- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 触发器
- 开发指南
- 开发者工具
- 代码开发
- Web 框架部署
- 最佳实践
- 客户案例
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- CopyFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- Data Types
- Error Codes
- 函数和层的状态说明
- SDK文档
- 常见问题
- 相关协议
- 联系我们
- 词汇表
- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 触发器
- 开发指南
- 开发者工具
- 代码开发
- Web 框架部署
- 最佳实践
- 客户案例
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- CopyFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- Data Types
- Error Codes
- 函数和层的状态说明
- SDK文档
- 常见问题
- 相关协议
- 联系我们
- 词汇表
开发模式
Serverless Cloud Framework 支持开发模式(dev 模式),处于开发状态下的项目可以更便捷的进行代码编写及开发调试。在开发模式中,用户可以持续地进行开发 - 调试的过程,减少了打包、更新等其他工作的干扰。
进入开发模式
在项目下执行
scf dev 命令,可以进入项目的开发模式。示例如下:注意:
目前
scf dev 仅支持 Node.js 10.15 及 12.16 运行环境。$ scf devserverless-cloud-frameworkDev Mode - Watching your Component for changes and enabling streaming logs, if supported...Debugging listening on ws://127.0.0.1:9222.For help see https://nodejs.org/en/docs/inspector.Please open chorme, and visit chrome://inspect, click [Open dedicated DevTools for Node] to debug your code.--------------------- The realtime log ---------------------17:13:38 - express-api-demo - deploymentregion: ap-guangzhouapigw:serviceId: service-b77xtixxsubDomain: service-b77xtixx-12539702xx.gz.apigw.tencentcs.comenvironment: releaseurl: http://service-b77xtixx-12539702xx.gz.apigw.tencentcs.com/release/scf:functionName: express_component_6r6xkh60kruntime: Nodejs10.15namespace: defaultexpress-api-demo › Watching
在进入 dev 模式后,Serverless 工具将输出部署的内容,并启动持续文件监控。当代码文件有更新时,将自动再次进行部署,将本地文件更新到云端。
退出开发模式
在开发模式下,可通过
Ctrl+C 退出。返回结果如下所示:express-api-demo › Disabling Dev Mode & Closing ...express-api-demo › Dev Mode Closed
命令调试
Serverless Cloud Framework 支持使用
invoke 命令触发云函数进行调试。使用 scf deploy 命令部署成功的云函数,可在项目目录下执行以下命令,进行调试:scf invoke --inputs function=functionName clientContext='{"weights":{"2":0.1}}'
说明:
invoke 命令须在该函数部署的serverless.yml文件同目录下执行。clientContext 为触发函数时传递的 JSON 字符串。可以根据 触发事件模板 的 JSON 字符串格式模拟不同触发事件。云端调试
Runtime为 Node.js 10+ 的项目,可开启云端调试,使用调试工具来连接远程环境并进行调试。例如,ChromeDevTools、VSCode Debugger。
开启云端调试
执行步骤 进入开发模式 时,如果项目是 Runtime 为 Node.js 10及以上版本的函数,会自行开启云端调试,并输出调试相关信息。
例如,在开启开发模式时,输出结果包含类似如下信息,则代表已经启动该项目的云端调试:
Debugging listening on ws://127.0.0.1:9222.For help see https://nodejs.org/en/docs/inspector.Please open chorme, and visit chrome://inspect, click [Open dedicated DevTools for Node] to debug your code.
使用调试工具 Chrome DevTools
以下步骤说明如何使用 Chrome 浏览器的 DevTools 工具来连接远程环境并进行调试:
1. 启动 Chrome 浏览器。
2. 在地址栏中输入
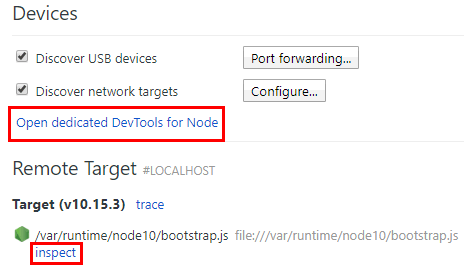
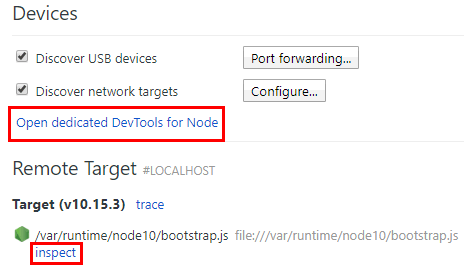
chrome://inspect/ 并访问。3. 可通过以下两种方式打开 DevTools。如下图所示:


4. (推荐)单击 Devices 下的Open dedicated DevTools for Node。
5. 选择 Remote Target #LOCALHOST 中具体 Target 下的inspect。
如果无法打开或者没有 Target,请检查 Device 的 Configure 中是否已有
localhost:9229 或 localhost:9222 的配置,该配置对应开启云端调试时的输出。6. 通过选择Open dedicated DevTools for Node方式打开的 DevTools 调试工具,可单击Sources页签看远端代码。函数的实际代码在
/var/user/ 目录下。
在Sources页签中查看的代码可能处于加载中,会随着调试进行而展示出更多远端文件。7. 可按需打开文件,在文件的指定位置设置断点。
8. 通过任意方式,例如 URL 访问、页面触发、命令触发、接口触发等方式触发函数,会使得远端环境开始运行,并会在设置了断点的位置中断,等待进一步的运行。
9. 通过 DevTools 的右侧工具栏,可以控制中断的程序继续执行、单步执行、步入步出等操作,也可以直接查看当前变量,或设定需跟踪查看的变量。DevTools 的进一步使用可以搜索查询 DevTools 使用说明文档。
关闭云端调试
在退出开发模式时,将会自动关闭云端调试功能。

 是
是
 否
否
本页内容是否解决了您的问题?