页面Page
Page(Object)构造器
Page(Object) 函数用来注册一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。Object参数说明:
属性 | 类型 | 描述 |
object | 页面的初始数据 | |
fuction | 生命周期回调—监听页面加载 | |
fuction | 生命周期回调—监听页面显示 | |
fuction | 生命周期回调—监听页面初次渲染完成 | |
fuction | 生命周期回调—监听页面隐藏 | |
fuction | 生命周期回调—监听页面卸载 | |
fuction | 监听用户下拉动作 | |
fuction | 页面上拉触底事件的处理函数 | |
fuction | 页面滚动触发事件的处理函数 | |
fuction | 用户单击右上角菜单的收藏按钮(基础库支持1.4.0及以上版本) | |
fuction | 用户单击右上角菜单的转发按钮 | |
fuction | ||
onCustomBack | function | 开发者拦截页面的默认返回时回调 |
fuction | 当前是 tab 页时,单击 tab 时触发 | |
其他 | any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问 |
示例代码:
// index.jsPage({data: {text: 'This is page data.'},onLoad(options) {// Do some initialize when page load.},onReady() {// Do something when page ready.},onShow() {// Do something when page show.},onHide() {// Do something when page hide.},onUnload() {// Do something when page close.},onPullDownRefresh() {// Do something when pull down.},onReachBottom() {// Do something when page reach bottom.},onShareAppMessage() {// return custom share data when user share.},onAddToFavorites: function(res) {// return custom favorite data.},onPageScroll() {// Do something when page scroll},onResize() {// Do something when page resize},onTabItemTap(item) {console.log(item.index)console.log(item.pagePath)console.log(item.text)},// Event handler.viewTap() {this.setData({text: 'Set some data for updating view.'}, function () {// this is setData callback})},customData: {hi: 'MINA'}})
初始数据
data
data 是页面第一次渲染使用的初始数据。页面加载时,
data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。示例代码:
<view>{{text}}</view><view>{{array[0].msg}}</view>
Page({data: {text: 'init data',array: [{msg: '1'}, {msg: '2'}]}})
生命周期回调函数
onLoad(Object query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
参数说明:
名称 | 类型 | 说明 |
query | object | 打开当前页面路径中的参数 |
onShow()
页面显示/切入前台时触发。
onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
注意:
onHide()
页面隐藏/切入后台时触发。如
navigateTo或底部tab切换到其他页面,小程序切入后台等。onUnload()
页面卸载时触发。如
redirectTo或navigateBack到其他页面时。页面事件处理函数
onPullDownRefresh()
监听用户下拉刷新事件。
可以通过 wx.startPullDownRefresh 触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
当处理完数据刷新后,wx.stopPullDownRefresh 可以停止当前页面的下拉刷新。
onReachBottom()
监听用户上拉触底事件。
在触发距离内滑动期间,本事件只会被触发一次。
onPageScroll(Object)
监听用户滑动页面事件。
Object 参数说明:
属性 | 类型 | 说明 |
scrollTop | number | 页面在垂直方向已滚动的举例(单位:px) |
注意:
请只在需要的时候才在 page 中定义此方法,不要定义空方法。以减少不必要的事件派发对渲染层-逻辑层通信的影响。
请避免在 onPageScroll 中过于频繁的执行 setData 等引起逻辑层-渲染层通信的操作。尤其是每次传输大量数据,会影响通信耗时。
onAddToFavorites(Object)
监听用户单击页面内收藏按钮(button 组件 open-type="addToFavorites")或右上角菜单收藏按钮的行为,并自定义收藏内容。基础库支持1.4.0及以上版本。
Object 参数说明:
参数 | 类型 | 说明 |
fromw | string | 转发事件来源。 button:页面内转发按钮 menu:右上角转发菜单 |
webviewUrl | string |
需要在事件处理函数中返回一个 Object 对象,以便自定义收藏内容,需返回内容如下:
自定义参数内容
字段 | 类型 | 说明 | 默认值 |
title | string | 参数标题 | 当前小程序名称 |
imageUrl | string | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持 PNG 及 JPG | 当前小程序 logo |
query | string | 页面查询参数,如 a=1&b=2 | 当前页面的查询参数 |
示例代码:
Page({onAddToFavorites: function(res) {console.log('webviewUrl', res.webviewUrl);console.log('from', res.from);return {title: '添加收藏标题',imageUrl: '',query: 'a=1&b=2',}},})
onShareAppMessage(Object)
监听用户单击右上角菜单"分享给好友"、"分享到空间"按钮的行为,并自定义转发内容。
说明:
定义了此事件处理函数时单击右上角菜单会显示"分享给好友"、"分享到空间"按钮,无需调用 showShareMenu ,hideShareMenu 无效。
Object 参数说明:
参数 | 类型 | 说明 |
from | string | 转发事件来源。 button:页面内转发按钮; menu:右上角转发菜单 |
target | object | 如果 from 值是 button,则 target 是触发这次转发事件的 button,否则为 undefined |
webViewUrl | string | |
shareTarget | string | 用户单击分享到哪里,详见下面的 shareTarget 参数说明 |
需要在事件处理函数中返回一个 Object 对象,以便自定义转发内容,返回内容如下:
shareTarget 参数说明:
取值 | 说明 |
0 | 分享到 QQ 好友 |
1 | 分享到 QQ 空间 |
2 | 从当前聊天窗口打开,快速分享到当前聊天窗口 |
3 | 分享到微信好友 |
4 | 分享到微信朋友圈 |
5 | 分享面板分享到最近联系人 |
6 | 分享到快捷分享好友列表 |
自定义转发内容
字段 | 类型 | 说明 | 默认值 |
title | string | 转发标题 | 当前小程序名称 |
path | string | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 |
imageUrl | string | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持 PNG 及 JPG。默认分享模版显示图片长宽比是 5:4。 | 使用默认截图 |
shareType | string | "miniapp" |
用来指定分享的类型,目前分享有两种,一种是分享小程序,另外一种是分享一张图片。
值 | 说明 |
"miniapp" | 以小程序的形式分享,title、path、imageUrl、generalWebpageUrl、entryDataHash、shareTemplateId、shareTemplateData 参数会生效 |
"picture" | 以图片的形式分享,imageUrl、entryDataHash 参数会生效 |
示例代码:
Page({onShareAppMessage(res) {if (res.from === 'button') {// 来自页面内转发按钮console.log(res.target)}return {title: '自定义转发标题',path: '/page/user?id=123'}}})
onResize(object)
onTabItemTap(Object)
单击 tab 时触发
Object 参数说明:
参数 | 类型 | 说明 |
index | string | 被单击的 tabltem 的序号,从0开始 |
pagePath | string | 被单击 tabItem 的页面路径 |
text | string | 被单击 tabltem 的按钮文字 |
示例代码:
Page({onTabItemTap(item) {console.log(item.index)console.log(item.pagePath)console.log(item.text)}})
组件事件处理函数
示例代码:
<view bindtap="viewTap">click me</view>
Page({viewTap() {console.log('view tap')}})
route
Page.route
到当前页面的路径,类型为
String。Page({onShow() {console.log(this.route)}})
setData
Page.prototype.setData(Object data, Function callback)
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。参数说明
字段 | 类型 | 必填 | 描述 |
data | object | 是 | 这次要改变的数据 |
callback | function | 否 | setData 引起的界面更新渲染完毕后的回调函数 |
Object 以 key: value 的形式表示,将 this.data 中的 key 对应的值改变成 value。其中 key 可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如
array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。说明:
直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
仅支持设置可 JSON 化的数据。
单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
请不要把 data 中任何一项的 value 设为 undefined ,否则这一项将不被设置并可能遗留一些潜在问题。
示例代码:
<!--index.wxml--><view>{{text}}</view><button bindtap="changeText">Change normal data</button><view>{{num}}</view><button bindtap="changeNum">Change normal num</button><view>{{array[0].text}}</view><button bindtap="changeItemInArray">Change Array data</button><view>{{object.text}}</view><button bindtap="changeItemInObject">Change Object data</button><view>{{newField.text}}</view><button bindtap="addNewField">Add new data</button>
// index.jsPage({data: {text: 'init data',num: 0,array: [{text: 'init data'}],object: {text: 'init data'}},changeText() {// this.data.text = 'changed data' // 不要直接修改 this.data// 应该使用 setDatathis.setData({text: 'changed data'})},changeNum() {// 或者,可以修改 this.data 之后马上用 setData 设置一下修改了的字段this.data.num = 1this.setData({num: this.data.num})},changeItemInArray() {// 对于对象或数组字段,可以直接修改一个其下的子字段,这样做通常比修改整个对象或数组更好this.setData({'array[0].text': 'changed data'})},changeItemInObject() {this.setData({'object.text': 'changed data'})},addNewField() {this.setData({'newField.text': 'new data'})}})
setData 使用注意事项
1. setData 的流程
setData 的过程,大致可以分成如下几个阶段:
逻辑层虚拟 DOM 树的遍历和更新,触发组件生命周期和 observer 等。
将 data 从逻辑层传输到视图层。
视图层虚拟 DOM 树的更新、真实 DOM 元素的更新并触发页面渲染更新。
2. 使用建议
2.1 data 应只包括渲染相关的数据
setData 应只用来进行渲染相关的数据更新。用 setData 的方式更新渲染无关的字段,会触发额外的渲染流程,或者增加传输的数据量,影响渲染耗时。
页面或组件的 data 字段,应用来存放和页面或组件渲染相关的数据(即直接在 wxml 中出现的字段)。
页面或组件渲染无关的数据,应挂在非 data 的字段下,如 this.userData = {userId: 'xxx'}。
避免在 data 中包含渲染无关的业务数据。
避免使用 data 在页面或组件方法间进行数据共享。
2.2 控制 setData 的频率
每次 setData 都会触发逻辑层虚拟 DOM 树的遍历和更新,也可能会导致触发一次完整的页面渲染流程。过于频繁(毫秒级)的调用 setData,会导致以下后果:
逻辑层 JS 线程持续繁忙,无法正常响应用户操作的事件,也无法正常完成页面切换。
视图层 JS 线程持续处于忙碌状态,逻辑层 -> 视图层通信耗时上升,视图层收到消息的延时较高,渲染出现明显延迟。
视图层无法及时响应用户操作,用户滑动页面时感到明显卡顿,操作反馈延迟,用户操作事件无法及时传递到逻辑层,逻辑层亦无法及时将操作处理结果及时传递到视图层。
因此,开发者在调用 setData 时要注意:
仅在需要进行页面内容更新时调用 setData。
对连续的 setData 调用尽可能的进行合并。
避免不必要的 setData。
避免以过高的频率持续调用 setData,例如毫秒级的倒计时。
避免在 onPageScroll 回调中每次都调用 setData。
2.3 setData 应只传发生变化的数据
setData 的数据量会影响数据拷贝和数据通讯的耗时,增加页面更新的开销,造成页面更新延迟。
setData 应只传入发生变化的字段。
建议以数据路径形式改变数组中的某一项或对象的某个属性,如 this.setData({'array[2].message': 'newVal', 'a.b.c.d': 'newVal'}),而不是每次都更新整个对象或数组。
不要在 setData 中偷懒一次性传所有data:this.setData(this.data)。
2.4 控制后台态页面的 setData
由于小程序逻辑层是单线程运行的,后台态页面去 setData 也会抢占前台页面的运行资源,且后台态页面的渲染用户是无法感知的,会产生浪费。在某些平台上,小程序渲染层各 WebView 也是共享同一个线程,后台页面的渲染和逻辑执行也会导致前台页面的卡顿。
页面切后台后的更新操作,应尽量避免,或延迟到页面 onShow 后延迟进行。
避免在切后台后仍进行高频的 setData,例如倒计时更新。
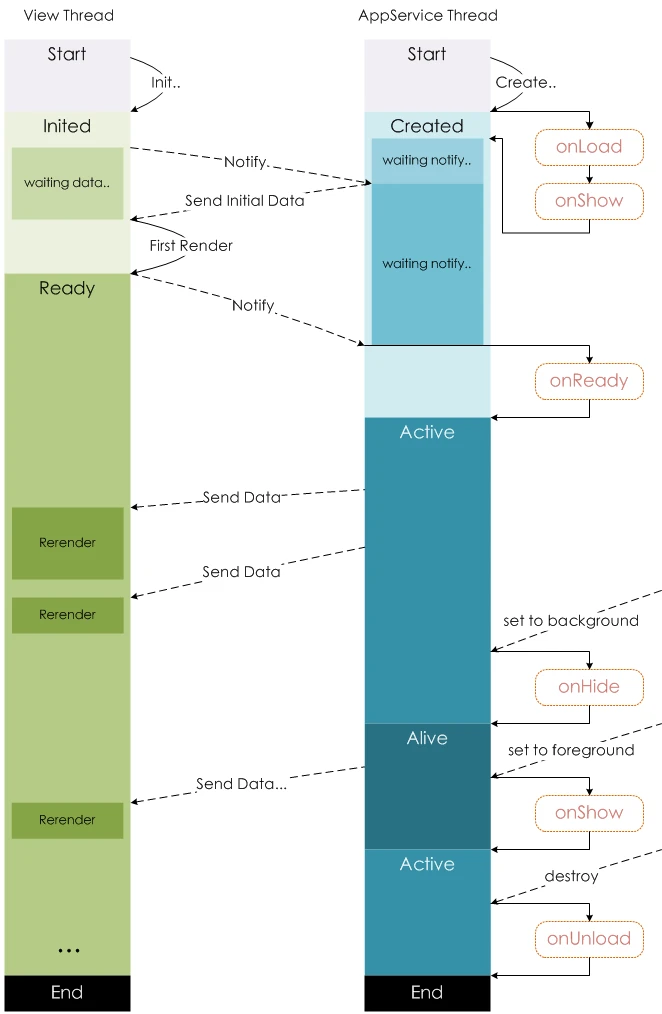
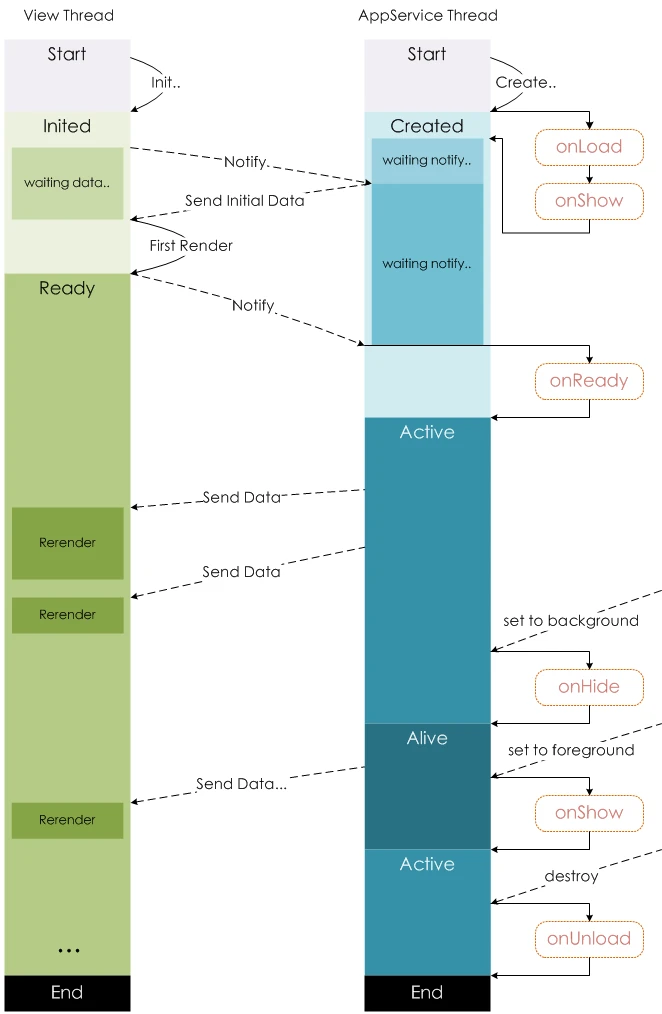
生命周期
下图说明了 Page 实例的生命周期。



 是
是
 否
否
本页内容是否解决了您的问题?