- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 配置指南
- 权限管理
- 场景教学
- 实践教程
- API 文档
- 常见问题
- 故障处理
- 服务等级协议
- 词汇表
- 动态与公告
- 新手指引
- 产品简介
- 购买指南
- 快速入门
- 配置指南
- 权限管理
- 场景教学
- 实践教程
- API 文档
- 常见问题
- 故障处理
- 服务等级协议
- 词汇表
功能介绍
浏览器缓存过期配置支持自定义配置客户端浏览器的缓存策略,降低回源率。
说明:
请求资源时,若浏览器有缓存,会优先返回资源。浏览器无缓存就会去节点请求,若节点有缓存则返回资源,无缓存就回源获取。
配置指南
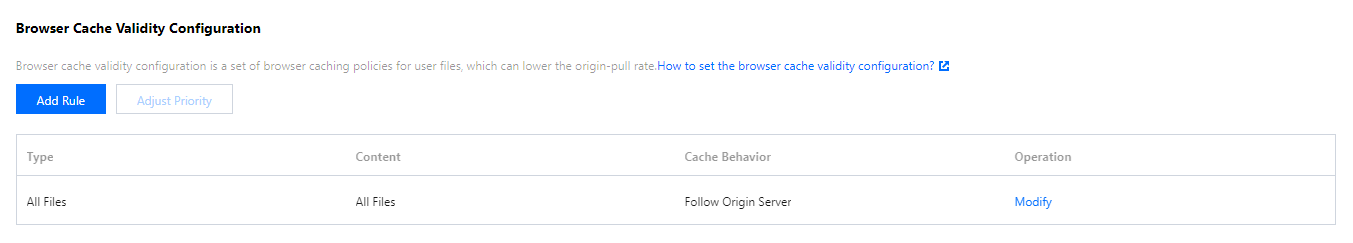
查看配置
登录 CDN 控制台,在左侧菜单栏选择【域名管理】,单击域名操作列的【管理】,进入域名配置页面,切换 Tab 至【缓存配置】,即可找到【浏览器缓存过期配置】。
新增规则
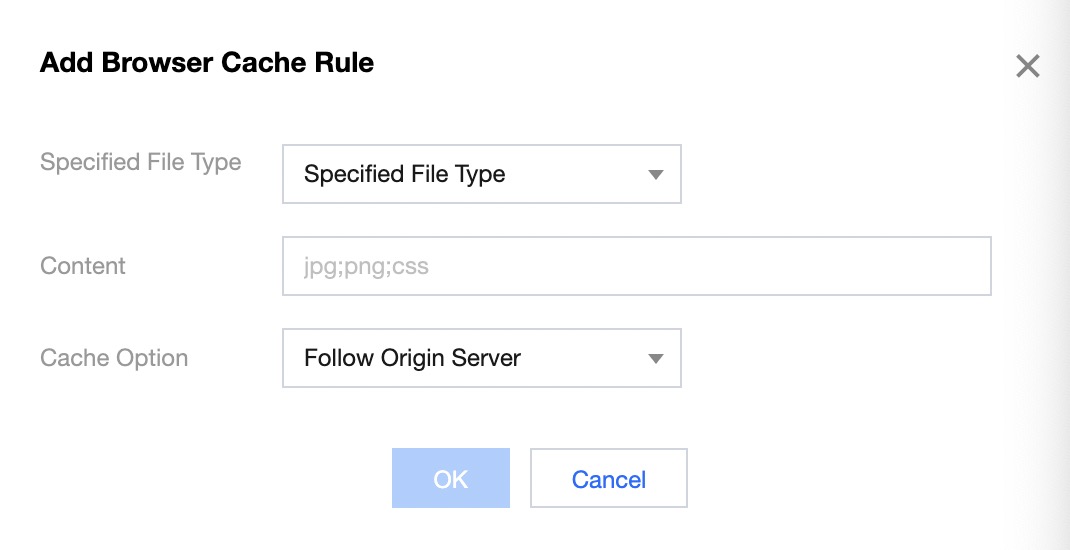
您可按需添加浏览器缓存过期规则,单击【新增规则】,支持指定文件类型/文件目录/文件路径/首页配置缓存行为:
- 遵循源站:遵循源站的 Cache-Control 头部。源站无 CC 头部或 CC 头部为 no-cache/no-store/private,则浏览器不缓存资源。
- 缓存:源站 CC 头部不为 no-cache/no-store/private 时,遵循控制台浏览器缓存配置规则,否则,浏览器不缓存资源。
- 不缓存:浏览器不缓存资源。
配置约束
- 单个域名至多可添加20条规则,全部文件和首页类型规则,至多可添加1条。
- 多条规则支持调整优先级:底部优先级大于顶部。
- 单条文件类型/文件目录/文件路径规则中,至多可输入50组内容,不同内容之间用“;”分隔。例如:文件类型 - jpg;png。
- 不支持提交中文内容。
平台默认策略
若您未配置任何规则或请求未命中配置的规则时,默认遵循以下平台策略:
- 当用户请求您某一业务资源时,若源站对应的 HTTP Response Header 中存在 Cache-Control 字段,则遵循该 Cache-Control 。
- 若源站对应的 HTTP Response Header 中无 Cache-Control 字段,则:浏览器默认对该资源缓存600s。
若您已配置/命中控制台 节点缓存过期配置 时:
- 若源站对应的 HTTP Response Header 中无 Cache-Control 字段,则浏览器不缓存资源。
- 若源站对应的 HTTP Response Header 中存在 Cache-Control 字段,则浏览器缓存遵循该 Cache-Control。

 是
是
 否
否
本页内容是否解决了您的问题?