- Release Notes and Announcements
- Announcements
- Notification on Service Suspension Policy Change in Case of Overdue Payment for COS Pay-As-You-Go (Postpaid)
- Implementation Notice for Security Management of COS Bucket Domain (Effective January 2024)
- Notification of Price Reduction for COS Retrieval and Storage Capacity Charges
- Daily Billing for COS Storage Usage, Request, and Data Retrieval
- COS Will Stop Supporting New Default CDN Acceleration Domains
- Release Notes
- Announcements
- Product Introduction
- Purchase Guide
- Getting Started
- Console Guide
- Console Overview
- Bucket Management
- Bucket Overview
- Creating Bucket
- Deleting Buckets
- Querying Bucket
- Clearing Bucket
- Setting Access Permission
- Setting Bucket Encryption
- Setting Hotlink Protection
- Setting Origin-Pull
- Setting Cross-Origin Resource Sharing (CORS)
- Setting Versioning
- Setting Static Website
- Setting Lifecycle
- Setting Logging
- Accessing Bucket List Using Sub-Account
- Adding Bucket Policies
- Setting Log Analysis
- Setting INTELLIGENT TIERING
- Setting Inventory
- Domain Name Management
- Setting Bucket Tags
- Setting Log Retrieval
- Setting Cross-Bucket Replication
- Enabling Global Acceleration
- Setting Object Lock
- Object Management
- Uploading an Object
- Downloading Objects
- Copying Object
- Previewing or Editing Object
- Viewing Object Information
- Searching for Objects
- Sorting and Filtering Objects
- Direct Upload to ARCHIVE
- Modifying Storage Class
- Deleting Incomplete Multipart Uploads
- Setting Object Access Permission
- Setting Object Encryption
- Custom Headers
- Deleting Objects
- Restoring Archived Objects
- Folder Management
- Data Extraction
- Setting Object Tag
- Exporting Object URLs
- Restoring Historical Object Version
- Batch Operation
- Monitoring Reports
- Data Processing
- Content Moderation
- Smart Toolbox User Guide
- Data Processing Workflow
- Application Integration
- User Tools
- Tool Overview
- Installation and Configuration of Environment
- COSBrowser
- COSCLI (Beta)
- COSCLI Overview
- Download and Installation Configuration
- Common Options
- Common Commands
- Generating and Modifying Configuration Files - config
- Creating Buckets - mb
- Deleting Buckets - rb
- Tagging Bucket - bucket-tagging
- Querying Bucket/Object List - ls
- Obtaining Statistics on Different Types of Objects - du
- Uploading/Downloading/Copying Objects - cp
- Syncing Upload/Download/Copy - sync
- Deleting Objects - rm
- Getting File Hash Value - hash
- Listing Incomplete Multipart Uploads - lsparts
- Clearing Incomplete Multipart Uploads - abort
- Retrieving Archived Files - restore
- Getting Pre-signed URL - signurl
- FAQs
- COSCMD
- COS Migration
- FTP Server
- Hadoop
- COSDistCp
- Hadoop-cos-DistChecker
- HDFS TO COS
- Online Auxiliary Tools
- Diagnostic Tool
- Best Practices
- Overview
- Access Control and Permission Management
- ACL Practices
- CAM Practices
- Granting Sub-Accounts Access to COS
- Authorization Cases
- Working with COS API Authorization Policies
- Security Guidelines for Using Temporary Credentials for Direct Upload from Frontend to COS
- Generating and Using Temporary Keys
- Authorizing Sub-Account to Get Buckets by Tag
- Descriptions and Use Cases of Condition Keys
- Granting Bucket Permissions to a Sub-Account that is Under Another Root Account
- Performance Optimization
- Data Migration
- Accessing COS with AWS S3 SDK
- Data Disaster Recovery and Backup
- Domain Name Management Practice
- Image Processing
- Audio/Video Practices
- Workflow
- Direct Data Upload
- Content Moderation
- Data Security
- Data Verification
- Big Data Practice
- Using COS in the Third-party Applications
- Use the general configuration of COS in third-party applications compatible with S3
- Storing Remote WordPress Attachments to COS
- Storing Ghost Attachment to COS
- Backing up Files from PC to COS
- Using Nextcloud and COS to Build Personal Online File Storage Service
- Mounting COS to Windows Server as Local Drive
- Setting up Image Hosting Service with PicGo, Typora, and COS
- Managing COS Resource with CloudBerry Explorer
- Developer Guide
- Creating Request
- Bucket
- Object
- Data Management
- Data Disaster Recovery
- Data Security
- Cloud Access Management
- Batch Operation
- Global Acceleration
- Data Workflow
- Monitoring and Alarms
- Data Lake Storage
- Cloud Native Datalake Storage
- Metadata Accelerator
- Metadata Acceleration Overview
- Migrating HDFS Data to Metadata Acceleration-Enabled Bucket
- Using HDFS to Access Metadata Acceleration-Enabled Bucket
- Mounting a COS Bucket in a Computing Cluster
- Accessing COS over HDFS in CDH Cluster
- Using Hadoop FileSystem API Code to Access COS Metadata Acceleration Bucket
- Using DataX to Sync Data Between Buckets with Metadata Acceleration Enabled
- Big Data Security
- GooseFS
- Data Processing
- Troubleshooting
- API Documentation
- Introduction
- Common Request Headers
- Common Response Headers
- Error Codes
- Request Signature
- Action List
- Service APIs
- Bucket APIs
- Basic Operations
- Access Control List (acl)
- Cross-Origin Resource Sharing (cors)
- Lifecycle
- Bucket Policy (policy)
- Hotlink Protection (referer)
- Tag (tagging)
- Static Website (website)
- Intelligent Tiering
- Bucket inventory(inventory)
- Versioning
- Cross-Bucket Replication(replication)
- Log Management(logging)
- Global Acceleration (Accelerate)
- Bucket Encryption (encryption)
- Custom Domain Name (Domain)
- Object Lock (ObjectLock)
- Origin-Pull (Origin)
- Object APIs
- Batch Operation APIs
- Data Processing APIs
- Image Processing
- Basic Image Processing
- Scaling
- Cropping
- Rotation
- Converting Format
- Quality Change
- Gaussian Blurring
- Adjusting Brightness
- Adjusting Contrast
- Sharpening
- Grayscale Image
- Image Watermark
- Text Watermark
- Obtaining Basic Image Information
- Getting Image EXIF
- Obtaining Image’s Average Hue
- Metadata Removal
- Quick Thumbnail Template
- Limiting Output Image Size
- Pipeline Operators
- Image Advanced Compression
- Persistent Image Processing
- Image Compression
- Blind Watermark
- Basic Image Processing
- AI-Based Content Recognition
- Media Processing
- File Processing
- File Processing
- Image Processing
- Job and Workflow
- Common Request Headers
- Common Response Headers
- Error Codes
- Workflow APIs
- Workflow Instance
- Job APIs
- Media Processing
- Canceling Media Processing Job
- Querying Media Processing Job
- Media Processing Job Callback
- Video-to-Animated Image Conversion
- Audio/Video Splicing
- Adding Digital Watermark
- Extracting Digital Watermark
- Getting Media Information
- Noise Cancellation
- Video Quality Scoring
- SDRtoHDR
- Remuxing (Audio/Video Segmentation)
- Intelligent Thumbnail
- Frame Capturing
- Stream Separation
- Super Resolution
- Audio/Video Transcoding
- Text to Speech
- Video Montage
- Video Enhancement
- Video Tagging
- Voice/Sound Separation
- Image Processing
- Multi-Job Processing
- AI-Based Content Recognition
- Sync Media Processing
- Media Processing
- Template APIs
- Media Processing
- Creating Media Processing Template
- Creating Animated Image Template
- Creating Splicing Template
- Creating Top Speed Codec Transcoding Template
- Creating Screenshot Template
- Creating Super Resolution Template
- Creating Audio/Video Transcoding Template
- Creating Professional Transcoding Template
- Creating Text-to-Speech Template
- Creating Video Montage Template
- Creating Video Enhancement Template
- Creating Voice/Sound Separation Template
- Creating Watermark Template
- Creating Intelligent Thumbnail Template
- Deleting Media Processing Template
- Querying Media Processing Template
- Updating Media Processing Template
- Updating Animated Image Template
- Updating Splicing Template
- Updating Top Speed Codec Transcoding Template
- Updating Screenshot Template
- Updating Super Resolution Template
- Updating Audio/Video Transcoding Template
- Updating Professional Transcoding Template
- Updating Text-to-Speech Template
- Updating Video Montage Template
- Updating Video Enhancement Template
- Updating Voice/Sound Separation Template
- Updating Watermark Template
- Updating Intelligent Thumbnail Template
- Creating Media Processing Template
- AI-Based Content Recognition
- Media Processing
- Batch Job APIs
- Callback Content
- Appendix
- Content Moderation APIs
- Submitting Virus Detection Job
- SDK Documentation
- SDK Overview
- Preparations
- Android SDK
- Getting Started
- Android SDK FAQs
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Generating Pre-Signed URLs
- Configuring Preflight Requests for Cross-origin Access
- Server-Side Encryption
- Single-Connection Bandwidth Limit
- Extracting Object Content
- Remote Disaster Recovery
- Data Management
- Cloud Access Management
- Data Verification
- Image Processing
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- C SDK
- C++ SDK
- .NET(C#) SDK
- Getting Started
- .NET (C#) SDK
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Restoring Archived Objects
- Querying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Configuring Preflight Requests for Cross-Origin Access
- Server-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Moderation
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Backward Compatibility
- SDK for Flutter
- Go SDK
- iOS SDK
- Getting Started
- iOS SDK
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Listing Objects
- Copying and Moving Objects
- Extracting Object Content
- Checking Whether an Object Exists
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Server-Side Encryption
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Cross-region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Recognition
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Java SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Generating Pre-Signed URLs
- Restoring Archived Objects
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Uploading/Downloading Object at Custom Domain Name
- Data Management
- Cross-Region Disaster Recovery
- Cloud Access Management
- Image Processing
- Content Moderation
- File Processing
- Media Processing
- AI-Based Content Recognition
- Troubleshooting
- Setting Access Domain Names (CDN/Global Acceleration)
- JavaScript SDK
- Node.js SDK
- PHP SDK
- Python SDK
- Getting Started
- Python SDK FAQs
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Restoring Archived Objects
- Extracting Object Content
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Content Recognition
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Image Processing
- React Native SDK
- Mini Program SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Listing Objects
- Deleting Objects
- Copying and Moving Objects
- Restoring Archived Objects
- Querying Object Metadata
- Checking Whether an Object Exists
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Single-URL Speed Limits
- Server-Side Encryption
- Remote disaster-tolerant
- Data Management
- Cloud Access Management
- Data Verification
- Content Moderation
- Setting Access Domain Names (CDN/Global Acceleration)
- Image Processing
- Troubleshooting
- Error Codes
- FAQs
- Service Level Agreement
- Appendices
- Glossary
- Release Notes and Announcements
- Announcements
- Notification on Service Suspension Policy Change in Case of Overdue Payment for COS Pay-As-You-Go (Postpaid)
- Implementation Notice for Security Management of COS Bucket Domain (Effective January 2024)
- Notification of Price Reduction for COS Retrieval and Storage Capacity Charges
- Daily Billing for COS Storage Usage, Request, and Data Retrieval
- COS Will Stop Supporting New Default CDN Acceleration Domains
- Release Notes
- Announcements
- Product Introduction
- Purchase Guide
- Getting Started
- Console Guide
- Console Overview
- Bucket Management
- Bucket Overview
- Creating Bucket
- Deleting Buckets
- Querying Bucket
- Clearing Bucket
- Setting Access Permission
- Setting Bucket Encryption
- Setting Hotlink Protection
- Setting Origin-Pull
- Setting Cross-Origin Resource Sharing (CORS)
- Setting Versioning
- Setting Static Website
- Setting Lifecycle
- Setting Logging
- Accessing Bucket List Using Sub-Account
- Adding Bucket Policies
- Setting Log Analysis
- Setting INTELLIGENT TIERING
- Setting Inventory
- Domain Name Management
- Setting Bucket Tags
- Setting Log Retrieval
- Setting Cross-Bucket Replication
- Enabling Global Acceleration
- Setting Object Lock
- Object Management
- Uploading an Object
- Downloading Objects
- Copying Object
- Previewing or Editing Object
- Viewing Object Information
- Searching for Objects
- Sorting and Filtering Objects
- Direct Upload to ARCHIVE
- Modifying Storage Class
- Deleting Incomplete Multipart Uploads
- Setting Object Access Permission
- Setting Object Encryption
- Custom Headers
- Deleting Objects
- Restoring Archived Objects
- Folder Management
- Data Extraction
- Setting Object Tag
- Exporting Object URLs
- Restoring Historical Object Version
- Batch Operation
- Monitoring Reports
- Data Processing
- Content Moderation
- Smart Toolbox User Guide
- Data Processing Workflow
- Application Integration
- User Tools
- Tool Overview
- Installation and Configuration of Environment
- COSBrowser
- COSCLI (Beta)
- COSCLI Overview
- Download and Installation Configuration
- Common Options
- Common Commands
- Generating and Modifying Configuration Files - config
- Creating Buckets - mb
- Deleting Buckets - rb
- Tagging Bucket - bucket-tagging
- Querying Bucket/Object List - ls
- Obtaining Statistics on Different Types of Objects - du
- Uploading/Downloading/Copying Objects - cp
- Syncing Upload/Download/Copy - sync
- Deleting Objects - rm
- Getting File Hash Value - hash
- Listing Incomplete Multipart Uploads - lsparts
- Clearing Incomplete Multipart Uploads - abort
- Retrieving Archived Files - restore
- Getting Pre-signed URL - signurl
- FAQs
- COSCMD
- COS Migration
- FTP Server
- Hadoop
- COSDistCp
- Hadoop-cos-DistChecker
- HDFS TO COS
- Online Auxiliary Tools
- Diagnostic Tool
- Best Practices
- Overview
- Access Control and Permission Management
- ACL Practices
- CAM Practices
- Granting Sub-Accounts Access to COS
- Authorization Cases
- Working with COS API Authorization Policies
- Security Guidelines for Using Temporary Credentials for Direct Upload from Frontend to COS
- Generating and Using Temporary Keys
- Authorizing Sub-Account to Get Buckets by Tag
- Descriptions and Use Cases of Condition Keys
- Granting Bucket Permissions to a Sub-Account that is Under Another Root Account
- Performance Optimization
- Data Migration
- Accessing COS with AWS S3 SDK
- Data Disaster Recovery and Backup
- Domain Name Management Practice
- Image Processing
- Audio/Video Practices
- Workflow
- Direct Data Upload
- Content Moderation
- Data Security
- Data Verification
- Big Data Practice
- Using COS in the Third-party Applications
- Use the general configuration of COS in third-party applications compatible with S3
- Storing Remote WordPress Attachments to COS
- Storing Ghost Attachment to COS
- Backing up Files from PC to COS
- Using Nextcloud and COS to Build Personal Online File Storage Service
- Mounting COS to Windows Server as Local Drive
- Setting up Image Hosting Service with PicGo, Typora, and COS
- Managing COS Resource with CloudBerry Explorer
- Developer Guide
- Creating Request
- Bucket
- Object
- Data Management
- Data Disaster Recovery
- Data Security
- Cloud Access Management
- Batch Operation
- Global Acceleration
- Data Workflow
- Monitoring and Alarms
- Data Lake Storage
- Cloud Native Datalake Storage
- Metadata Accelerator
- Metadata Acceleration Overview
- Migrating HDFS Data to Metadata Acceleration-Enabled Bucket
- Using HDFS to Access Metadata Acceleration-Enabled Bucket
- Mounting a COS Bucket in a Computing Cluster
- Accessing COS over HDFS in CDH Cluster
- Using Hadoop FileSystem API Code to Access COS Metadata Acceleration Bucket
- Using DataX to Sync Data Between Buckets with Metadata Acceleration Enabled
- Big Data Security
- GooseFS
- Data Processing
- Troubleshooting
- API Documentation
- Introduction
- Common Request Headers
- Common Response Headers
- Error Codes
- Request Signature
- Action List
- Service APIs
- Bucket APIs
- Basic Operations
- Access Control List (acl)
- Cross-Origin Resource Sharing (cors)
- Lifecycle
- Bucket Policy (policy)
- Hotlink Protection (referer)
- Tag (tagging)
- Static Website (website)
- Intelligent Tiering
- Bucket inventory(inventory)
- Versioning
- Cross-Bucket Replication(replication)
- Log Management(logging)
- Global Acceleration (Accelerate)
- Bucket Encryption (encryption)
- Custom Domain Name (Domain)
- Object Lock (ObjectLock)
- Origin-Pull (Origin)
- Object APIs
- Batch Operation APIs
- Data Processing APIs
- Image Processing
- Basic Image Processing
- Scaling
- Cropping
- Rotation
- Converting Format
- Quality Change
- Gaussian Blurring
- Adjusting Brightness
- Adjusting Contrast
- Sharpening
- Grayscale Image
- Image Watermark
- Text Watermark
- Obtaining Basic Image Information
- Getting Image EXIF
- Obtaining Image’s Average Hue
- Metadata Removal
- Quick Thumbnail Template
- Limiting Output Image Size
- Pipeline Operators
- Image Advanced Compression
- Persistent Image Processing
- Image Compression
- Blind Watermark
- Basic Image Processing
- AI-Based Content Recognition
- Media Processing
- File Processing
- File Processing
- Image Processing
- Job and Workflow
- Common Request Headers
- Common Response Headers
- Error Codes
- Workflow APIs
- Workflow Instance
- Job APIs
- Media Processing
- Canceling Media Processing Job
- Querying Media Processing Job
- Media Processing Job Callback
- Video-to-Animated Image Conversion
- Audio/Video Splicing
- Adding Digital Watermark
- Extracting Digital Watermark
- Getting Media Information
- Noise Cancellation
- Video Quality Scoring
- SDRtoHDR
- Remuxing (Audio/Video Segmentation)
- Intelligent Thumbnail
- Frame Capturing
- Stream Separation
- Super Resolution
- Audio/Video Transcoding
- Text to Speech
- Video Montage
- Video Enhancement
- Video Tagging
- Voice/Sound Separation
- Image Processing
- Multi-Job Processing
- AI-Based Content Recognition
- Sync Media Processing
- Media Processing
- Template APIs
- Media Processing
- Creating Media Processing Template
- Creating Animated Image Template
- Creating Splicing Template
- Creating Top Speed Codec Transcoding Template
- Creating Screenshot Template
- Creating Super Resolution Template
- Creating Audio/Video Transcoding Template
- Creating Professional Transcoding Template
- Creating Text-to-Speech Template
- Creating Video Montage Template
- Creating Video Enhancement Template
- Creating Voice/Sound Separation Template
- Creating Watermark Template
- Creating Intelligent Thumbnail Template
- Deleting Media Processing Template
- Querying Media Processing Template
- Updating Media Processing Template
- Updating Animated Image Template
- Updating Splicing Template
- Updating Top Speed Codec Transcoding Template
- Updating Screenshot Template
- Updating Super Resolution Template
- Updating Audio/Video Transcoding Template
- Updating Professional Transcoding Template
- Updating Text-to-Speech Template
- Updating Video Montage Template
- Updating Video Enhancement Template
- Updating Voice/Sound Separation Template
- Updating Watermark Template
- Updating Intelligent Thumbnail Template
- Creating Media Processing Template
- AI-Based Content Recognition
- Media Processing
- Batch Job APIs
- Callback Content
- Appendix
- Content Moderation APIs
- Submitting Virus Detection Job
- SDK Documentation
- SDK Overview
- Preparations
- Android SDK
- Getting Started
- Android SDK FAQs
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Generating Pre-Signed URLs
- Configuring Preflight Requests for Cross-origin Access
- Server-Side Encryption
- Single-Connection Bandwidth Limit
- Extracting Object Content
- Remote Disaster Recovery
- Data Management
- Cloud Access Management
- Data Verification
- Image Processing
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- C SDK
- C++ SDK
- .NET(C#) SDK
- Getting Started
- .NET (C#) SDK
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Restoring Archived Objects
- Querying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Configuring Preflight Requests for Cross-Origin Access
- Server-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Moderation
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Backward Compatibility
- SDK for Flutter
- Go SDK
- iOS SDK
- Getting Started
- iOS SDK
- Quick Experience
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Listing Objects
- Copying and Moving Objects
- Extracting Object Content
- Checking Whether an Object Exists
- Deleting Objects
- Restoring Archived Objects
- Querying Object Metadata
- Server-Side Encryption
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Cross-region Disaster Recovery
- Data Management
- Cloud Access Management
- Image Processing
- Content Recognition
- Setting Custom Headers
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Java SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading Object
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Generating Pre-Signed URLs
- Restoring Archived Objects
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Extracting Object Content
- Uploading/Downloading Object at Custom Domain Name
- Data Management
- Cross-Region Disaster Recovery
- Cloud Access Management
- Image Processing
- Content Moderation
- File Processing
- Media Processing
- AI-Based Content Recognition
- Troubleshooting
- Setting Access Domain Names (CDN/Global Acceleration)
- JavaScript SDK
- Node.js SDK
- PHP SDK
- Python SDK
- Getting Started
- Python SDK FAQs
- Bucket Operations
- Object Operations
- Uploading Objects
- Downloading Objects
- Copying and Moving Objects
- Listing Objects
- Deleting Objects
- Checking Whether Objects Exist
- Querying Object Metadata
- Modifying Object Metadata
- Object Access URL
- Getting Pre-Signed URLs
- Restoring Archived Objects
- Extracting Object Content
- Server-Side Encryption
- Client-Side Encryption
- Single-URL Speed Limits
- Cross-Region Disaster Recovery
- Data Management
- Cloud Access Management
- Content Recognition
- Setting Access Domain Names (CDN/Global Acceleration)
- Troubleshooting
- Image Processing
- React Native SDK
- Mini Program SDK
- Getting Started
- FAQs
- Bucket Operations
- Object Operations
- Uploading an Object
- Downloading Objects
- Listing Objects
- Deleting Objects
- Copying and Moving Objects
- Restoring Archived Objects
- Querying Object Metadata
- Checking Whether an Object Exists
- Object Access URL
- Generating Pre-Signed URL
- Configuring CORS Preflight Requests
- Single-URL Speed Limits
- Server-Side Encryption
- Remote disaster-tolerant
- Data Management
- Cloud Access Management
- Data Verification
- Content Moderation
- Setting Access Domain Names (CDN/Global Acceleration)
- Image Processing
- Troubleshooting
- Error Codes
- FAQs
- Service Level Agreement
- Appendices
- Glossary
Hosting a Static Website
Terakhir diperbarui:2024-03-25 15:13:26
Overview
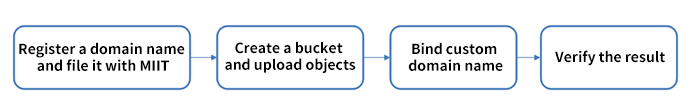
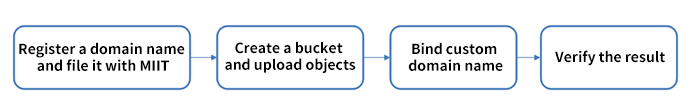
This document describes how to host an existing or new static website on COS and make it accessible to visitors through a custom domain name such as 
www.example.com. The specific steps are outlined below:

Note:
For the static website configuration to take effect, you need to use the domain name of the static website instead of the COS default domain name to access the COS origin server.
This practice only applies to scenarios where you need a domain name in Mainland China for your business.
Preparations
The following services will be used in the steps outlined below:
Tencent Cloud Domain Service: Before hosting a static website, you need to register a domain name such as
www.example.com. You can do so via the Tencent Cloud Domain Service.COS: You need to create a bucket in COS for storing the uploaded webpage contents.
CDN: Together with Tencent Cloud DNS, CDN can accelerate the delivery of static website contents, reduce access delay, and improve availability, in addition to binding the domain name to the website content.
Tencent Cloud DNS: Allows you to access the static website through a custom domain name.
Note:
The sample domain name
www.example.com is used in the steps outlined in this document. For your purposes, replace it with your own domain name.Step 1. Register the domain name and obtain ICP filing for service in China
Domain registration is a prerequisite for any service built on the Internet. After the domain name is registered, it needs to go through the MIIT filing procedure before your website can be accessed.
If you have already registered a domain name and obtained ICP filing for service in China for it, skip this step and proceed to [step 2](#Create a bucket).
Obtain ICP filing for the registered domain name.
Register a domain name and obtain ICP filing for it.
Step 2. Create a bucket and upload content
After having registered the domain name and obtained ICP filing, you need to perform the following steps on the COS console:
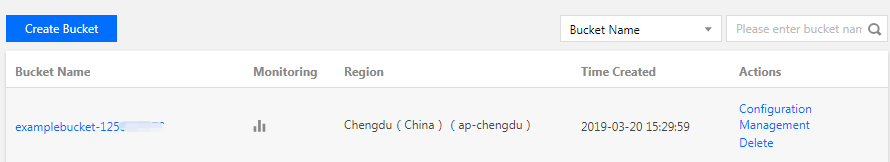
1. Create a bucket
Please log in to the COS Console with your Tencent Cloud account and create a bucket for your website. This bucket can be used to store website content and data.
If you are using COS for the first time, you can create a bucket by accessing the Bucket List page on the left sidebar of the console and then clicking Create Bucket in the upper left-hand corner. For detailed directions, see Creating Buckets.
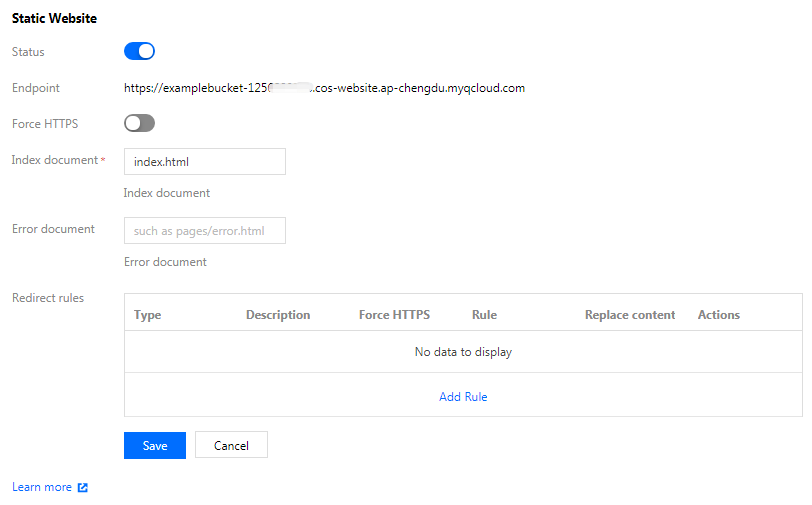
2. Configure the bucket and upload content
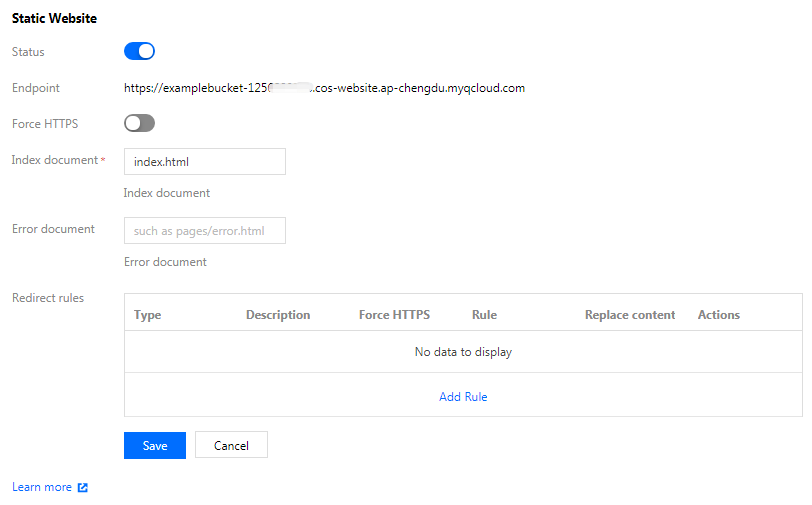
(1) Enable a Static Website for the bucket in the following way:
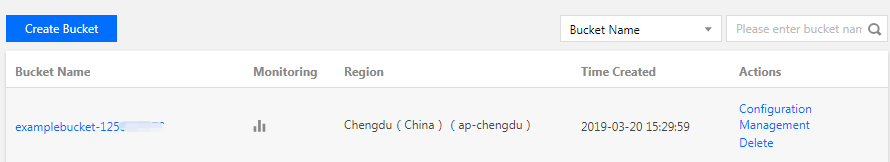
a. Log in to the COS Console, and click Bucket List on the left sidebar. Locate the bucket, and click Configuration Management under the Actions column.



index.html, leaving the other fields blank for now, and then click Save.

You can use the bucket to store any content you want to host, including text files, photos, and videos. If you haven't built your website yet, just create a file as described in this document.
For example, you can create a file with the following HTML code and upload it to the bucket. The filename of the website homepage is usually index.html. In subsequent steps, you will need to provide this file as an index document for your website.
<!DOCTYPE html><html><head><title>Hello COS!</title><meta charset="utf-8"></head><body><p>Thank you for using the static website feature of  COS&.</p><p>This is the homepage!</p></body></html>
Note:
After the COS static website feature is enabled, if a user accesses any first-level directory that does not point to any files, COS will first match
index.html in the bucket directory and then index.htm by default. If this file does not exist, a 404 error will be returned.Step 3. Bind a custom domain name
We recommend that you use a custom CDN domain name so that Tencent Cloud CDN can accelerate the delivery of your static website contents for a better user experience.
1. Add a domain name
(1) Log in to the COS Console, go to the Bucket List page on the left sidebar, and click the bucket that hosts your website.
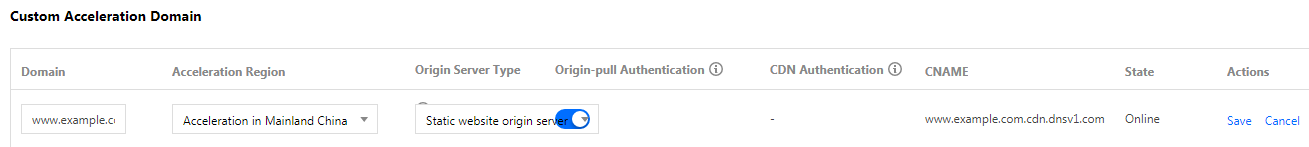
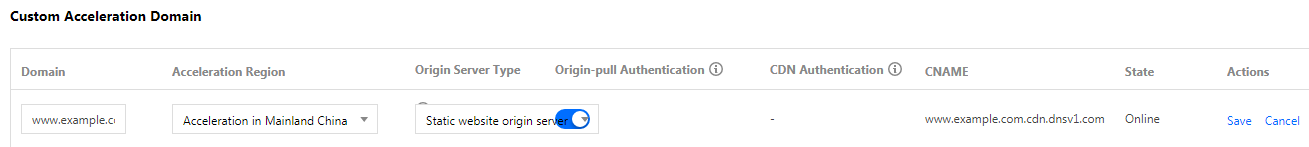
(2) Click Domain Management to open the details page and then click Add Domain in the Custom CDN Acceleration Domain section to add a domain. Configure the domain as follows and then click Save.
Domain: Enter the custom domain name you have purchased (e.g.
www.example.com).Origin Server Type: Select Static website origin server.
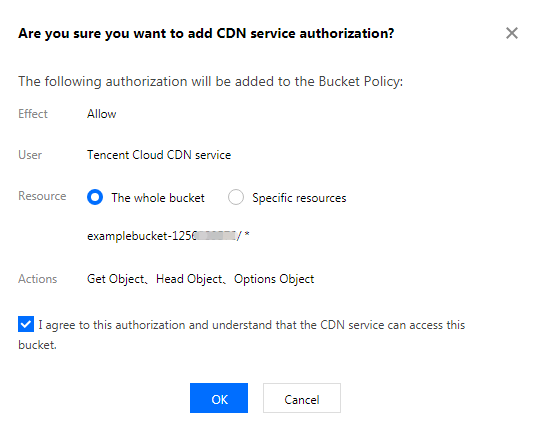
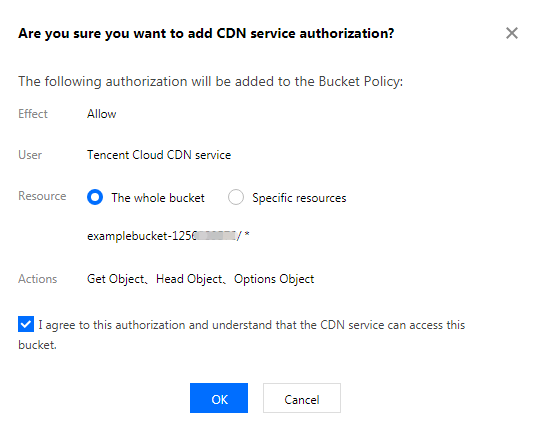
Origin-pull Authentication: Turn it on.






2. DNS
If you registered your domain name through a third-party ISP, go to your ISP, add a CNAME record for your custom CDN domain name, and point it to the CNAME record configured above. To use Tencent Cloud DNS, follow these steps:
(2) Click Add Record.
Host record: www
Type: CNAME
Value: the CNAME from the preceding step
(3) Click Save.
Step 4. Verify the result
After completing the above steps, verify the result by entering the domain name, e.g.
www.example.com, in your browser:http://www.example.com: Returns the index page (index.html) in the bucket named example.http://www.example.com/folder/: Returns the index page (folder/index.html) under the folder directory in the bucket named example.http://www.example.com/test.html (a non-existing file): returns 404 error. If you want to customize the error document, you can do so in step 2 when configuring the static website, so that when an access attempt is made to a non-existing file, this error document will be displayed.Note:
In some cases, you may have to clear your browser's cache to see the expected result.
For each bucket, you can configure only one error document, which can be placed in a sub-directory, such as pages/404.html.

 Ya
Ya
 Tidak
Tidak
Apakah halaman ini membantu?