应用中心框架部署方案已经全新升级,您可以通过
SCF Web Function,快速部署您的 Express 业务上云。注意
应用控制台部署与函数直接部署有什么区别?
通过应用部署或函数部署,均可以基于 Web 函数,快速部署常见 Web 框架。
如果您只关注代码逻辑开发,无需额外资源创建,可以通过 Serverless 控制台,完成快速部署。
如果除了代码部署外,您还需要更多能力或资源创建,如自动创建层托管依赖、一键实现静态资源分离、支持代码仓库直接拉取等,可以通过应用控制台,完成 Web 应用的创建工作。
模板部署:部署 Express 示例代码
1. 登录 Serverless 控制台。
2. 单击新建应用,选择Web 应用 > Express 框架。
3. 单击“下一步”,完成基础配置选择。在上传方式中,选择示例代码直接部署。
4. 单击完成,即可开始应用的部署。
5. 部署完成后,您可在应用列表页面,单击示例应用名称,进入应用详情页。
6. 在应用的资源列表页面,单击示例应用的 API 网关生成的访问路径 URL,查看您部署的 Express 项目。
自定义部署:快速部署 Web 应用
前提条件
本地已安装 Node.js 运行环境。
本地开发
1. 首先,在确保您的本地已安装 Node.js 运行环境后,安装 Express 框架和 express-generator 脚手架,初始化您的 Express 示例项目。
npm install express --savenpm install express-generator --saveexpress WebApp
2. 进入项目目录,安装依赖包。
cd WebAppnpm install
3. 安装完成后,本地直接启动,在浏览器里访问
http://localhost:3000,即可在本地完成 Express 示例项目的访问。npm start
部署上云
接下来,我们对已初始化的项目进行简单修改,使其可以通过 Web Function 快速部署,此处项目改造通常分为两步:
修改监听地址与端口,改为
0.0.0.0:9000新增
scf_bootstrap 启动文件具体步骤如下:
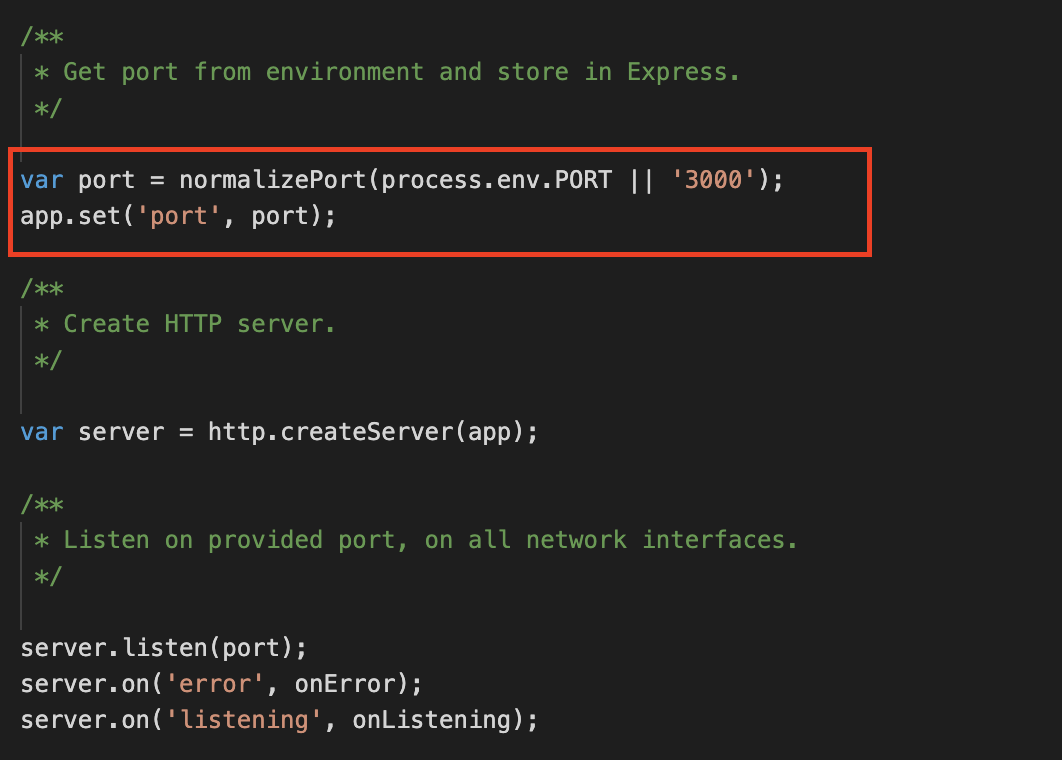
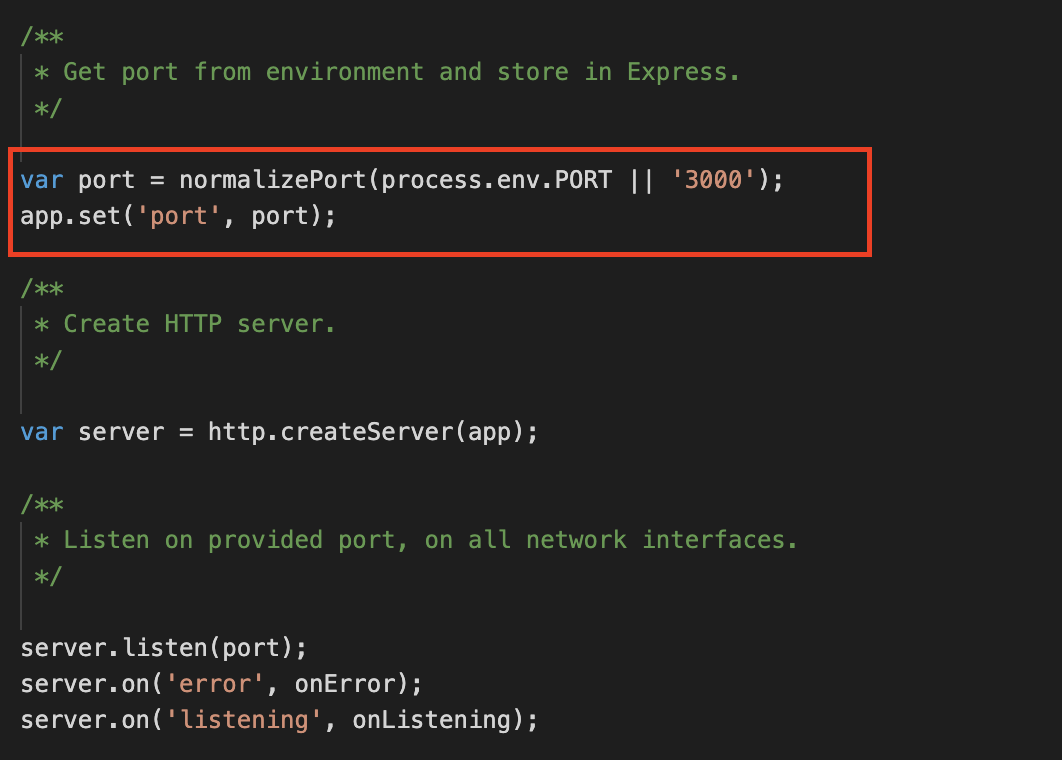
1. 已知在 Express 示例项目中,通过 
./bin/www 设置监听地址与端口,打开该文件可以发现,我们可以通过环境变量,设置指定监听端口,否则将自动监听 3000。

2. 接下来,在项目根目录下新建
scf_bootstrap 启动文件,在里面配置环境变量,并指定服务启动命令。说明
您也可以在控制台完成该模块配置。
#!/bin/bashexport PORT=9000npm run start
创建完成后,注意修改您的可执行文件权限,默认需要
777 或 755 权限才可以正常启动。chmod 777 scf_bootstrap
3. 本地配置完成后,执行启动文件,确保您的服务可以本地正常启动,接下来,登录 Serverless 控制台,选择 Web 应用 > Express 框架,上传方式可以选择本地上传或代码仓库拉取。
您可以在控制台完成启动文件
scf_bootstrap 内容配置,配置完成后,控制台将为您自动生成 启动文件,和项目代码一起打包部署。注意
启动文件以项目内文件为准,如果您的项目里已经包含
scf_bootstrap 文件,将不会覆盖该内容。配置完成后,单击完成,部署您的 Express 项目。

 是
是
 否
否
本页内容是否解决了您的问题?