- スタートガイド
- 製品紹介
- 購入ガイド
- 標準ライブストリーミング
- ライブイベントストリーミング(超低遅延ライブストリーミング)
- コンソールガイド
- 機能の実践
- SDKの実践
- APIドキュメン
- History
- Introduction
- API Category
- Making API Requests
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Monitoring Data Query APIs
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribeLiveTranscodeDetailInfo
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- メンテナンスガイド
- 障害処理
- FAQs
- CSS ポリシー
- スタートガイド
- 製品紹介
- 購入ガイド
- 標準ライブストリーミング
- ライブイベントストリーミング(超低遅延ライブストリーミング)
- コンソールガイド
- 機能の実践
- SDKの実践
- APIドキュメン
- History
- Introduction
- API Category
- Making API Requests
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Monitoring Data Query APIs
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribeLiveTranscodeDetailInfo
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- メンテナンスガイド
- 障害処理
- FAQs
- CSS ポリシー
このチュートリアルでは、CSSサービスをすばやく理解していただくためのガイドを提供します。CSSサービスを体験される前に、混乱を避けるために、事前にCSSのCSS Pricingを読んで、課金項目と料金について承知していただくことをお勧めします。
準備作業
- Tencent Cloudアカウントにログインし、実名認証、を完了していること。実名認証を行っていないユーザーは中国本土のCSSインスタンスを購入できません。
- Tencent Cloud CSSサービスアクティブ化ページに入り、『Tencent Cloudサービス契約』の同意にチェックを入れ、アクティブ化申請をクリックすればCSSサービスをアクティブ化できます。
手順1:ドメイン名の追加
CSSサービスを使用するには、少なくとも2つのドメイン名が必要です。1つをプッシュドメイン名とし、もう1つを再生ドメイン名として使用します。プッシュと再生で同じドメイン名を使用することはできません。
- 独自ドメイン名を準備します。中国本土(大陸)で使用する場合はドメイン名のICP登録を済ませている必要があります。
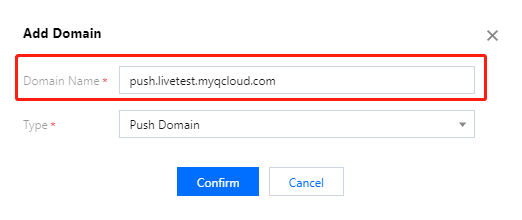
- CSSコンソールにログインし、[【Domain Management】](https://console.tencentcloud.com/live/domainmanage)に入って、【Add Domain】をクリックします。
 説明:
説明:- CSSは、デフォルトでテストドメイン名
xxxx.livepush.myqcloud.comを提供します。このドメイン名をプッシュテストに使用できますが、正式なサービスでこのドメイン名をプッシュドメイン名として使用することはお勧めしません。 - ドメイン名の追加に成功すると、ドメイン名管理のドメイン名リストでドメイン名情報を確認することができます。追加したドメイン名の管理を行いたい場合は、ドメイン名管理をご参照ください。
- ライブブロードキャストドメイン名の詳細については、[Basic CSS Features](https://www.tencentcloud.com/document/product/267/7968)をご参照ください。
- CSSは、デフォルトでテストドメイン名
4. ドメイン名の追加に成功すると、システムが自動的にCNAMEドメイン名(サフィックスは.tlivecdn.comまたは.tlivepush.com)を割り当てます。CNAMEドメイン名は直接アクセスできません。ドメイン名サービスプロバイダのところでCNAME設定を完了させる必要があり、設定が有効になるとCSSサービスを享受できるようになります。例として、DNSサービスプロバイダがTencent Cloudとなる場合のCNAMEレコード追加の操作手順は次のようになります。
- ドメイン名サービスコンソールにログインします。
- CNAMEを追加する必要のあるドメイン名を選択し、解決をクリックします。
- ドメイン名解決のページに入り、レコードの追加をクリックします。
- 新しく追加した列で、ホストレコードとしてドメイン名プレフィックスを入力し、レコードタイプはCNAMEを選択し、レコード値としてCNAMEドメイン名を入力します。
- 保存をクリックするとCNAMEレコードが追加できます。
注意:
手順2:プッシュアドレスの取得
- CSSツールボックス> アドレスジェネレーターを選択します。
- アドレスジェネレーターのページに入り、次の設定を行います。
- 生成タイプはプッシュドメイン名を選択します。
- ドメイン名管理で追加済みのプッシュドメイン名を選択します。
- AppNameを入力します。デフォルトは
liveです。 - カスタマイズされたカスタムStreamNameを入力します(例:liveteststream)。
- アドレスの期限切れ時間を選択します(例:
2021-05-31 23:59:59)。 - アドレスの発行をクリックすると、プッシュアドレスを発行することができます。

説明:
- プッシュアドレスの構成は、
liveがデフォルトのAppName、txSecretが再生プッシュの署名、txTimeがプッシュアドレスの有効時間となります。- 上記方法以外にも、CSSコンソールのドメイン名管理でプッシュドメイン名を選択して、管理をクリックし、プッシュ設定を選択して、プッシュアドレスの期限切れ時間とカスタマイズされたStreamNameを入力し、プッシュアドレスの発行をクリックすると、プッシュアドレスを発行することができます。
- 実際の業務のニーズに応じて、プッシュアドレスの発行前に対応する機能テンプレートを設定して作成し、プッシュドメイン名に関連付けることができます。付加価値機能の料金については、価格一覧をご参照ください。
手順3:CSSプッシュ
業務シナリオに応じて、生成したプッシュアドレスを対応するプッシュソフトウェアに入力することができます。
PC端末プッシュには、OBSプッシュを使用することをお勧めします。具体的な操作については、OBSプッシュをご参照ください。
Web端末プッシュには、Webプッシュを使用することをお勧めします。プッシュしたいドメイン名を選択して、カスタマイズしたストリーム名StreamNameを入力し、アドレスの有効期限を選択してから、カメラをオンにして、プッシュ開始をクリックすればOKです。
モバイルプッシュには、Tencent CloudツールキットAppをダウンロードしてインストールし、開いたら、 MLVB> プッシュデモ(カメラプッシュ)を選択します。2次元コードを手入力、またはスキャンしてプッシュアドレスをアドレス編集枠内に取り込み、 **プッシュ開始 **をクリックすればプッシュが完了します。
説明:カスタマイズしたAppには、Tencent Cloudが提供するモバイルライブストリーミングSDKを統合することで、プッシュ機能を実装できます。
手順4:再生アドレスの取得
プッシュに成功した後、ストリーム管理>オンラインストリームを選択して、プッシュアドレスの状態を確認し、テストをクリックしてオンライン再生を視聴します。
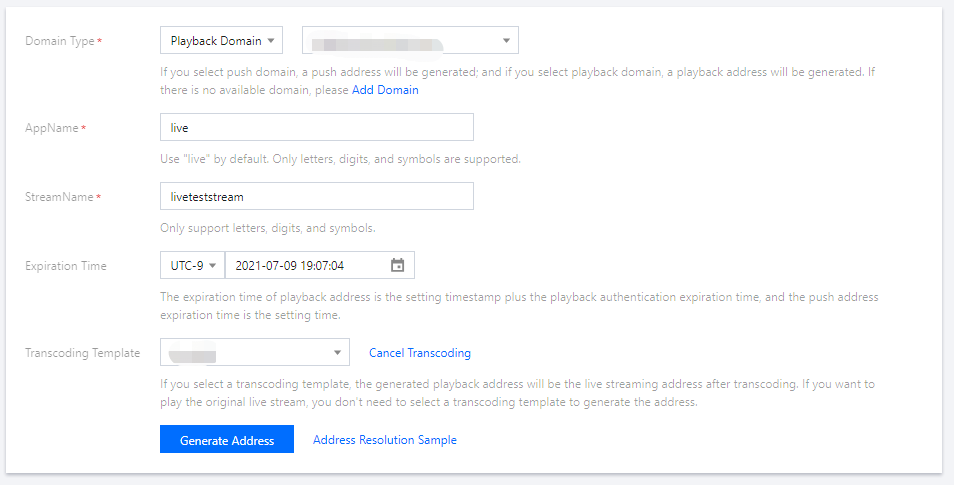
CSSツールボックス>アドレスジェネレーターを選択して再生アドレスを取得し、このページで次のように設定します。
- 生成タイプは、再生ドメイン名を選択します。
- ドメイン名管理で追加済みの再生ドメイン名を選択します。
- AppNameを入力します。デフォルトは
liveです。 - プッシュアドレスと同一のStreamNameを入力します。対応するストリームを再生するためには、再生アドレスのStreamNameとプッシュアドレスのStreamNameを一致させる必要があります。
- アドレスの期限切れ時間を選択します(例:
2021-05-31 23:59:59)。 - トランスコード後のライブストリーミング再生アドレスを発行する必要がある場合は、トランスコードテンプレートを選択することができます。 ここでトランスコードテンプレートを選択するためには、事前にトランスコードテンプレートを再生アドレスにバインドしておく必要があります。具体的なバインド方法については、 CSSトランスコード>ドメイン名の関連付けをご参照ください。
- アドレスの発行をクリックすると、再生アドレスを発行することができます。

業務シナリオに応じて、次の方式を用いてCSSストリームが正常に再生できるかどうかテストすることができます。
説明:Appの中でプッシュ/再生を行う必要がある場合は、モバイルライブストリーミングSDKを統合すれば、CSSサービスと結合させて使用することができます。テスト運用プロセスにおいて問題に遭遇したときは、CSSのよくあるご質問のQAをご覧いただくことをお勧めします。
関連する操作
- CSSレコーディング**を有効にする必要がある場合は、レコーディングテンプレートを作成し、ドメイン名と設定を関連付けることができます。関連ドキュメントについては、CSS Recordingをご参照ください。
- CSSトランスコーディング**を有効にする必要がある場合は、トランスコーディングテンプレートを作成し、ドメイン名と設定を関連付けることができます。関連ドキュメントについては、Transcoding Configurationをご参照ください。
- CSSウォーターマーク **を有効にする必要がある場合は、ウォーターマークテンプレートを作成し、ドメイン名と設定を関連付けることができます。関連ドキュメントについては、Watermark Configurationをご参照ください。
- CSSスクリーンキャプチャポルノ検出**を有効にする必要がある場合は、スクリーンキャプチャポルノ検出テンプレートを作成し、ドメイン名と設定を関連付けることができます。関連ドキュメントについては、 Screencapture and Porn Detection Configurationをご参照ください。
- CSSストリームミックス機能を実装するには、ストリームミックスAPIを呼び出すことができます。関連ドキュメントについては、CreateCommonMixStreamをご参照ください。
 に変更されていることが確認できます。
に変更されていることが確認できます。
 はい
はい
 いいえ
いいえ
この記事はお役に立ちましたか?