- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 最佳实践
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 站点加速
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 数据分析与日志服务
- 工具指南
- 最佳实践
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
操作场景
本功能适用于站点下函数触发规则的如下操作:
支持站点下函数触发规则的增删改查。
支持快速调整触发规则的优先级,适用于请求 URL 匹配到多个触发规则的情况下快速调整执行位置的顺序,位置在前的触发规则将会执行,位置在后的触发规则将不会执行。
操作介绍
新建触发规则
1. 登录 边缘安全加速平台 控制台,在左侧菜单栏中,单击站点列表,在站点列表内单击需配置的站点。
2. 在站点详情页面,单击边缘函数 > 触发配置。
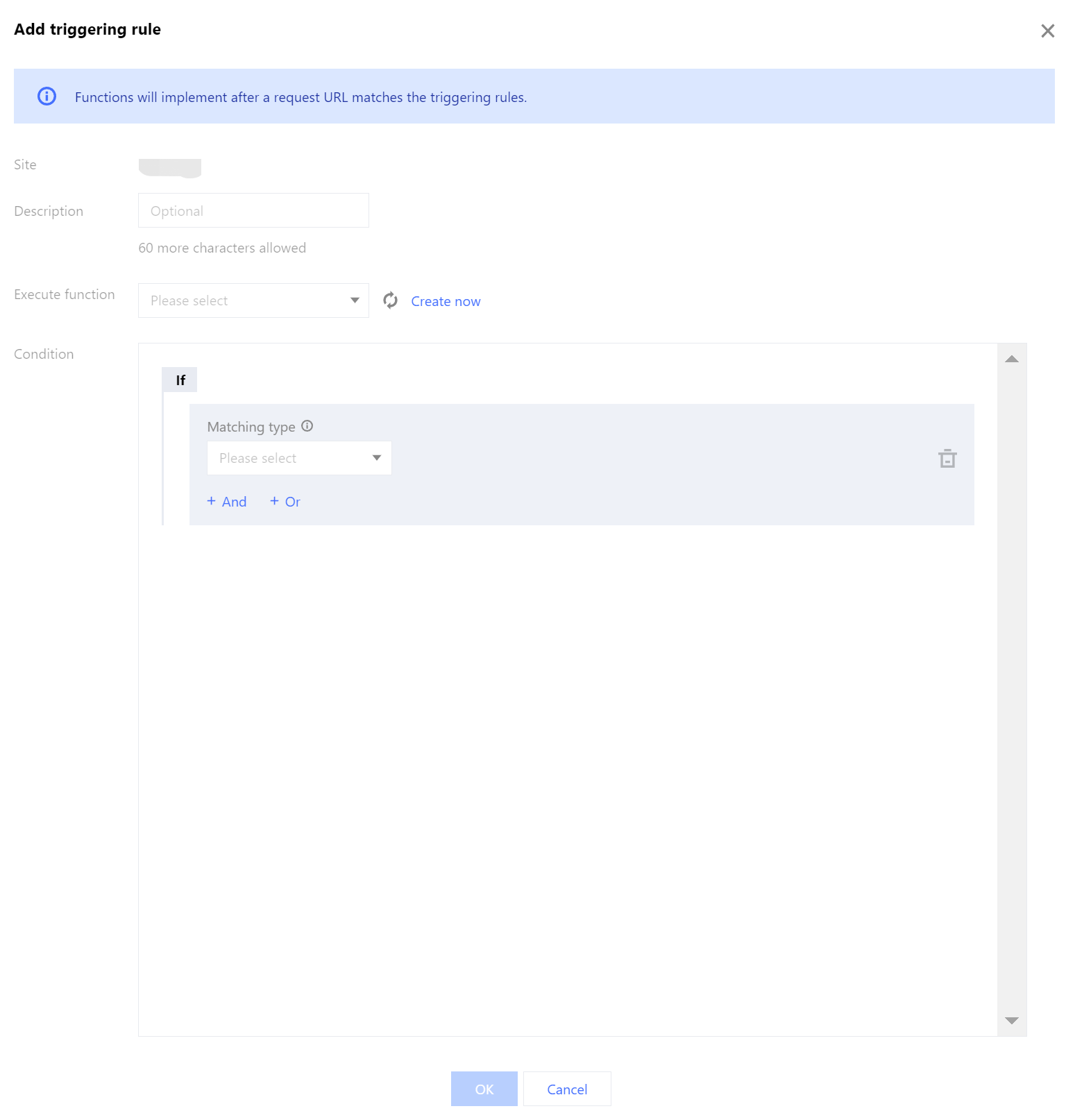
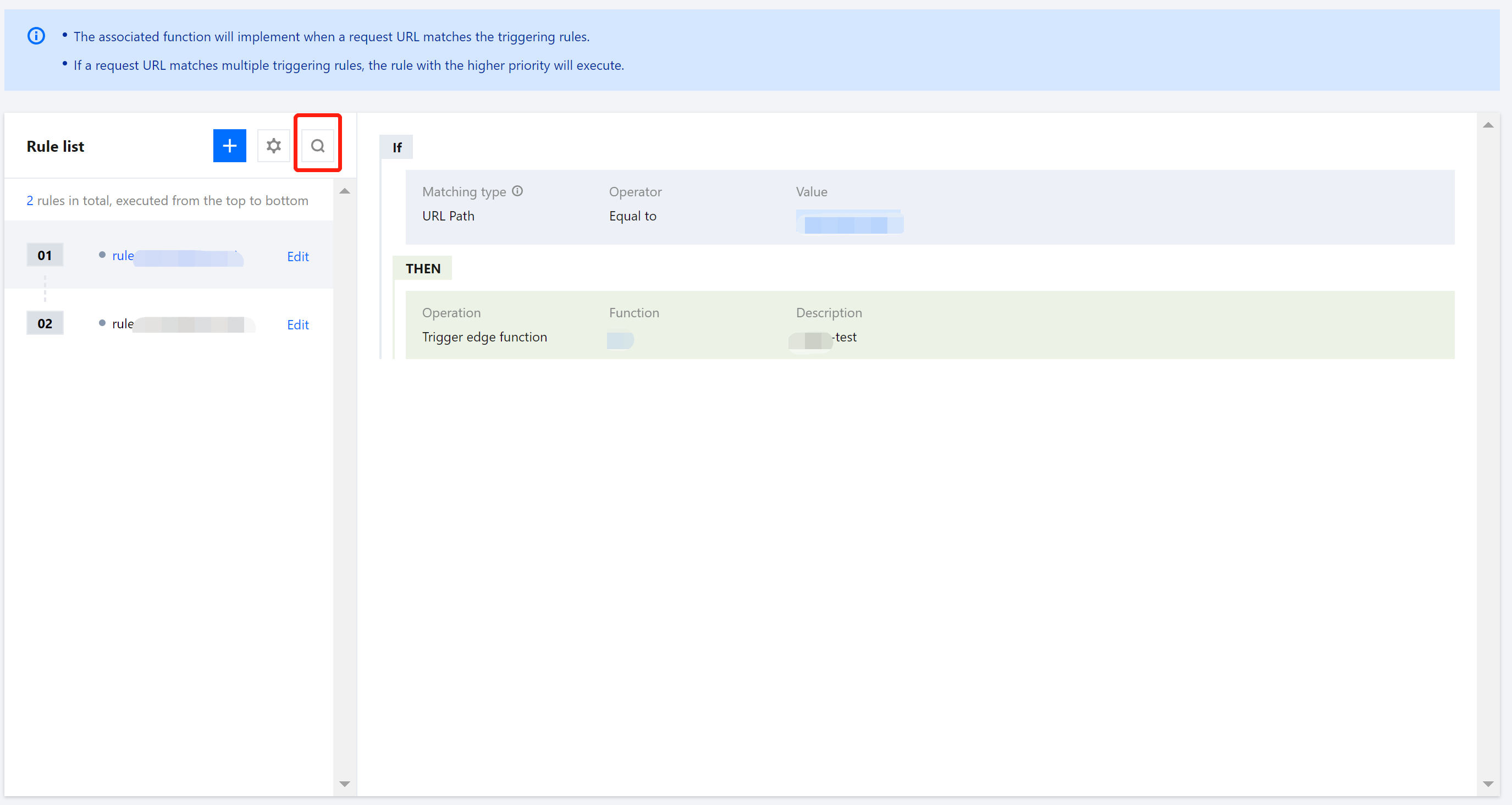
3. 在触发配置页面,单击规则列表右侧的


参数说明:
站点:默认显示当前站点名称。
描述:非必填项,最多可支持60个字符。
触发条件:按需选择匹配类型、运算符和值,更多参数详情请参见 规则引擎。
执行函数:下拉选择已创建的函数。
4. 单击确定,即可完成触发规则的新建。
编辑触发规则
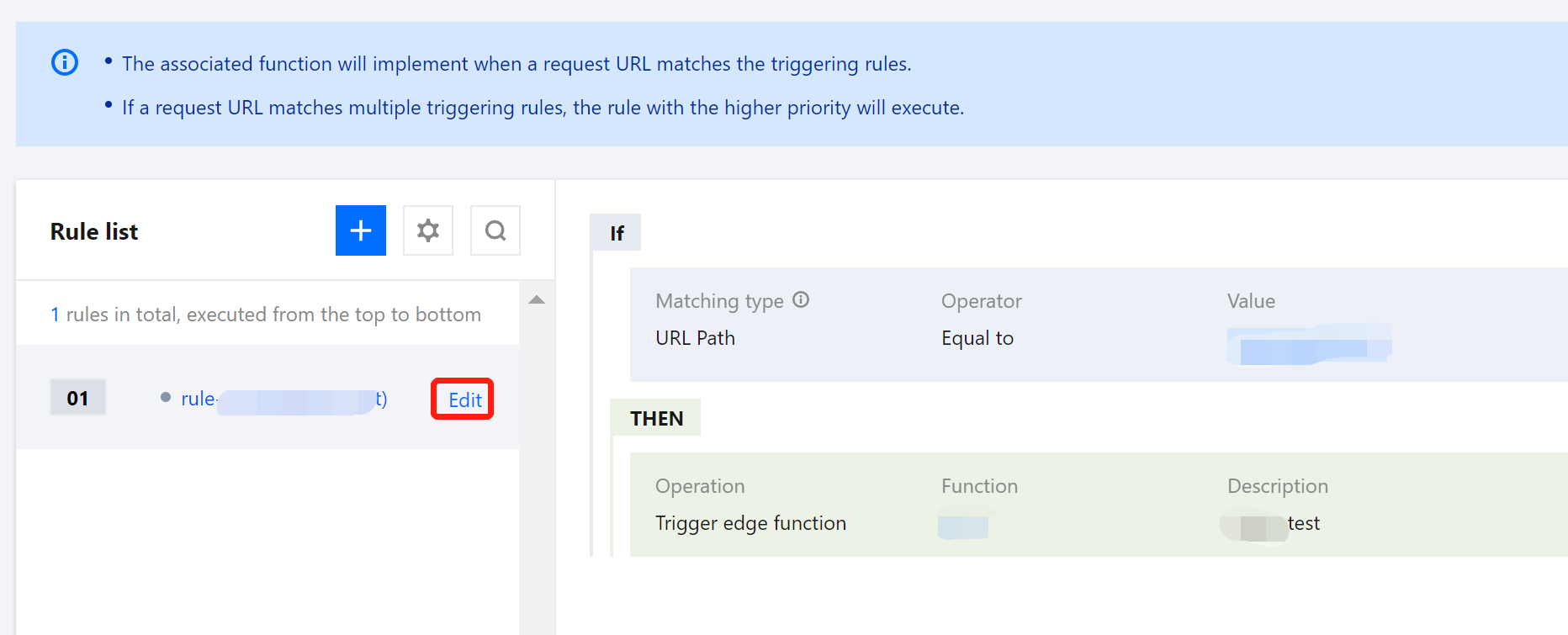
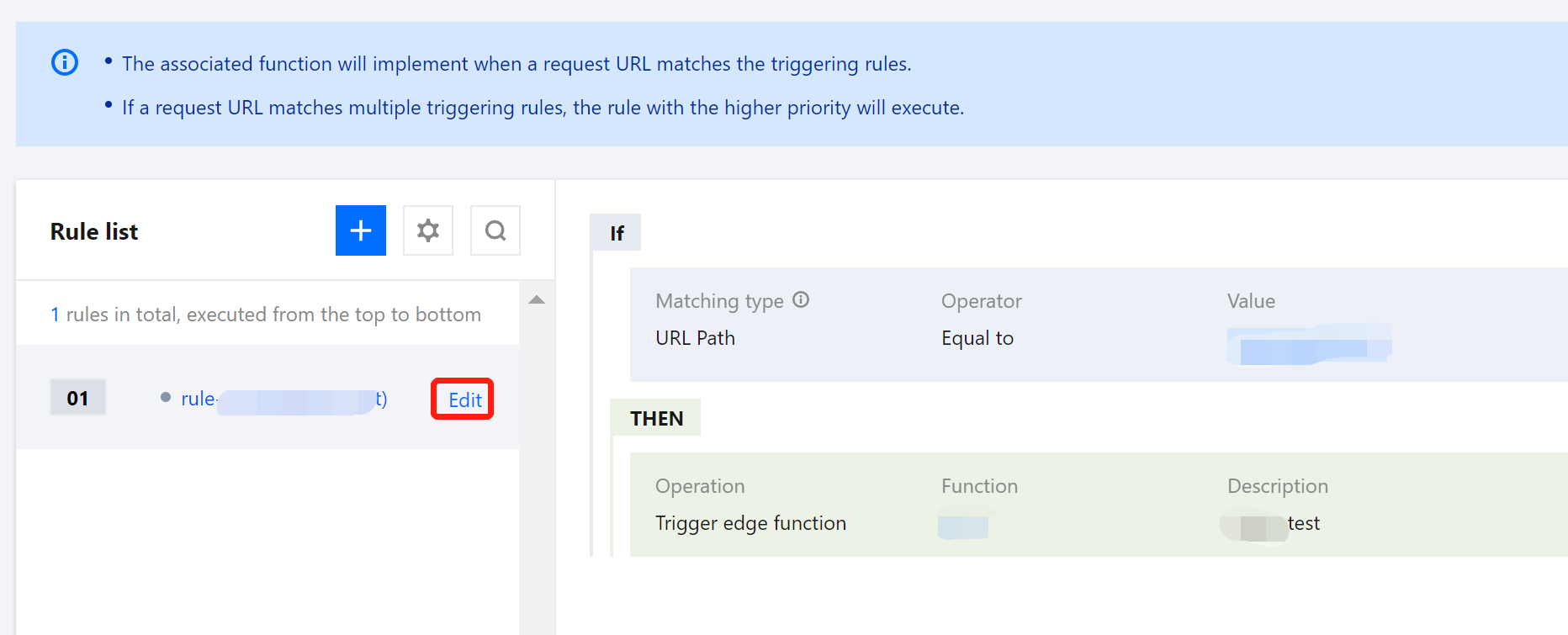
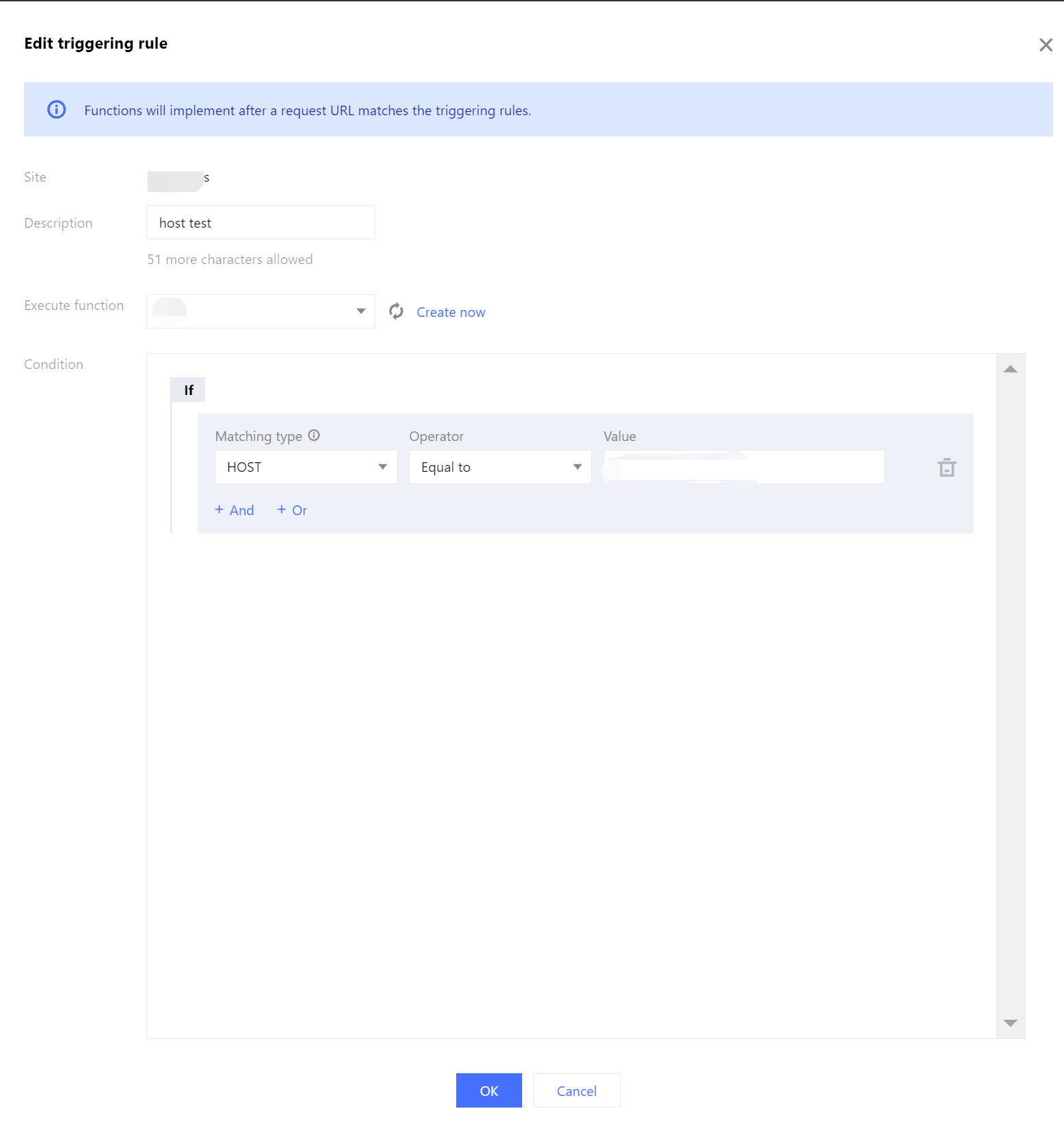
1. 在触发配置页面,选择需要修改的规则,单击编辑。


2. 在编辑触发规则对话框中,修改相关参数,单击确定即可完成触发规则的编辑。

查询触发规则
在触发配置页面,单击规则列表右侧的


删除触发规则
1. 在触发配置页面,单击规则列表右侧的

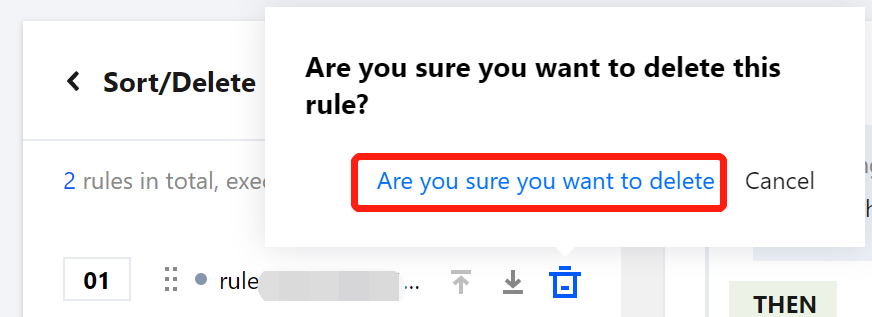
2. 选择需要删除的规则,单击



3. 在确认删除对话框中,单击确认删除,即可完成触发规则的删除。

触发规则优先级调整
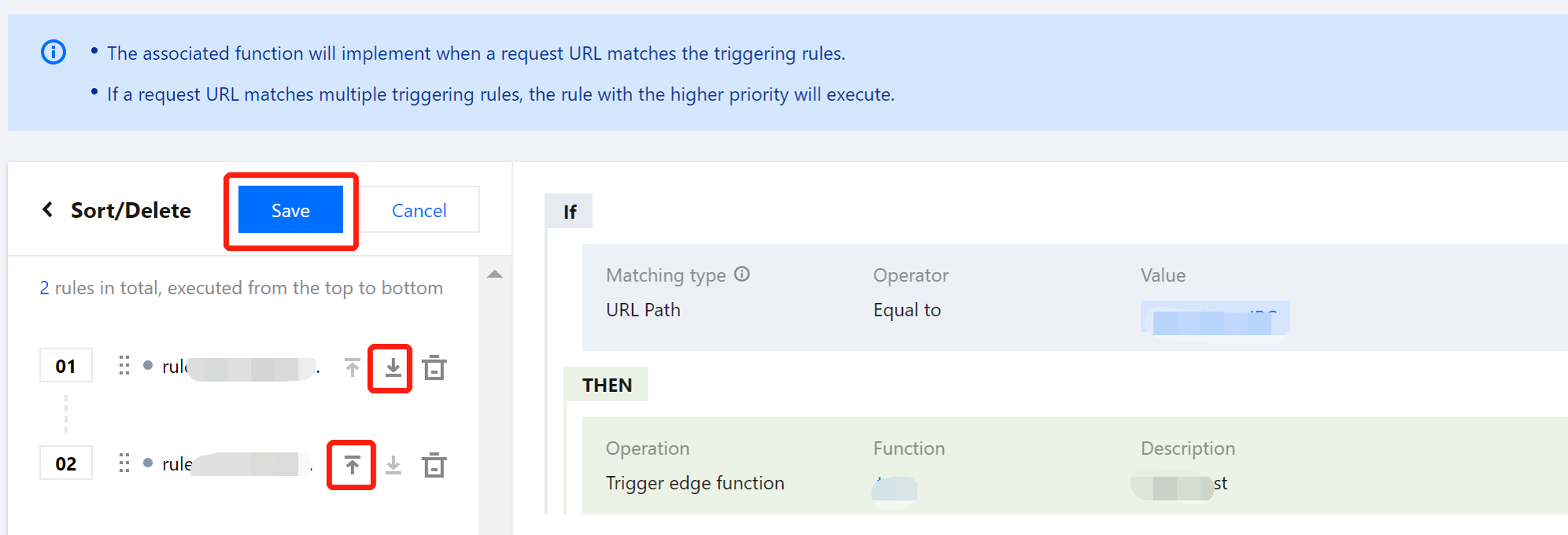
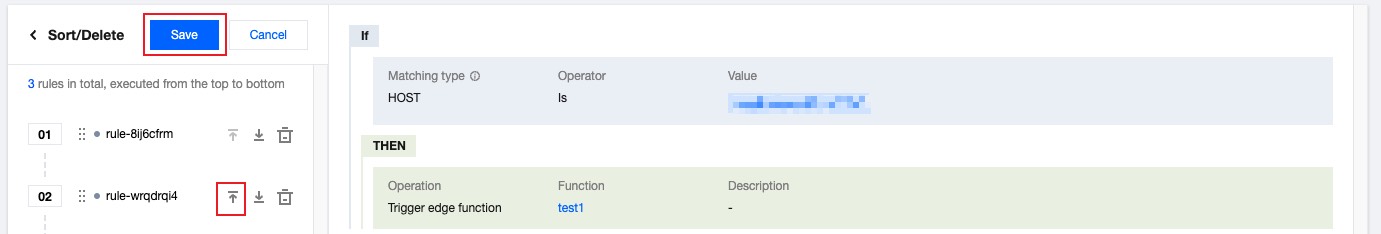
1. 在触发配置页面,单击规则列表右侧的

2. 选择需要调整的规则,单击



说明
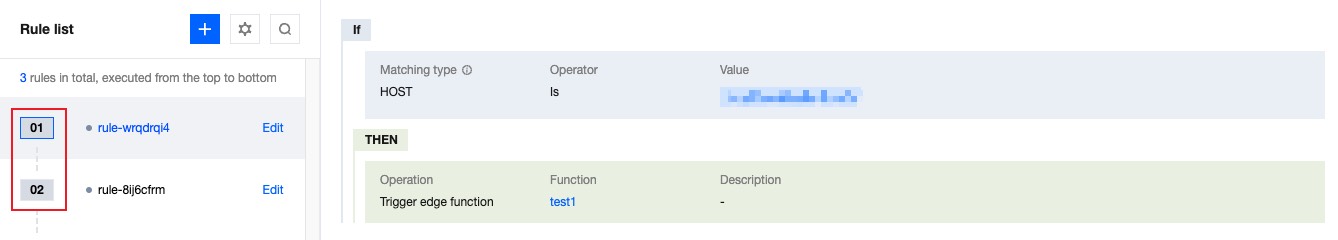
若请求 URL 匹配到多个触发规则的情况下(如下图序号为01和02的触发规则)位置在前的触发规则将会执行(如下图序号01规则),位置在后的触发规则将不会执行(如下图序号02规则)。

案例介绍
将为您介绍若请求 URL 匹配到多个触发规则的情况下,如何调整触发规则的执行顺序。
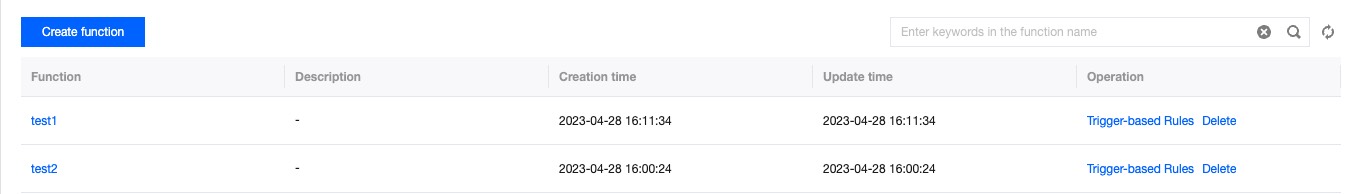
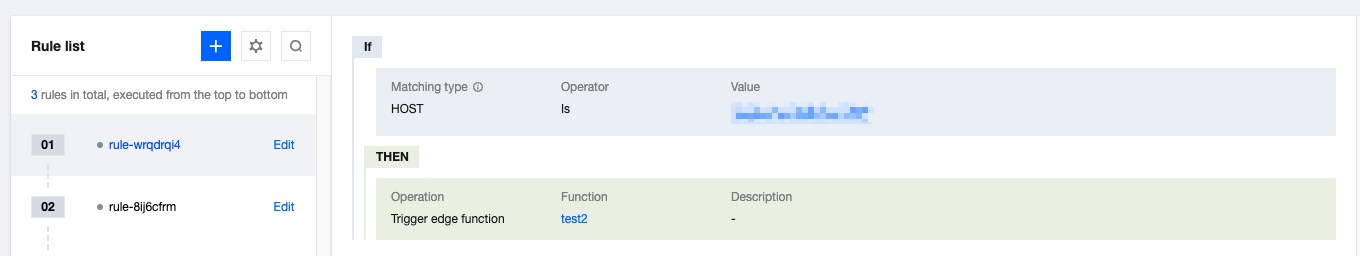
1. 在函数管理页面,已新建相同的触发条件的两个不同函数,如下图所示:

函数 test1的代码如下:
const html = `<!DOCTYPE html><body><h1>The test 1, Hello World</h1><p>This markup was generated by a TencentCloud Edge Functions.</p><a href="https://cloud.tencent.com/product/teo"> TencentCloud EdgeOne </a></body>`;async function handleRequest(request) {return new Response(html, {headers: {'content-type': 'text/html; charset=UTF-8','x-edgefunctions-test': 'Welcome to use Edge Functions.',},});}addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});
函数 test2 的代码如下:
const html = `<!DOCTYPE html><body><h1>The test 2, Hello World</h1><p>This markup was generated by a TencentCloud Edge Functions.</p><a href="https://cloud.tencent.com/product/teo"> TencentCloud EdgeOne </a></body>`;async function handleRequest(request) {return new Response(html, {headers: {'content-type': 'text/html; charset=UTF-8','x-edgefunctions-test': 'Welcome to use Edge Functions.',},});}addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});
2. 在触发配置页面,可查看触发规则,如下图所示:


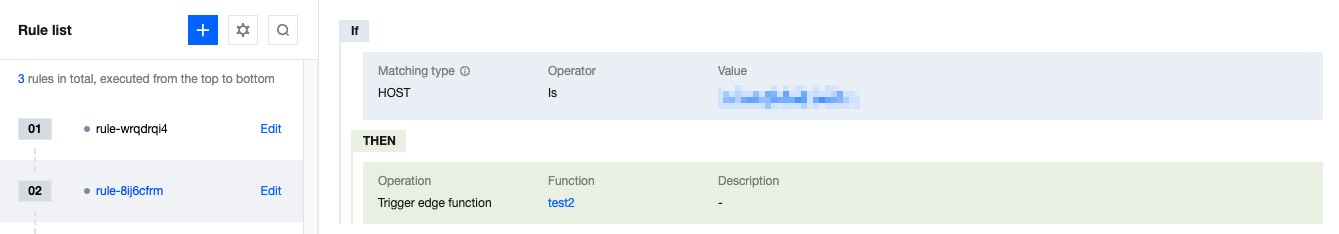
3. 函数 test1 的触发规则的顺序为01,函数 test2的触发规则的顺序为02,如下图所示:

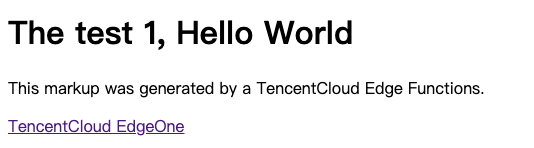
4. 在浏览器中输入:触发规则 url 并按 Enter 键,响应内容如下:

5. 函数 test2 单击


6. 函数 test2的触发规则的顺序为01,函数 test1的触发规则的顺序为02;
7. 再次在浏览器中输入:触发规则 url 并按 Enter 键,响应内容如下:

以上为若请求 URL 匹配到多个触发规则的情况下,如何调整触发规则的执行顺序的操作过程。

 是
是
 否
否
本页内容是否解决了您的问题?