- 신규 사용자 가이드
- 제품 소개
- 구매 가이드
- LVB
- LEB(초저지연 라이브 방송)
- 콘솔 가이드
- 기능 사례
- SDK 사례
- API문서
- History
- Introduction
- API Category
- Making API Requests
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Monitoring Data Query APIs
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribeLiveTranscodeDetailInfo
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- 유지보수 가이드
- 장애 처리
- FAQs
- CSS 정책
- 신규 사용자 가이드
- 제품 소개
- 구매 가이드
- LVB
- LEB(초저지연 라이브 방송)
- 콘솔 가이드
- 기능 사례
- SDK 사례
- API문서
- History
- Introduction
- API Category
- Making API Requests
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Monitoring Data Query APIs
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribeLiveTranscodeDetailInfo
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- 유지보수 가이드
- 장애 처리
- FAQs
- CSS 정책
어댑티브 비트 레이트 기능을 사용하면 라이브 스트림의 재생 비트 레이트가 네트워크 상태에 따라 매끄럽게 변경될 수 있습니다. 이렇게 하면 변화하는 네트워크 조건에서 원활한 재생 경험을 보장합니다.
주의 사항
- 템플릿을 만든 후 재생 도메인 이름으로 바인딩할 수 있습니다. 바인딩은 5 - 10분 후에 적용됩니다.
- 재생 도메인은 여러 어댑티브 비트 레이트 템플릿과 바인딩될 수 있으며 어댑티브 비트 레이트 템플릿은 여러 재생 도메인에 바인딩될 수 있습니다.
- 각 어댑티브 비트 레이트 템플릿에 최대 15개의 스트림을 생성할 수 있습니다.
- 어댑티브 비트 레이트 기능이 작동하려면 플레이어가 어댑티브 비트 레이트를 지원해야 합니다.
- 어댑티브 비트 레이트 템플릿의 스트림에 대한 GOP는 동일해야 합니다.
- 어댑티브 비트 레이트 템플릿의 스트림에 대한 코덱은 동일해야 합니다.
어댑티브 비트레이트 템플릿 생성
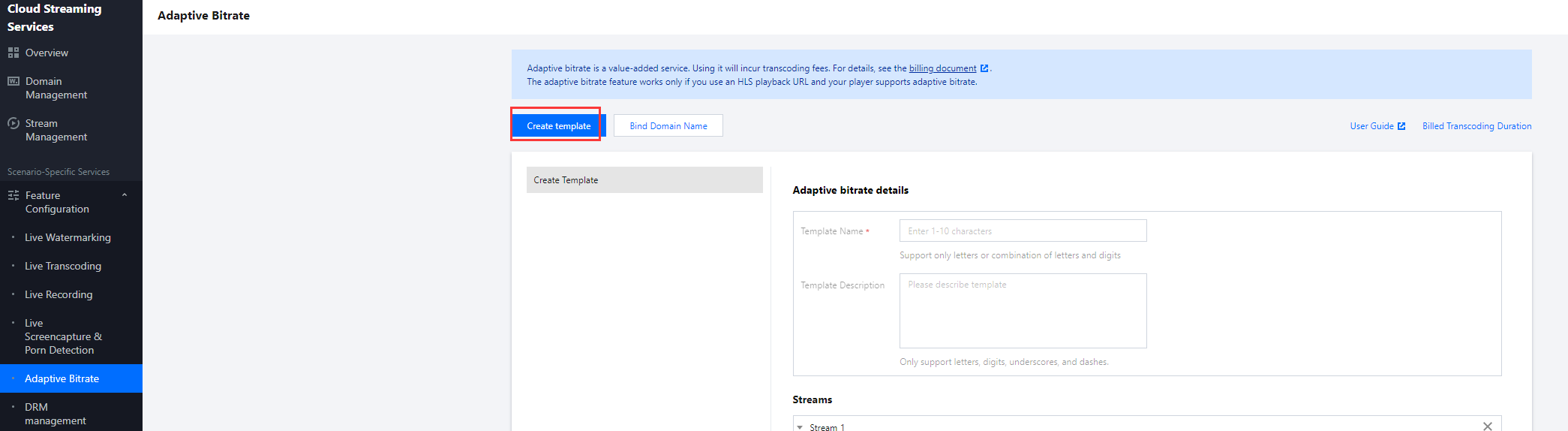
- CSS 콘솔에 로그인합니다. 왼쪽 사이드바에서 기능 설정>어댑티브 비트 레이트를 선택합니다.
- 어댑티브 비트 레이트 템플릿 생성을 클릭하고 다음 설정을 완료합니다.
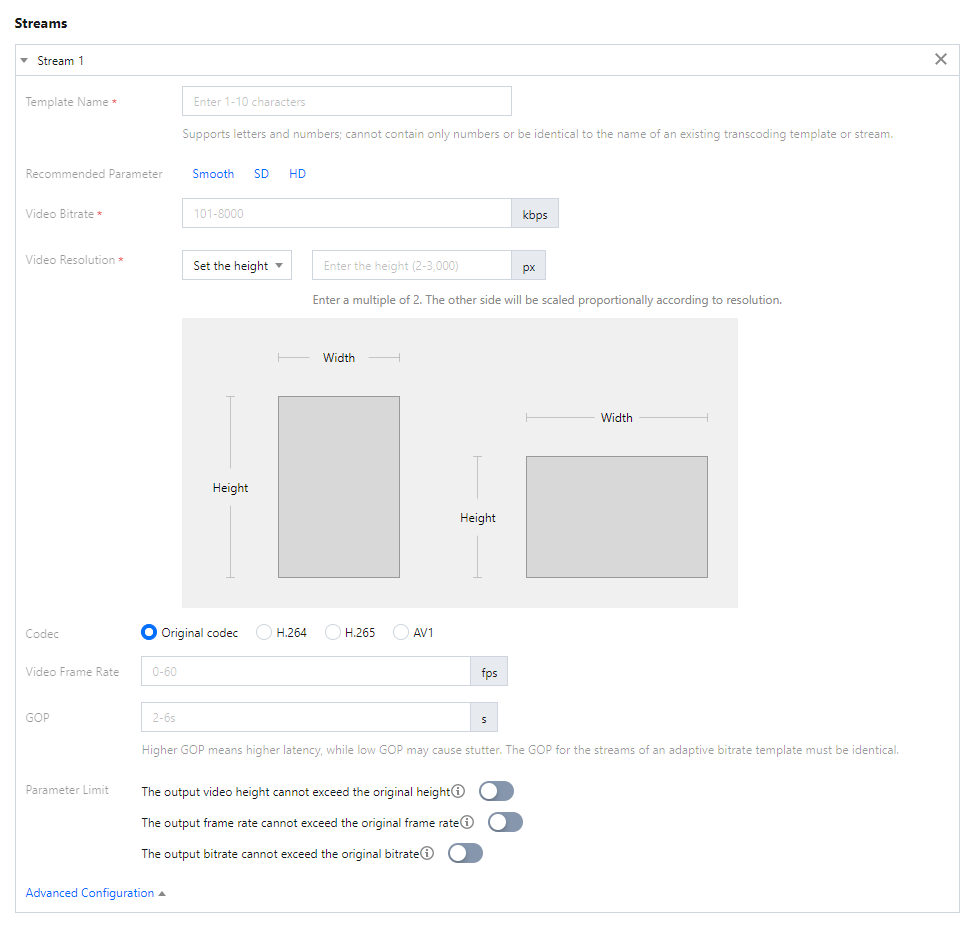
- 스트림 추가를 클릭하여 템플릿에 새 스트림을 추가합니다. 각 템플릿에 최대 15개의 스트림을 추가할 수 있습니다.
- 저장을 클릭합니다.

기본 정보 필수 입력 여부 설명 템플릿 이름 Yes 길이가 1-10자이고 문자와 숫자를 지원하는 어댑티브 비트 레이트 템플릿의 이름입니다(숫자만 포함할 수 없음). 템플릿 설명 No 어댑티브 비트 레이트 템플릿에 대한 설명입니다. 중국어, 영어, 숫자, 언더바(_) 및 하이픈(-)만 포함할 수 있습니다. 서브 스트림 정보 필수 입력 여부 설명 템플릿 이름 Yes 1-10자 길이의 스트림 템플릿 이름은 문자와 숫자를 지원하며(숫자만 포함할 수 없음) 기존 트랜스코딩 템플릿 또는 스트림의 이름과 동일할 수 없습니다. 권장 매개변수 No 저화질, SD 또는 HD를 선택할 수 있습니다. 화질을 선택하면 시스템이 자동으로 권장 비디오 비트 레이트와 높이를 입력하며 수정할 수 있습니다. 비디오 비트 레이트(Kbps) Yes 출력 비디오 비트 레이트. 값 범위: 100Kbps - 8000Kbps. - 1000Kbps 보다 크지 않은 값은 100의 배수여야 합니다.
- 1000Kbps 보다 큰 값은 500의 배수여야 합니다.
비디오 해상도 Yes 기본값 너비 및 높이 설정. - 출력 비디오의 높이(기본값) 또는 짧은 면을 설정할 수 있습니다.
- 값 범위: 2px - 3000px. 값은 2의 배수여야 합니다. 다른 쪽은 크기가 자동 조정됩니다.
코덱 No 기본적으로 원본 코덱이 선택됩니다. H.264, H.265 또는 AV1로 변경할 수 있습니다. 동일한 어댑티브 비트 레이트 템플릿의 모든 스트림에 대한 코덱은 동일해야 합니다. 비디오 프레임 레이트(fps) No 값 범위: 0fps - 60fps. 이 매개변수를 비워두면 기존 프레임 속도를 사용한다는 의미인 0fps가 적용됩니다. GOP
(단위: s/초)No GOP는 기본적으로 지정되지 않습니다. 값 범위: 2초 - 6초. GOP가 높을수록 대기 시간이 길어집니다. 동일한 어댑티브 비트 레이트 템플릿의 모든 스트림에 대한 GOP는 동일해야 합니다. 매개변수 제한 No 기본적으로 비활성화되어 있으며 수동으로 활성화할 수 있습니다.
제한이 활성화된 후 원래보다 큰 값을 입력하면 입력 스트림의 기존 값이 사용됩니다. 이렇게 하면 높은 비디오 품질 설정을 사용하여 낮은 품질의 비디오를 트랜스 코딩할 때 발생하는 비디오 품질 문제를 피할 수 있습니다.

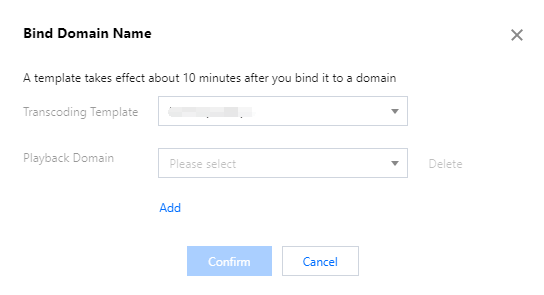
바인딩 도메인 이름
- CSS 콘솔에 로그인합니다. 왼쪽 사이드바에서 기능 구성 > 어댑티브 비트 레이트를 선택합니다.
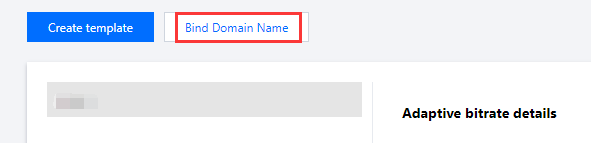
- 다음 방법 중 하나로 도메인 이름 바인딩 페이지로 이동합니다.
- 기존 트랜스코딩 템플릿에 도메인 이름 바인딩: 왼쪽 상단에서 도메인 이름 바인딩을 클릭합니다.

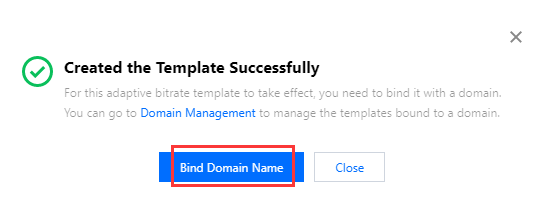
- 템플릿 생성 후 도메인 바인딩: 어댑티브 비트 레이트 템플릿 생성 후 팝업 창에서 도메인 이름 바인딩을 클릭합니다.

- 도메인 이름 바인딩 창에서 어댑티브 비트 레이트 템플릿과 재생 도메인을 선택한 후 확인을 클릭합니다.
 설명:
설명:추가를 클릭하여 여러 재생 도메인 이름을 템플릿에 바인딩할 수 있습니다.
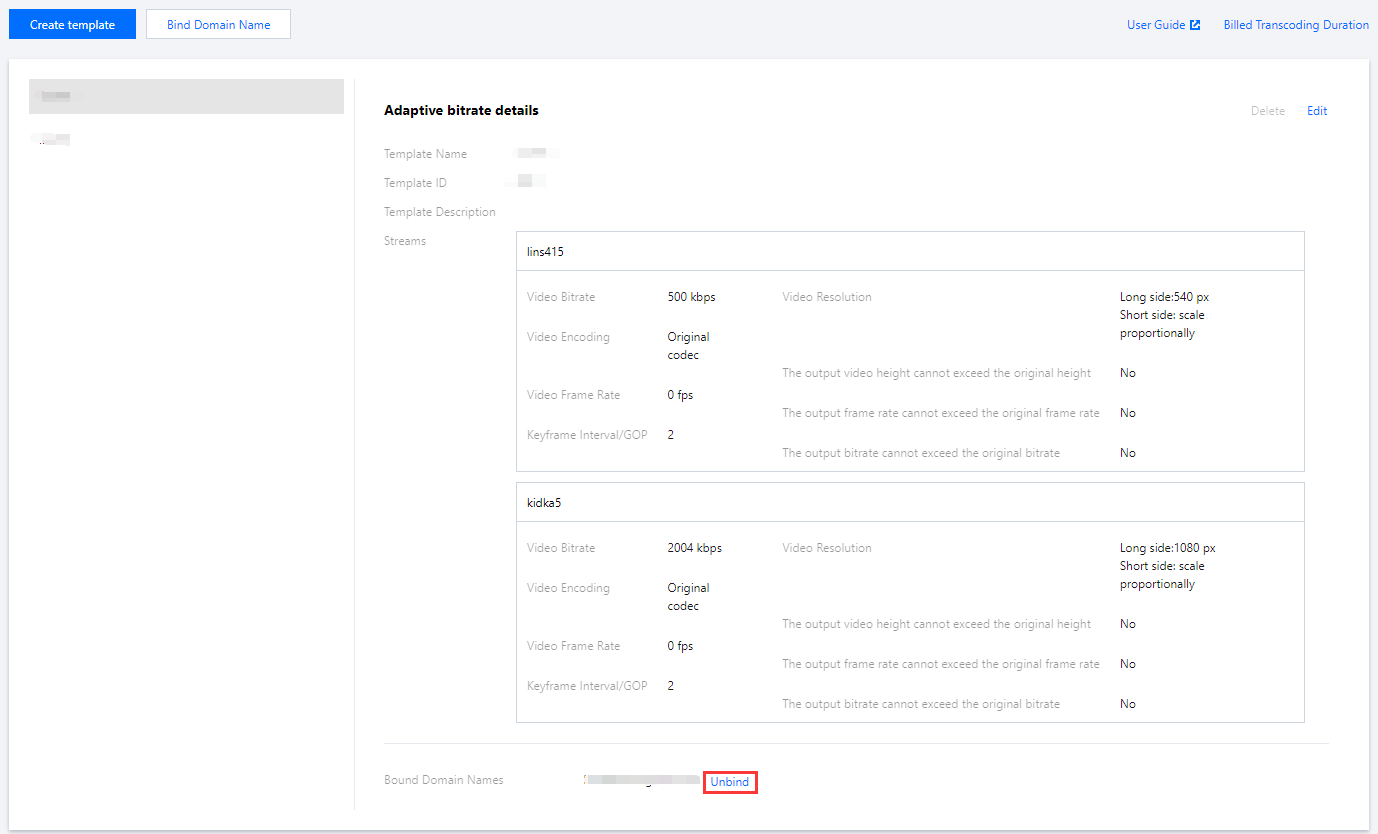
도메인 이름 바인딩 해제
- CSS 콘솔에 로그인합니다. 왼쪽 사이드바에서 기능 구성 > 어댑티브 비트 레이트를 선택합니다.
- 템플릿을 선택하고 타깃 도메인 이름을 찾은 다음 바인딩 해제를 클릭합니다.

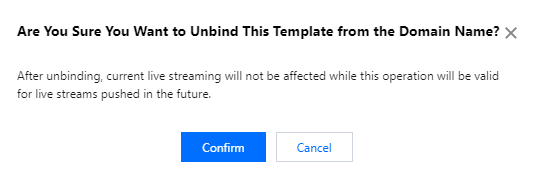
- 팝업 창에서 확인을 클릭합니다.

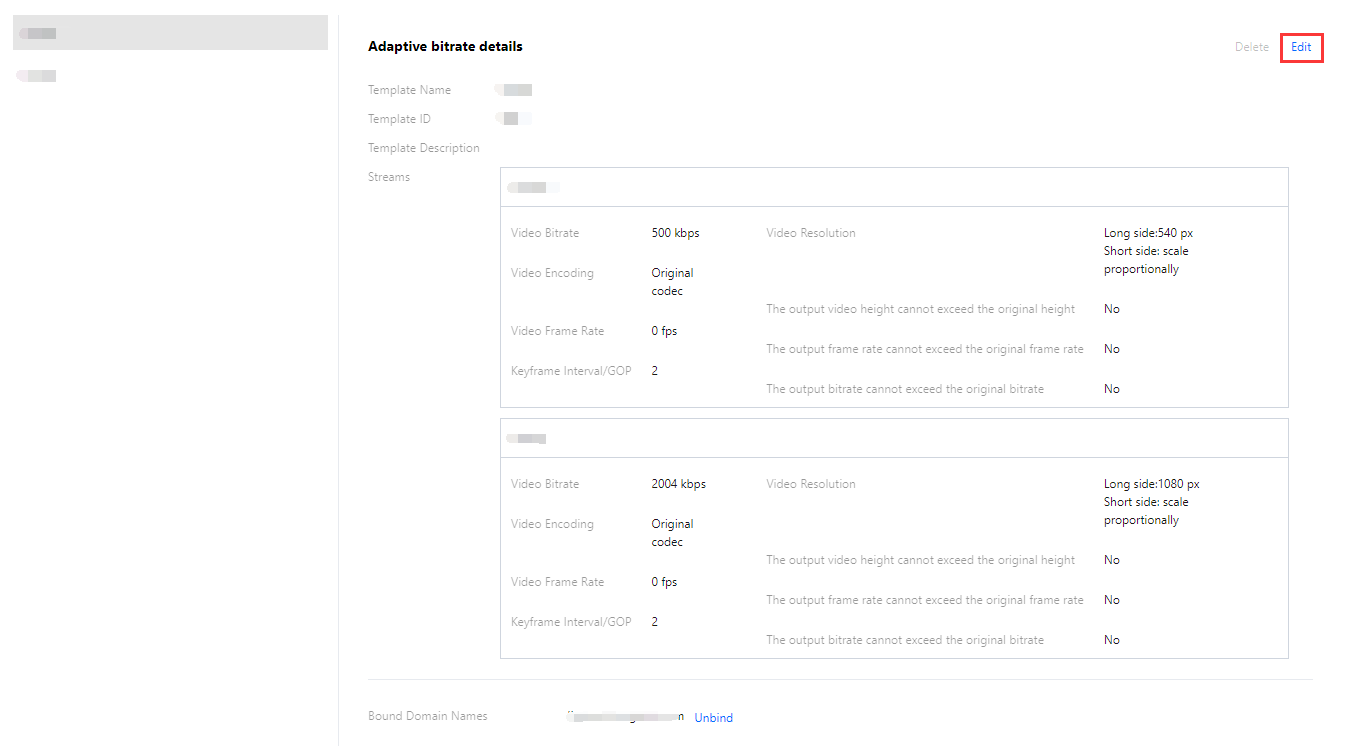
템플릿 수정
- CSS 콘솔에 로그인합니다. 왼쪽 사이드바에서 기능 구성 > 어댑티브 비트 레이트를 선택합니다.
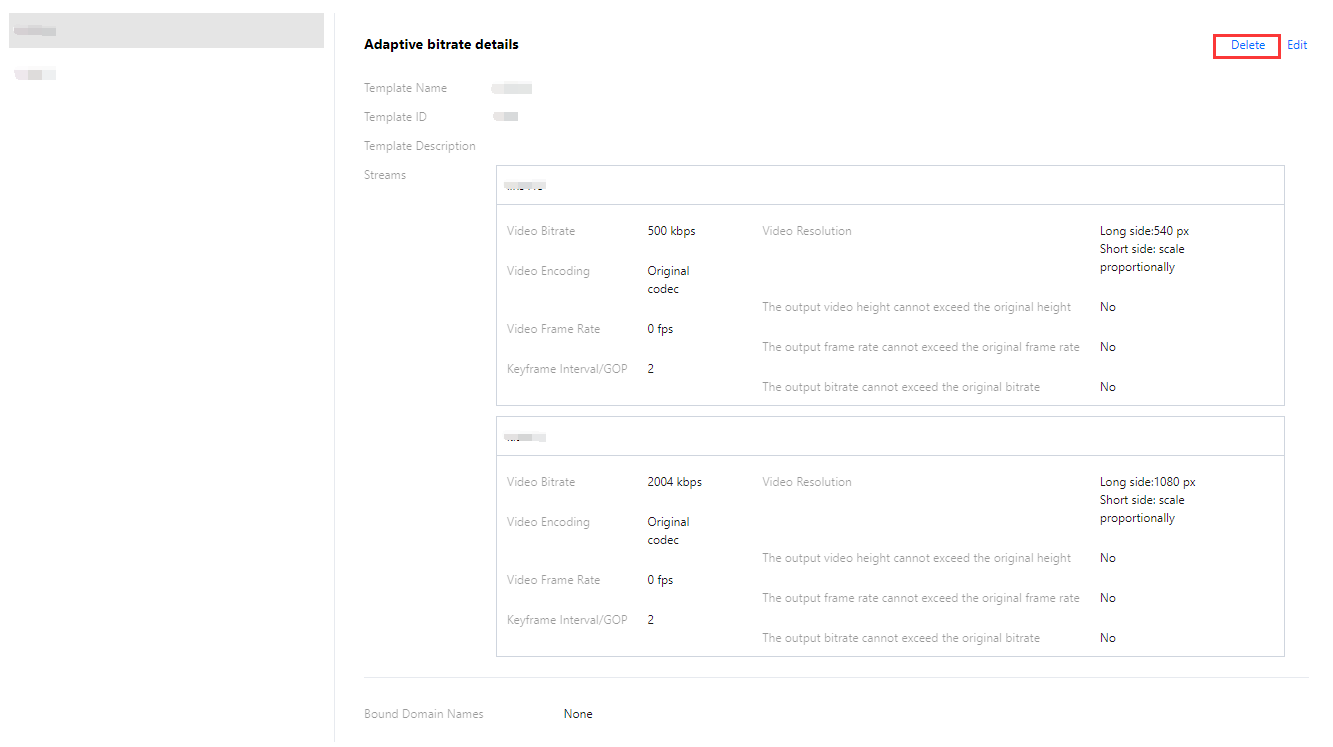
- 대상 어댑티브 비트 레이트 템플릿을 선택하고 오른쪽의 편집을 클릭하여 수정합니다.
- 수정 후 저장을 클릭합니다.

템플릿 삭제
주의:템플릿이 도메인 이름으로 바인딩된 경우 템플릿을 삭제하기 전에 바인딩 해제해야 합니다.
- CSS 콘솔에 로그인합니다. 왼쪽 사이드바에서 기능 구성 > 어댑티브 비트 레이트를 선택합니다.
- 재생 도메인 이름과 연결되지 않은 템플릿을 선택하고 삭제를 클릭합니다.

- 팝업 창에서 확인을 클릭합니다.


 예
예
 아니오
아니오
문제 해결에 도움이 되었나요?