- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 触发器
- 开发指南
- 开发者工具
- 代码开发
- Web 框架部署
- 最佳实践
- 客户案例
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- CopyFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- Data Types
- Error Codes
- 函数和层的状态说明
- SDK文档
- 常见问题
- 相关协议
- 联系我们
- 词汇表
- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 操作指南
- 触发器
- 开发指南
- 开发者工具
- 代码开发
- Web 框架部署
- 最佳实践
- 客户案例
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- CopyFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- Data Types
- Error Codes
- 函数和层的状态说明
- SDK文档
- 常见问题
- 相关协议
- 联系我们
- 词汇表
操作场景
本文将为您指导如何通过 Web Function,将您的本地 Nest.js 项目快速部署到云端。
说明:本文档主要介绍控制台部署方案,您也可以通过命令行完成部署,详情请参见 通过命令行完成框架部署。
前提条件
在使用腾讯云云函数服务之前,您需要 注册腾讯云账号 并完成 实名认证。
操作步骤
模板部署:一键部署 Nest.js 项目
- 登录 Serverless 控制台,单击左侧导航栏的函数服务。
- 在主界面上方选择期望创建函数的地域和命名空间,并单击新建,进入函数创建流程。
- 选择使用模板创建来新建函数,在搜索框里输入
nest筛选函数模板,选择Nest框架模板并单击下一步。 - 在新建页面,您可以查看模板项目的具体配置信息并进行修改。
- 单击完成即可创建函数。函数创建完成后,您可在函数管理页面查看 Web 函数的基本信息。
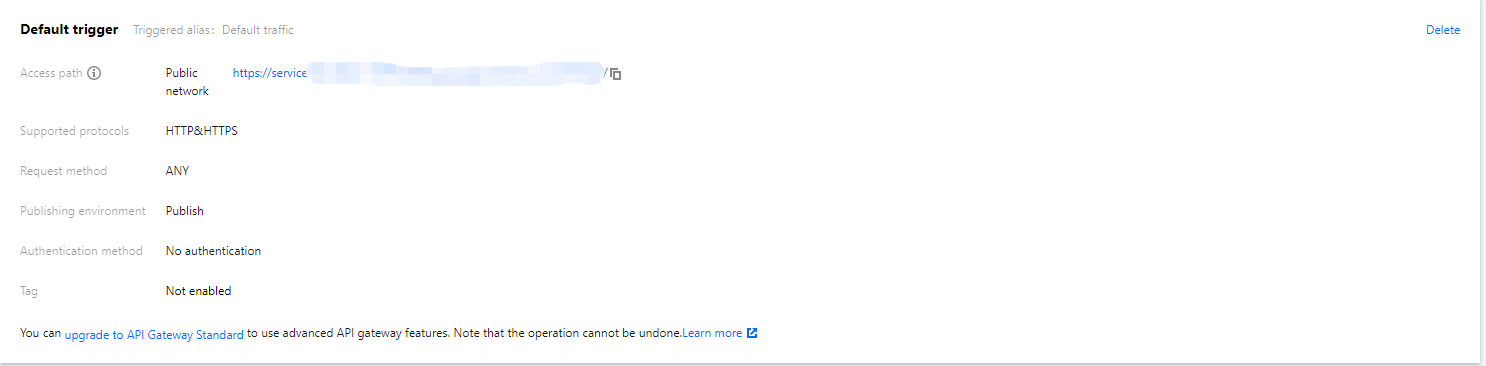
- 单击左侧菜单栏中的触发管理,查看访问路径 URL,访问您部署的 Nest.js 项目。如下图所示:

- 单击访问路径 URL,即可访问服务 Nest.js 项目。如下图所示:

自定义部署:快速迁移本地项目上云
前提条件
本地已安装 Node.js 运行环境。
本地开发
参考 Nest.js 官方文档,初始化您的 Nest.js 项目:
npm i -g @nestjs/cli nest new nest-app在根目录下,执行以下命令在本地直接启动服务。
cd nest-app && npm run start打开浏览器访问
http://localhost:3000,即可在本地完成 Nest.js 示例项目的访问。如下图所示:
部署上云
接下来执行以下步骤,对已初始化的项目进行简单修改,使其可以通过 Web Function 快速部署,此处项目改造通常分为以下两步:
- 新增
scf_bootstrap启动文件。 - 修改监听地址与端口为
0.0.0.0:9000。
具体步骤如下:
- 修改启动文件
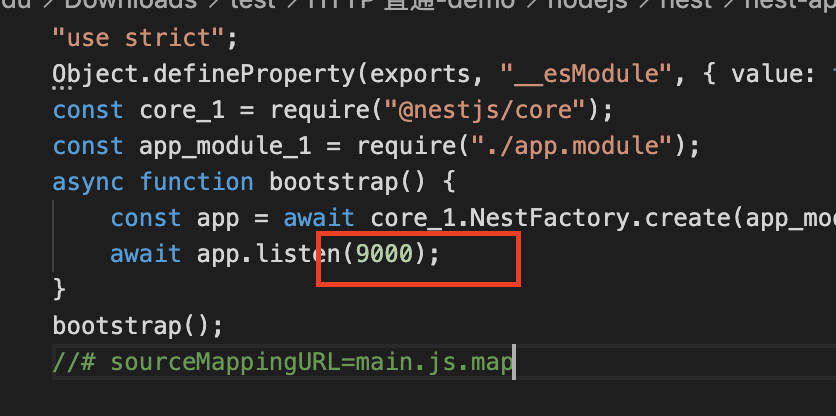
./dist/main.js,监听端口改为9000。如下图所示:
- 在项目根目录下新建
scf_bootstrap启动文件,在该文件添加如下内容(用于启动服务):#!/bin/bash
SERVERLESS=1 /var/lang/node12/bin/node ./dist/main.js注意- 此处仅为示例启动文件,具体请根据您的业务场景进行调整。
- 示例使用的是云函数标准 Node 环境路径,本地调试时,需修改成您的本地路径。
- 新建完成后,还需执行以下命令修改文件可执行权限,默认需要
777或755权限才可正常启动。示例如下:chmod 777 scf_bootstrap - 登录 Serverless 控制台,单击左侧导航栏的函数服务。
- 在主界面上方选择期望创建函数的地域,并单击新建,进入函数创建流程。
- 选择从头开始新建函数,根据页面提示配置相关选项。
- 函数类型:选择 “Web 函数”。
- 函数名称:填写您自己的函数名称。
- 地域:填写您的函数部署地域,默认为广州。
- 运行环境:选择 “Nodejs 12.16”。
- 提交方法:选择“本地上传文件夹”,上传您的本地项目。
- 函数代码:选择函数代码在本地的具体文件夹。
- 单击完成完成 Nest.js 项目的部署。
开发管理
部署完成后,即可在 SCF 控制台快速访问并测试您的 Web 服务,并且体验云函数多项特色功能,例如层绑定、日志管理等,享受 Serverless 架构带来的低成本、弹性扩缩容等优势。

 是
是
 否
否
本页内容是否解决了您的问题?