应用中心框架部署方案已经全新升级,您可以通过 SCF Web Function,快速部署您的 Koa 业务上云。
注意:应用控制台部署与函数直接部署有什么区别?
通过应用部署或函数部署,均可以基于 Web 函数,快速部署常见 Web 框架。
- 如果您只关注代码逻辑开发,无需额外资源创建,可以通过 Serverless控制台,完成快速部署。
- 如果除了代码部署外,您还需要更多能力或资源创建,如自动创建层托管依赖、一键实现静态资源分离、支持代码仓库直接拉取等,可以通过应用控制台,完成 Web 应用的创建工作。
前提条件
操作步骤
模板部署 -- 部署 Koa 示例代码
- 登录 Serverless 控制台。
- 单击新建应用,选择Web 应用>Koa 框架。
- 单击“下一步”,完成基础配置选择。
- 上传方式,选择示例代码直接部署,单击完成,即可开始应用的部署。
- 部署完成后,您可在应用详情页面,查看示例应用的基本信息,并通过 API 网关生成的访问路径 URL 进行访问,查看您部署的 Koa 项目
自定义部署 -- 快速部署 Web 应用
前提条件
本地已安装 Node.js 运行环境。
本地开发
- 参考 Koa.js 官方文档,安装 Koa 环境并初始化您的 Koa 项目,此处以
hello world为例,app.js内容如下:
// app.js
const Koa = require('koa');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
app.use(main);
app.listen(3000);
在根目录下,执行以下命令在本地直接启动服务。
node app.js打开浏览器访问
http://localhost:3000,即可在本地完成 Koa 示例项目的访问。
部署上云
接下来执行以下步骤,对已初始化的项目进行简单修改,使其可以通过 Web Function 快速部署,此处项目改造通常分为以下两步:
- 修改监听地址与端口为
0.0.0.0:9000。 - 新增
scf_bootstrap启动文件。
具体步骤如下:
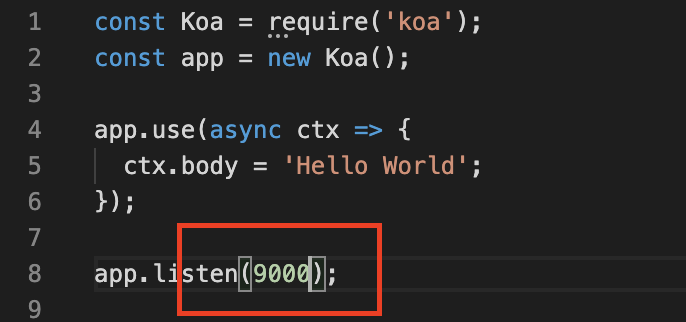
- 在 Koa 示例项目中,修改监听端口到
9000
- 在项目根目录下新建
scf_bootstrap启动文件,在该文件添加如下内容(用于配置环境变量和启动服务):说明:您也可以在控制台完成该模块配置。
#!/bin/bash /var/lang/node12/bin/node app.js
新建完成后,还需执行以下命令修改文件可执行权限,默认需要 777 或 755 权限才可正常启动。示例如下:
chmod 777 scf_bootstrap
- 本地配置完成后,执行启动文件,确保您的服务可以本地正常启动,接下来,登录 Serverless 控制台,选择Web 应用>Koa 框架,上传方式可以选择本地上传或代码仓库拉取
您可以在控制台完成启动文件 scf_bootstrap 内容配置,配置完成后,控制台将为您自动生成 启动文件,和项目代码一起打包部署。
注意:启动文件以项目内文件为准,如果您的项目里已经包含
scf_bootstrap文件,将不会覆盖该内容。
配置完成后,单击完成,部署您的 Koa 项目。

 是
是
 否
否
本页内容是否解决了您的问题?