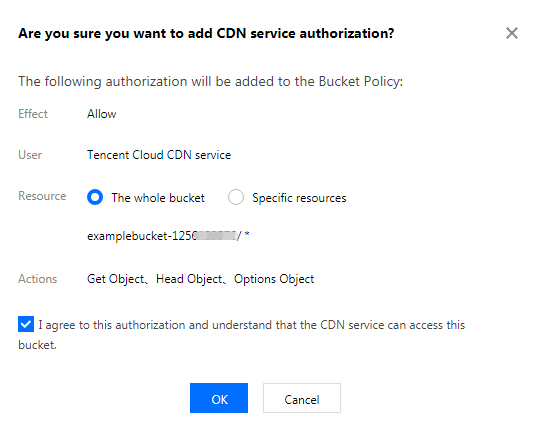
回源鉴权:勾选。






2. 域名解析
如果您使用第三方服务商注册域名,请在服务商处为您的自定义域名添加 CNAME 记录,并指向上述域名添加步骤中对应的 CNAME 记录。如果您使用腾讯 DNS 解析服务,请参考下文进行操作:
(2)单击【添加记录】。
主机记录:www
记录类型:CNAME
记录值:上述域名添加步骤中对应的 CNAME 记录
(3)单击【保存】,即可完成添加。
步骤4:测试验证
在完成上述步骤后,可通过在浏览器地址栏输入网站域名进行访问,来验证实践结果,以
www.example.com为例:http://www.example.com ——返回名为 example 的存储桶中的索引页面(index.html)。http://www.example.com/folder/ ——返回名为 example 的存储桶中 folder 目录下的索引页面(folder/index.html)。http://www.example.com/test.html(不存在的文件) ——返回404提示。如果您需要自定义错误文档,可在 步骤2 配置静态网站中添加设置【错误文档】,当访问不存在的文件时将显示该指定的错误文档。说明:
在某些情况下,您可能需要清除浏览器缓存才能看到预期结果。
错误文档可以放在子目录下,例如 pages/404.html,但不支持针对不同的子目录配置不同的错误文档,每个存储桶只能配置一个错误文档。

 是
是
 否
否
本页内容是否解决了您的问题?