iOS
最后更新时间:2025-12-02 10:37:49
TUIKit 是基于 Chat SDK 的一款 UI 组件库,可通过 UI 组件快速实现聊天、会话、搜索、关系链、群组等功能,其中消息发送和接收功能由 TUIKit 的 TUIChat 组件实现。本文介绍如何快速集成 TUIKit 并实现核心功能。
关键概念
经典版 UI:从 5.7.1435 版本开始,TUIKit 支持模块化集成,支持了经典版 UI(类微信 UI)。
简约版 UI:从 6.9.3557 版本开始,TUIKit 新增了全新的简约版 UI(类 WhatsApp UI)。
说明:
为尊重表情设计版权,Chat Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,您可以通过升级至 Chat 专业版 Plus 和企业版 免费使用该表情包。


前提条件
Xcode 10 及以上版本。
iOS 9.0 及以上真机或模拟器。
CocoaPods 1.7.5 及以上版本。如尚未安装,请参考 CocoaPods Guides - Getting Started 进行安装。
一个有效的腾讯云账号及 Chat 应用。可参考开通服务从控制台获取以下信息:
SDKAppID:App 在控制台获取的 Chat 应用的 ID,为应用的唯一标识SDKSecretKey:应用的密钥CocoaPods 集成
1. 创建 Podfile 文件。进入项目所在路径然后运行以下命令行,你的项目路径下会生成一个 Podfile 文件。
pod init
2. 根据业务需求在 Podfile 中添加对应的 TUIKit 组件。组件之间相互独立,添加或删除均不影响工程编译。 TUIKit 支持下列两种方式集成:
远程 CocoaPods 集成。
DevelopmentPods 本地集成。
以上两种集成方式的优缺点如下表所示:
集成方式 | 适合场景 | 优点 | 缺点 |
远程 CocoaPods 集成 | 适合无源码修改时的集成。 | 当 TUIKit 有版本更新时,您只需再次 Pod update 即可完成更新。 | 当您有源码修改,使用 Pod update 更新时,新版本的 TUIKit 会覆盖您的修改。 |
本地 DevelopmentPods 集成 | 适合有涉及源码自定义修改的客户。 | 当您有自己的 git 仓库时,可以跟踪修改。修改源码后,使用 Pod update 更新其他远程 Pod 库时,不会覆盖您的修改。 | 您需要手动将 TUIKit 源码覆盖您本地 TUIKit 文件夹进行更新。 |
您可以按需选择不同的集成方式:
说明:
1. 从 8.5.6870 版本开始,TUIKit 支持 Swift 语言组件。
2. 如果您在 Podfile 文件中只添加
pod 'TUIChat' 依赖,但不指定经典版或简约版 UI,默认会集成两套版本 UI 组件。 3. 经典版和简约版 UI 不能混用,集成多个组件时,您必须同时全部选择经典版 UI 或简约版 UI。例如,经典版
TUIChat 组件必须与经典版 TUIConversation、TUIContact 组件搭配使用。同理,简约版 TUIChat 组件必须与简约版 TUIConversation、TUIContact 组件搭配使用。4. 如果您使用的是 Swift,请开启
use_modular_headers! ,并将头文件引用改成 @import 模块名形式引用。1. 在你的 Podfile 文件中按需添加组件库:
# Uncomment the next line to define a global platform for your project# ...source 'https://github.com/CocoaPods/Specs.git'platform :ios, '13.0'# Prevent `*.xcassets` in TUIKit from conflicting with your projectinstall! 'cocoapods', :disable_input_output_paths => true# Replace `your_project_name` with your actual project nametarget 'your_project_name' douse_frameworks!use_modular_headers!# Integrate the chat featurepod 'TUIChat_Swift/UI_Minimalist'# Integrate the conversation list featurepod 'TUIConversation_Swift/UI_Minimalist'# Integrate the relationship chain featurepod 'TUIContact_Swift/UI_Minimalist'# Integrate the search feature (To use this feature, you need to purchase the Pro edition 、Pro Plus edition or Enterprise edition)pod 'TUISearch_Swift/UI_Minimalist'# Integrate the audio/video call featurepod 'TUICallKit_Swift'# Integrate Translation Plugin(Value-added feature activation required, please contact Tencent Cloud Business to activate)pod 'TUITranslationPlugin_Swift'# Integrate Session Tagging Pluginpod 'TUIConversationMarkPlugin_Swift'# Integrate Speech-to-Text Pluginpod 'TUIVoiceToTextPlugin_Swift'end#Pods configpost_install do |installer|installer.pods_project.targets.each do |target|target.build_configurations.each do |config|#Fix Xcode14 Bundle target errorconfig.build_settings['EXPANDED_CODE_SIGN_IDENTITY'] = ""config.build_settings['CODE_SIGNING_REQUIRED'] = "NO"config.build_settings['CODE_SIGNING_ALLOWED'] = "NO"config.build_settings['ENABLE_BITCODE'] = "NO"config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = "13.0"#Fix Xcode15 other links flag -ld64xcode_version = `xcrun xcodebuild -version | grep Xcode | cut -d' ' -f2`.to_fif xcode_version >= 15xcconfig_path = config.base_configuration_reference.real_pathxcconfig = File.read(xcconfig_path)if xcconfig.include?("OTHER_LDFLAGS") == falsexcconfig = xcconfig + "\\n" + 'OTHER_LDFLAGS = $(inherited) "-ld64"'elseif xcconfig.include?("OTHER_LDFLAGS = $(inherited)") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS", "OTHER_LDFLAGS = $(inherited)")endif xcconfig.include?("-ld64") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS = $(inherited)", 'OTHER_LDFLAGS = $(inherited) "-ld64"')endendFile.open(xcconfig_path, "w") { |file| file << xcconfig }endendendend
# Uncomment the next line to define a global platform for your project# ...source 'https://github.com/CocoaPods/Specs.git'platform :ios, '13.0'# Prevent `*.xcassets` in TUIKit from conflicting with your projectinstall! 'cocoapods', :disable_input_output_paths => true# Replace `your_project_name` with your actual project nametarget 'your_project_name' do# Comment the next line if you don't want to use dynamic frameworks# TUIKit components are dependent on static libraries. Therefore, you need to mask the configuration.# use_frameworks!# Enable modular headers as needed. Only after you enable modular headers, the Pod module can be imported using @import.# use_modular_headers!# Integrate the chat featurepod 'TUIChat/UI_Minimalist'# Integrate the conversation list featurepod 'TUIConversation/UI_Minimalist'# Integrate the relationship chain featurepod 'TUIContact/UI_Minimalist'# Integrate the search feature (To use this feature, you need to purchase the Pro edition 、Pro Plus edition or Enterprise edition)pod 'TUISearch/UI_Minimalist'# Integrate the audio/video call featurepod 'TUICallKit_Swift'# Integrate Translation Plugin, supported starting from version 7.2 (Value-added feature activation required, please contact Tencent Cloud Business to activate)pod 'TUITranslationPlugin'# Integrate Session Tagging Plugin, supported starting from version 7.3pod 'TUIConversationMarkPlugin'# Integrate Speech-to-Text Plugin, supported starting from version 7.5pod 'TUIVoiceToTextPlugin'# Integrate message push plugin, supported starting from version 7.6pod 'TIMPush'end#Pods configpost_install do |installer|installer.pods_project.targets.each do |target|target.build_configurations.each do |config|#Fix Xcode14 Bundle target errorconfig.build_settings['EXPANDED_CODE_SIGN_IDENTITY'] = ""config.build_settings['CODE_SIGNING_REQUIRED'] = "NO"config.build_settings['CODE_SIGNING_ALLOWED'] = "NO"config.build_settings['ENABLE_BITCODE'] = "NO"config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = "13.0"#Fix Xcode15 other links flag -ld64xcode_version = `xcrun xcodebuild -version | grep Xcode | cut -d' ' -f2`.to_fif xcode_version >= 15xcconfig_path = config.base_configuration_reference.real_pathxcconfig = File.read(xcconfig_path)if xcconfig.include?("OTHER_LDFLAGS") == falsexcconfig = xcconfig + "\\n" + 'OTHER_LDFLAGS = $(inherited) "-ld64"'elseif xcconfig.include?("OTHER_LDFLAGS = $(inherited)") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS", "OTHER_LDFLAGS = $(inherited)")endif xcconfig.include?("-ld64") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS = $(inherited)", 'OTHER_LDFLAGS = $(inherited) "-ld64"')endendFile.open(xcconfig_path, "w") { |file| file << xcconfig }endendendend
# Uncomment the next line to define a global platform for your projectsource 'https://github.com/CocoaPods/Specs.git'platform :ios, '13.0'# Prevent `*.xcassets` in TUIKit from conflicting with your projectinstall! 'cocoapods', :disable_input_output_paths => true# Replace `your_project_name` with your actual project nametarget 'your_project_name' do# Comment the next line if you don't want to use dynamic frameworksuse_frameworks!use_modular_headers!# Integrate the chat featurepod 'TUIChat_Swift/UI_Classic'# Integrate the conversation list featurepod 'TUIConversation_Swift/UI_Classic'# Integrate the relationship chain featurepod 'TUIContact_Swift/UI_Classic'# Integrate the search feature (To use this feature, you need to purchase the Pro edition 、Pro Plus edition or Enterprise edition)pod 'TUISearch_Swift/UI_Classic'# Integrate the audio/video call featurepod 'TUICallKit_Swift'# Integrate Voting Pluginpod 'TUIPollPlugin_Swift'# Integrate Group Chain Pluginpod 'TUIGroupNotePlugin_Swift'# Integrate Translation Plugin (Value-added feature activation required, please contact Tencent Cloud Business to activate)pod 'TUITranslationPlugin_Swift'# Integrate Session Grouping Pluginpod 'TUIConversationGroupPlugin_Swift'# Integrate Session Tagging Pluginpod 'TUIConversationMarkPlugin_Swift'# Integrate Speech-to-Text Pluginpod 'TUIVoiceToTextPlugin_Swift'# Integrate Customer Service Pluginpod 'TUICustomerServicePlugin_Swift'end#Pods configpost_install do |installer|installer.pods_project.targets.each do |target|target.build_configurations.each do |config|#Fix Xcode14 Bundle target errorconfig.build_settings['EXPANDED_CODE_SIGN_IDENTITY'] = ""config.build_settings['CODE_SIGNING_REQUIRED'] = "NO"config.build_settings['CODE_SIGNING_ALLOWED'] = "NO"config.build_settings['ENABLE_BITCODE'] = "NO"config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = "13.0"#Fix Xcode15 other links flag -ld64xcode_version = `xcrun xcodebuild -version | grep Xcode | cut -d' ' -f2`.to_fif xcode_version >= 15xcconfig_path = config.base_configuration_reference.real_pathxcconfig = File.read(xcconfig_path)if xcconfig.include?("OTHER_LDFLAGS") == falsexcconfig = xcconfig + "\\n" + 'OTHER_LDFLAGS = $(inherited) "-ld64"'elseif xcconfig.include?("OTHER_LDFLAGS = $(inherited)") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS", "OTHER_LDFLAGS = $(inherited)")endif xcconfig.include?("-ld64") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS = $(inherited)", 'OTHER_LDFLAGS = $(inherited) "-ld64"')endendFile.open(xcconfig_path, "w") { |file| file << xcconfig }endendendend
# Uncomment the next line to define a global platform for your projectsource 'https://github.com/CocoaPods/Specs.git'platform :ios, '13.0'# Prevent `*.xcassets` in TUIKit from conflicting with your projectinstall! 'cocoapods', :disable_input_output_paths => true# Replace `your_project_name` with your actual project nametarget 'your_project_name' do# Comment the next line if you don't want to use dynamic frameworks# TUIKit components are dependent on static libraries. Therefore, you need to mask the configuration.# use_frameworks!# Enable modular headers as needed. Only after you enable modular headers, the Pod module can be imported using @import.# use_modular_headers!# Integrate the chat featurepod 'TUIChat/UI_Classic'# Integrate the conversation list featurepod 'TUIConversation/UI_Classic'# Integrate the relationship chain featurepod 'TUIContact/UI_Classic'# Integrate the search feature (To use this feature, you need to purchase the Pro edition 、Pro Plus edition or Enterprise edition)pod 'TUISearch/UI_Classic'# Integrate the audio/video call featurepod 'TUICallKit_Swift'# Integrate Voting Plugin, supported starting from version 7.1pod 'TUIPollPlugin'# Integrate Group Chain Plugin, supported starting from version 7.1pod 'TUIGroupNotePlugin'# Integrate Translation Plugin, supported starting from version 7.2 (Value-added feature activation required, please contact Tencent Cloud Business to activate)pod 'TUITranslationPlugin'# Integrate Session Grouping Plugin, supported starting from version 7.3pod 'TUIConversationGroupPlugin'# Integrate Session Tagging Plugin, supported starting from version 7.3pod 'TUIConversationMarkPlugin'# Integrate Speech-to-Text Plugin, supported starting from version 7.5pod 'TUIVoiceToTextPlugin'# Integrate Customer Service Plugin, supported starting from version 7.6pod 'TUICustomerServicePlugin'# Integrate message push plugin, supported starting from version 7.6pod 'TIMPush'end#Pods configpost_install do |installer|installer.pods_project.targets.each do |target|target.build_configurations.each do |config|#Fix Xcode14 Bundle target errorconfig.build_settings['EXPANDED_CODE_SIGN_IDENTITY'] = ""config.build_settings['CODE_SIGNING_REQUIRED'] = "NO"config.build_settings['CODE_SIGNING_ALLOWED'] = "NO"config.build_settings['ENABLE_BITCODE'] = "NO"config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = "13.0"#Fix Xcode15 other links flag -ld64xcode_version = `xcrun xcodebuild -version | grep Xcode | cut -d' ' -f2`.to_fif xcode_version >= 15xcconfig_path = config.base_configuration_reference.real_pathxcconfig = File.read(xcconfig_path)if xcconfig.include?("OTHER_LDFLAGS") == falsexcconfig = xcconfig + "\\n" + 'OTHER_LDFLAGS = $(inherited) "-ld64"'elseif xcconfig.include?("OTHER_LDFLAGS = $(inherited)") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS", "OTHER_LDFLAGS = $(inherited)")endif xcconfig.include?("-ld64") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS = $(inherited)", 'OTHER_LDFLAGS = $(inherited) "-ld64"')endendFile.open(xcconfig_path, "w") { |file| file << xcconfig }endendendend
2. Podfile 修改完毕后,执行以下命令,安装 TUIKit 组件。
pod install
说明:
1. 如果无法安装 TUIKit 最新版本,执行
pod repo update 命令更新本地的 CocoaPods 仓库列表,然后再执行 pod update 更新组件库的 Pod 版本。2. 如果遇到第三方库版本冲突问题,请参考 CocoaPods 常见问题 - 依赖版本冲突。
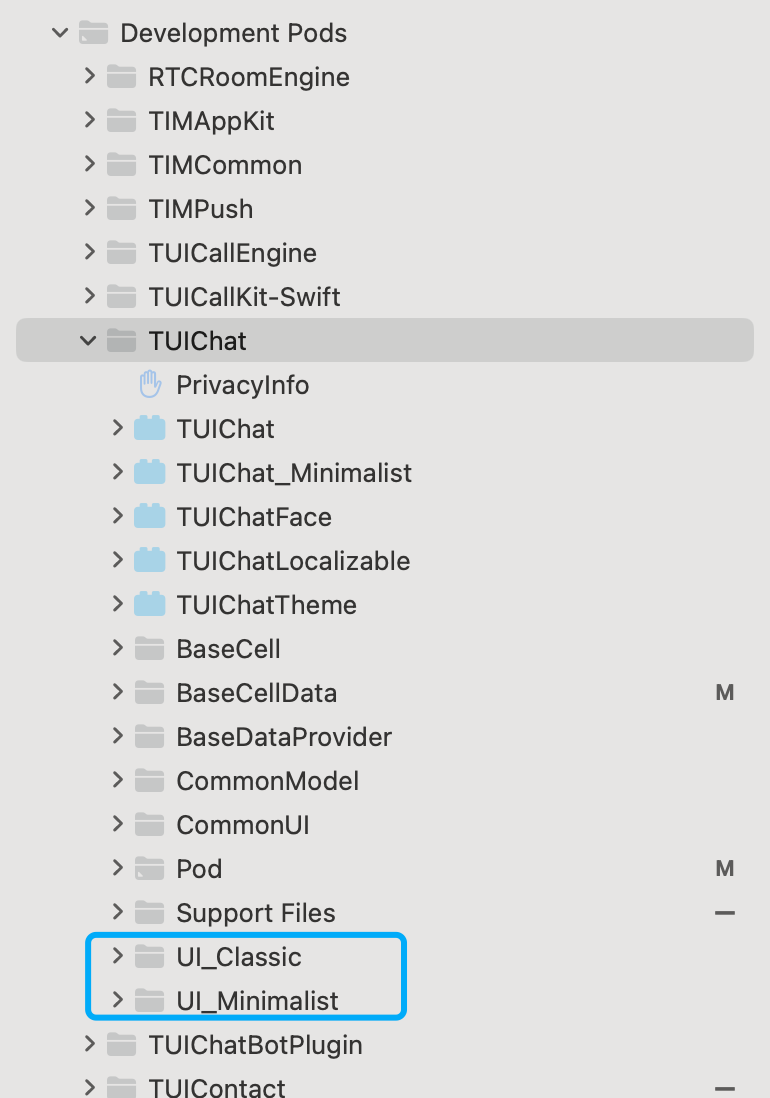
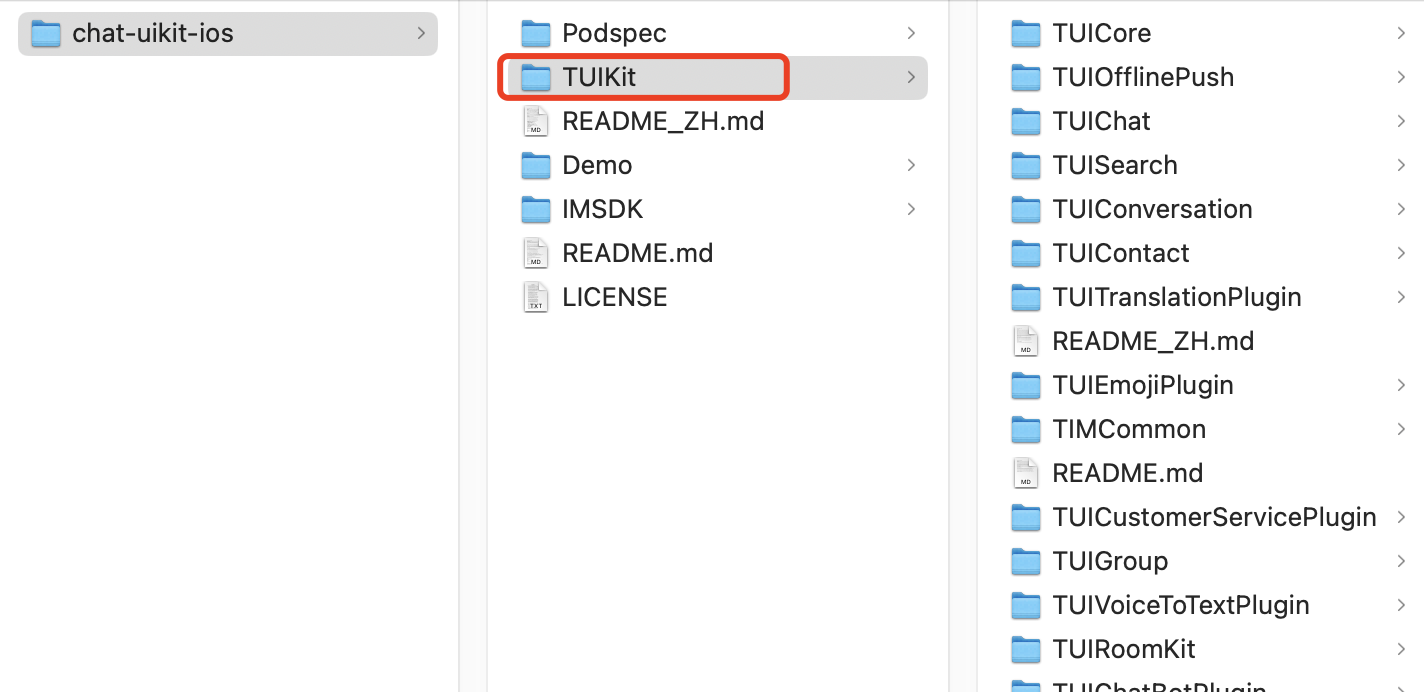
成功集成全部的 TUIKit 组件后,项目结构如下图所示:

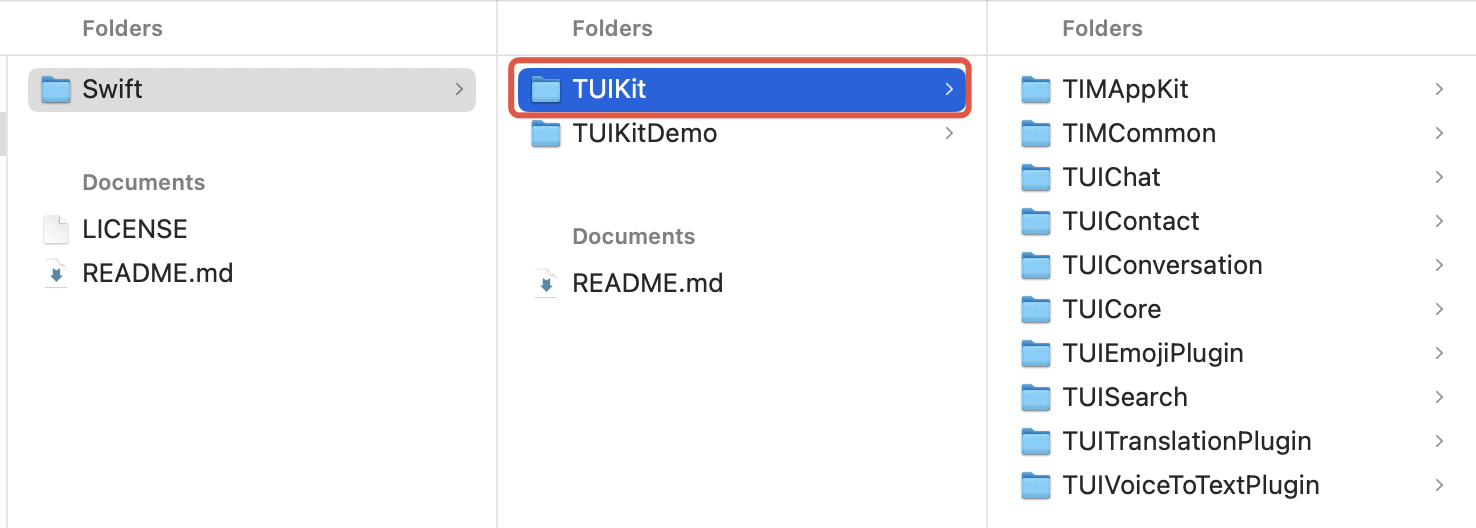
1. 从 GitHub 下载 TUIKit 源码,将 TUIKit 目录直接拖入您的工程目录下:


2. 在 Podfile 中为每个组件指定本地路径。
:path 参数的值取决于 TUIKit 文件夹相对于 Podfile 的位置: 常见路径配置:
TUIKit 位于 Podfile 的父目录:
pod 'TUICore', :path => "../TUIKit/TUICore"TUIKit 位于 Podfile 的当前目录:
pod 'TUICore', :path => "./TUIKit/TUICore" TUIKit 位于 Podfile 的子目录:
pod 'TUICore', :path => "TUIKit/TUICore"
下列 Podfile 的路径配置以 TUIKit 文件夹位于 Podfile 文件的父目录为例:
# Uncomment the next line to define a global platform for your projectsource 'https://github.com/CocoaPods/Specs.git'platform :ios, '13.0'install! 'cocoapods', :disable_input_output_paths => true# Replace `your_project_name` with your actual project nametarget 'your_project_name' do# Uncomment the next line if you're using Swift or would like to use dynamic frameworksuse_frameworks!use_modular_headers!# Integrate the basic library (required)pod 'TUICore', :path => "../TUIKit/TUICore"pod 'TIMCommon_Swift', :path => "../TUIKit/TIMCommon"# Integrate TUIKit components (optional)# Integrate the chat featurepod 'TUIChat_Swift', :path => "../TUIKit/TUIChat"# Integrate the conversation list featurepod 'TUIConversation_Swift', :path => "../TUIKit/TUIConversation"# Integrate the relationship chain featurepod 'TUIContact_Swift', :path => "../TUIKit/TUIContact"# Integrate the search feature (To use this feature, you need to purchase the Ultimate edition)pod 'TUISearch_Swift', :path => "../TUIKit/TUISearch"# Integrate the audio/video call featurepod 'TUICallKit_Swift'# Integrate the TUIKitPlugin plugin (optional)# Integrate translation plugin (Value-added feature activation is required. Please contact Tencent Cloud sales)pod 'TUITranslationPlugin_Swift'# Other Podspod 'MJRefresh'pod 'SnapKit'end#Pods configpost_install do |installer|installer.pods_project.targets.each do |target|target.build_configurations.each do |config|#Fix Xcode14 Bundle target errorconfig.build_settings['EXPANDED_CODE_SIGN_IDENTITY'] = ""config.build_settings['CODE_SIGNING_REQUIRED'] = "NO"config.build_settings['CODE_SIGNING_ALLOWED'] = "NO"config.build_settings['ENABLE_BITCODE'] = "NO"config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = "13.0"#Fix Xcode15 other links flag -ld64xcode_version = `xcrun xcodebuild -version | grep Xcode | cut -d' ' -f2`.to_fif xcode_version >= 15xcconfig_path = config.base_configuration_reference.real_pathxcconfig = File.read(xcconfig_path)if xcconfig.include?("OTHER_LDFLAGS") == falsexcconfig = xcconfig + "\\n" + 'OTHER_LDFLAGS = $(inherited) "-ld64"'elseif xcconfig.include?("OTHER_LDFLAGS = $(inherited)") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS", "OTHER_LDFLAGS = $(inherited)")endif xcconfig.include?("-ld64") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS = $(inherited)", 'OTHER_LDFLAGS = $(inherited) "-ld64"')endendFile.open(xcconfig_path, "w") { |file| file << xcconfig }endendendend
# Uncomment the next line to define a global platform for your projectsource 'https://github.com/CocoaPods/Specs.git'platform :ios, '13.0'install! 'cocoapods', :disable_input_output_paths => true# Replace `your_project_name` with your actual project nametarget 'your_project_name' do# Uncomment the next line if you're using Swift or would like to use dynamic frameworksuse_frameworks!use_modular_headers!# Integrate the basic library (required)pod 'TUICore', :path => "../TUIKit/TUICore"pod 'TIMCommon', :path => "../TUIKit/TIMCommon"# Integrate TUIKit components (optional)# Integrate the chat featurepod 'TUIChat', :path => "../TUIKit/TUIChat"# Integrate the conversation list featurepod 'TUIConversation', :path => "../TUIKit/TUIConversation"# Integrate the relationship chain featurepod 'TUIContact', :path => "../TUIKit/TUIContact"# Integrate the search feature (To use this feature, you need to purchase the Ultimate edition)pod 'TUISearch', :path => "../TUIKit/TUISearch"# Integrate the audio/video call featurepod 'TUICallKit_Swift'# Integrate the video conference featurepod 'TUIRoomKit'# Integrate the TUIKitPlugin plugin (optional)# Note: The TUIKitPlugin plugin version must be the same as the TUICore version.# Ensure that the plugin version matches spec.version in "../TUIKit/TUICore/TUICore.spec".# Integrate the voting plugin, supported from version 7.1pod 'TUIPollPlugin'# Integrate the group chain plugin, supported from version 7.1pod 'TUIGroupNotePlugin'# Integrate translation plugin, supported from version 7.2 (Value-added feature activation is required. Please contact Tencent Cloud sales)pod 'TUITranslationPlugin'# Integrate the session grouping plugin, supported from version 7.3pod 'TUIConversationGroupPlugin'# Integrate the session tagging plugin, supported from version 7.3pod 'TUIConversationMarkPlugin'# Integrate the offline push featurepod 'TIMPush'# Other Podspod 'MJRefresh'pod 'Masonry'end#Pods configpost_install do |installer|installer.pods_project.targets.each do |target|target.build_configurations.each do |config|#Fix Xcode14 Bundle target errorconfig.build_settings['EXPANDED_CODE_SIGN_IDENTITY'] = ""config.build_settings['CODE_SIGNING_REQUIRED'] = "NO"config.build_settings['CODE_SIGNING_ALLOWED'] = "NO"config.build_settings['ENABLE_BITCODE'] = "NO"config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = "13.0"#Fix Xcode15 other links flag -ld64xcode_version = `xcrun xcodebuild -version | grep Xcode | cut -d' ' -f2`.to_fif xcode_version >= 15xcconfig_path = config.base_configuration_reference.real_pathxcconfig = File.read(xcconfig_path)if xcconfig.include?("OTHER_LDFLAGS") == falsexcconfig = xcconfig + "\\n" + 'OTHER_LDFLAGS = $(inherited) "-ld64"'elseif xcconfig.include?("OTHER_LDFLAGS = $(inherited)") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS", "OTHER_LDFLAGS = $(inherited)")endif xcconfig.include?("-ld64") == falsexcconfig = xcconfig.sub("OTHER_LDFLAGS = $(inherited)", 'OTHER_LDFLAGS = $(inherited) "-ld64"')endendFile.open(xcconfig_path, "w") { |file| file << xcconfig }endendendend
3. Podfile 修改完毕后,执行以下命令,安装 TUIKit 组件:
pod install
注意:
1. 首次使用本地集成时,建议您下载我们的示例 Demo 工程,将 Podfile 文件内容替换为 Podfile_local 的内容后,执行
Pod update。2. 使用本地集成方案时,如需升级时需要从 GitHub 获取最新的组件代码,覆盖您本地项目的 TUIKit 目录。
3. 当私有化修改和远端有冲突时,需要手动合并,处理冲突。
4. TUIKit 插件需要依赖 TUICore 的版本,请确保插件版本和
../TUIKit/TUICore/TUICore.spec路径下的 spec.version 一致。5. 如果遇到第三方库版本冲突问题,请参考 CocoaPods 常见问题 - 依赖版本冲突。
常见问题
Xcode 常见问题
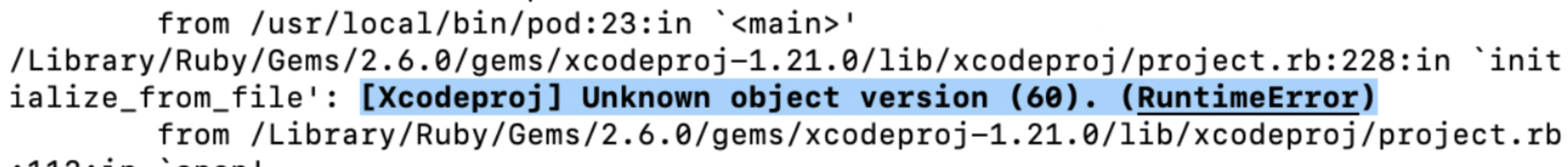
集成时报错 [Xcodeproj] Unknown object version (60). (RuntimeError)

使用 Xcode15 创建新项目并集成 TUIKit 时,运行
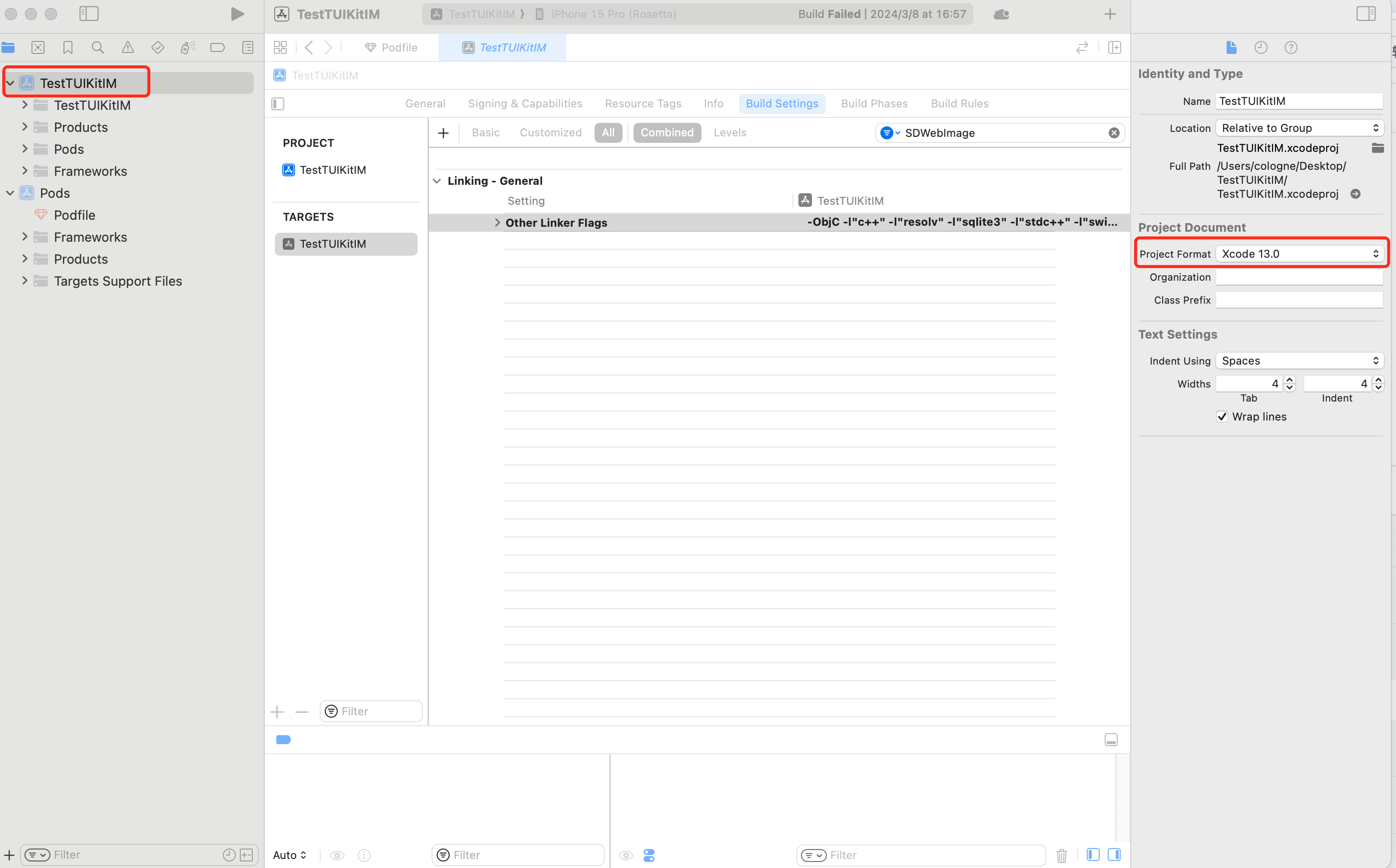
pod install 命令后可能会遇到此问题,原因是使用了较旧版本的 CocoaPods ,此时有两种解决方式:解决方式一: 修改 Xcode 工程的
Project Format 版本为 Xcode13.0。
解决方式二: 升级本地的 CocoaPods 版本,升级方式本文不再赘述。
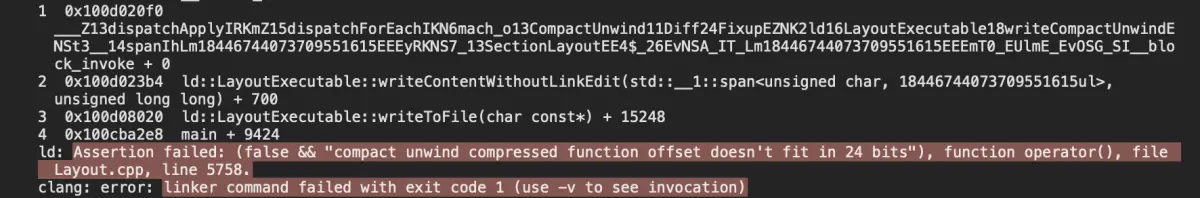
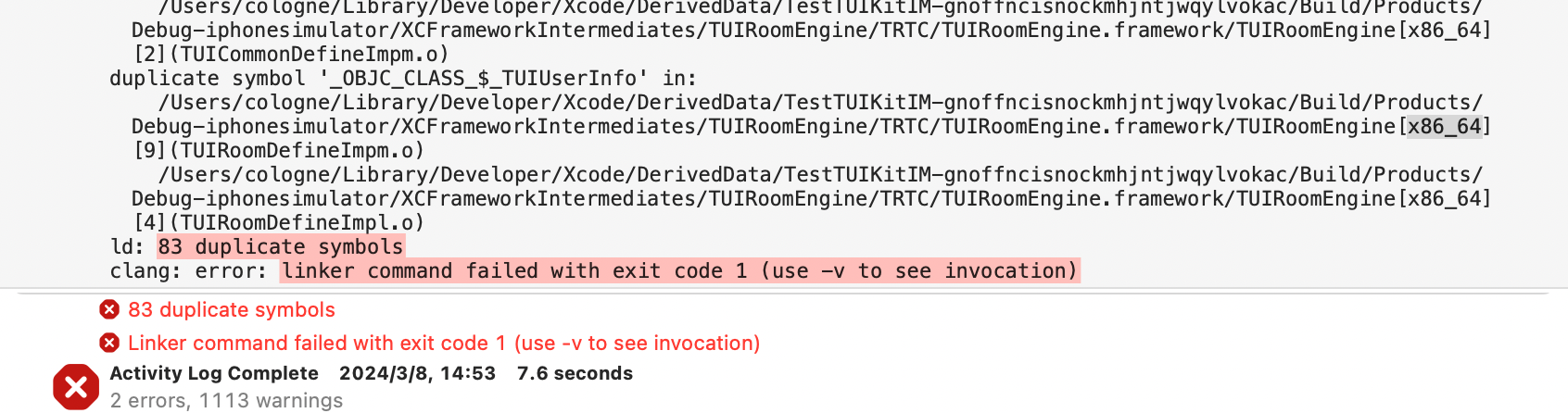
Assertion failed: (false && "compact unwind compressed function offset doesn't fit in 24 bits"), function operator(), file Layout.cpp.

或是使用 Xcode15 集成 TUIRoom 时,因最新链接器导致 TUIRoomEngine 的符号冲突,都属于该问题。

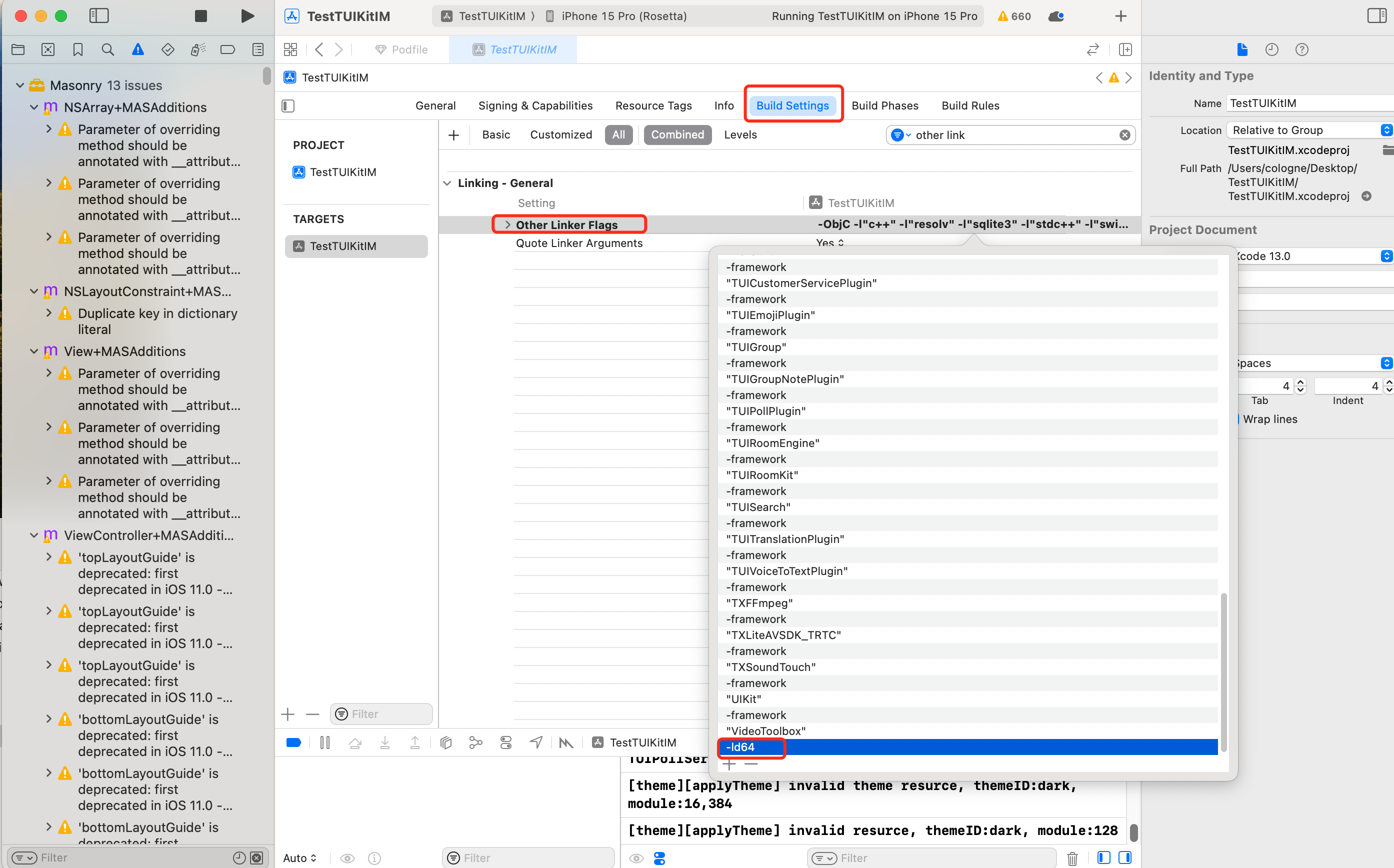
解决方式:修改链接器配置。在
Build Settings 中的 Other Linker Flags 中添加 -ld64。
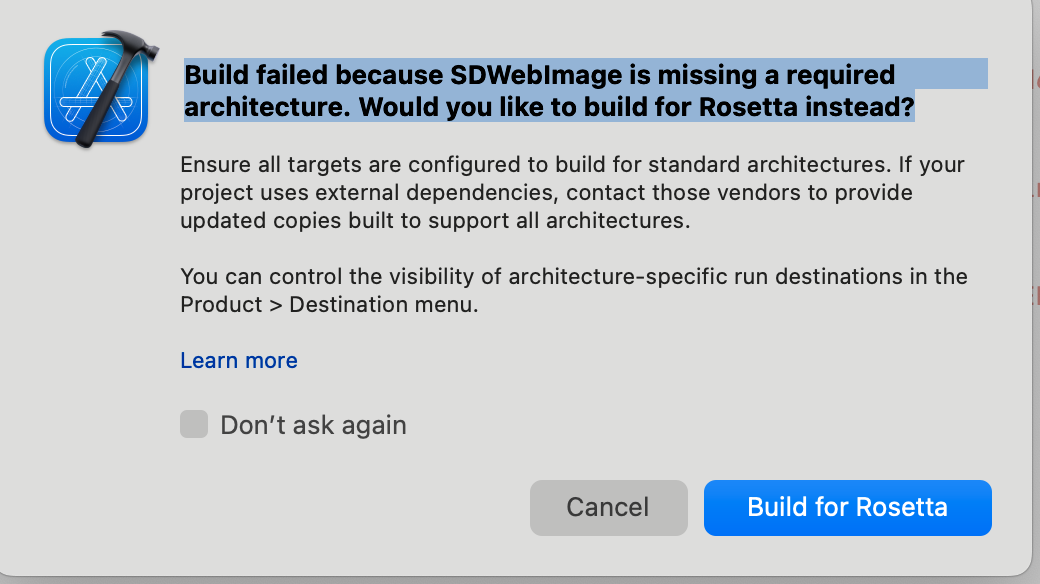
Rosetta 模拟器问题
使用苹果芯片(m1\\m2等系列芯片)时会遇到这种弹框。原因是包括 SDWebImage 在内的三方库,并未支持 xcframework。不过苹果依旧给出了适配办法,就是在模拟器上开启 Rosetta 设置, 一般情况下编译时会自动弹出 Rosetta 选项。

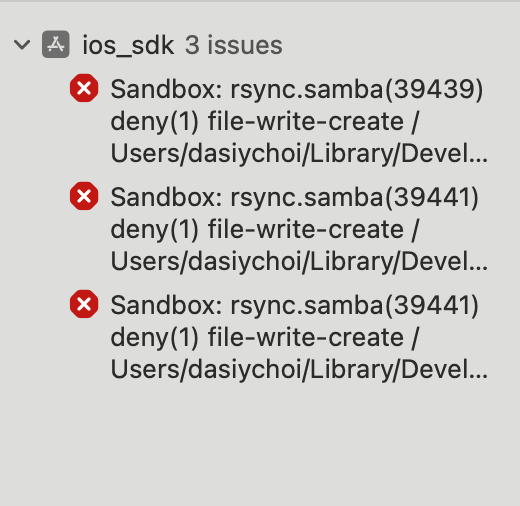
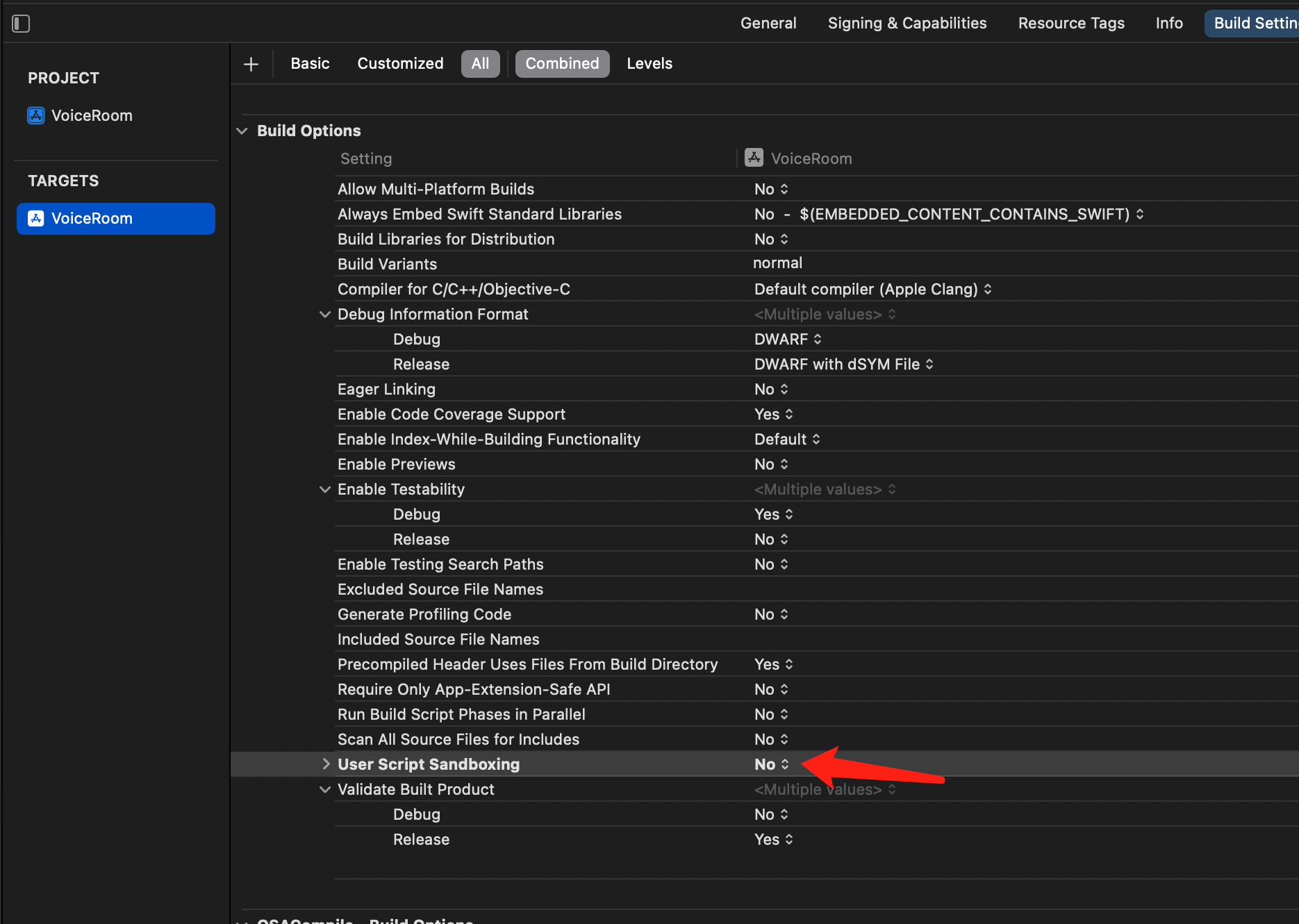
Xcode 15 开发者沙盒选项报错 Sandbox: bash(xxx) deny(1) file-write-create

当您使用 Xcode 15 创建一个新工程时, 可能会因为此选项导致编译运行失败,建议您关闭此选项。

Xcode 16 不支持 Framework 开启 bitcode 问题
解决方案1:升级 SDK
如果您使用的是包含 Bitcode 的旧版本 SDK(如 TXIMSDK_iOS),建议您按照本文档的指引,将 SDK 升级至 TXIMSDK_Plus_iOS_XCFramework。
解决方式2: 修改 Podfile 配置
在您的 Podfile 末尾新增如下配置,重新 Pod install。
post_install do |installer|bitcode_strip_path = 'xcrun --find bitcode_strip'.chop!def strip_bitcode_from_framework(bitcode_strip_path, framework_relative_path)framework_path = File.join(Dir.pwd, framework_relative_path)command = "#{bitcode_strip_path} #{framework_path} -r -o #{framework_path}"puts "Stripping bitcode: #{command}"system(command)endframework_paths = ["/Pods/TXIMSDK_iOS/ImSDK.framework/ImSDK",]framework_paths.each do |framework_relative_path|strip_bitcode_from_framework(bitcode_strip_path, framework_relative_path)endend
CocoaPods 常见问题
使用远端集成时,Pod 依赖版本不匹配问题
若您使用远端 CocoaPods 集成时,出现 Podfile.lock 和 插件依赖的 TUICore 版本不一致时,
此时请删除 Podfile.lock 文件, 并使用
pod repo update 更新本地代码仓库, 再使用 pod update 重新更新即可。
使用本地集成时,Pod 依赖版本不匹配问题
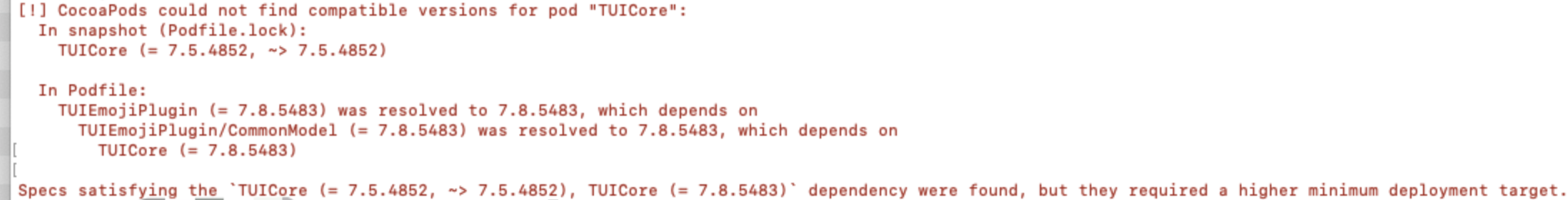
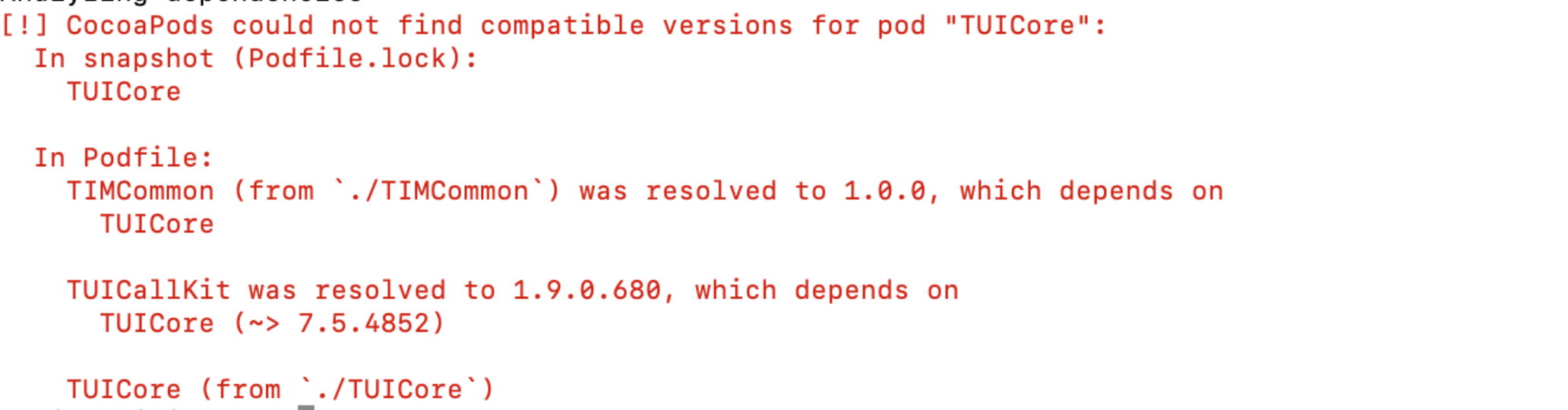
在使用本地 Development Pods 集成 TUI 组件(如 TUIChat、TUIConversation、TIMCommon 等),并同时通过远程 CocoaPods 集成 TUICallKit 时,可能会由于版本号不一致引发依赖冲突。具体表现为:
本地集成的 TUI 组件及其依赖的 TUICore 默认版本号为 1.0.0
远程集成的 TUICallKit 及其依赖的 TUICore 为特定远程版本(例如 7.5.4852)
这将导致 TUICore 出现版本号冲突。解决方案:
请将本地 TUI 组件及 TUICore 的版本号修改为与远程 TUICallKit 一致的版本号,具体操作如下:
1.1 在 Podfile_local 中,将相关本地组件的版本号修改为远程版本号
1.2 同步更新 TUICore.podspec 文件中的版本号,使其与远程版本保持一致(例如 7.5.4852)

TUIKit 依赖哪些第三方库?遇到版本冲突怎么办?
TUIKit 通过 CocoaPods 自动管理依赖,通常无需手动处理。如遇到版本冲突问题,请确保您的第三方库版本不低于以下最低版本要求:
- MJExtension (3.4.1)- MJRefresh (3.7.5)- SnapKit (5.7.1)- SSZipArchive (2.4.3)- SDWebImage (5.18.11)
- Masonry (1.1.0)- MJExtension (3.4.1)- MJRefresh (3.7.5)- ReactiveObjC (3.1.1)- SDWebImage (5.18.11):- SDWebImage/Core (= 5.18.11)- SDWebImage/Core (5.18.11)- SnapKit (5.6.0)- SSZipArchive (2.4.3)
上架常见问题
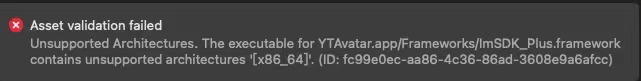
上架 App Store 时打包失败,提示 Unsupported Architectures。
问题现象如下图,打包时提示 ImSDK_Plus.framework 中包含了 App Store 不支持的 x86_64 模拟器版本。该问题是由于 SDK 为了方便开发者调试,发布时会默认带上模拟器版本。

您可以按照下面的步骤,在打包时去掉模拟器版本:
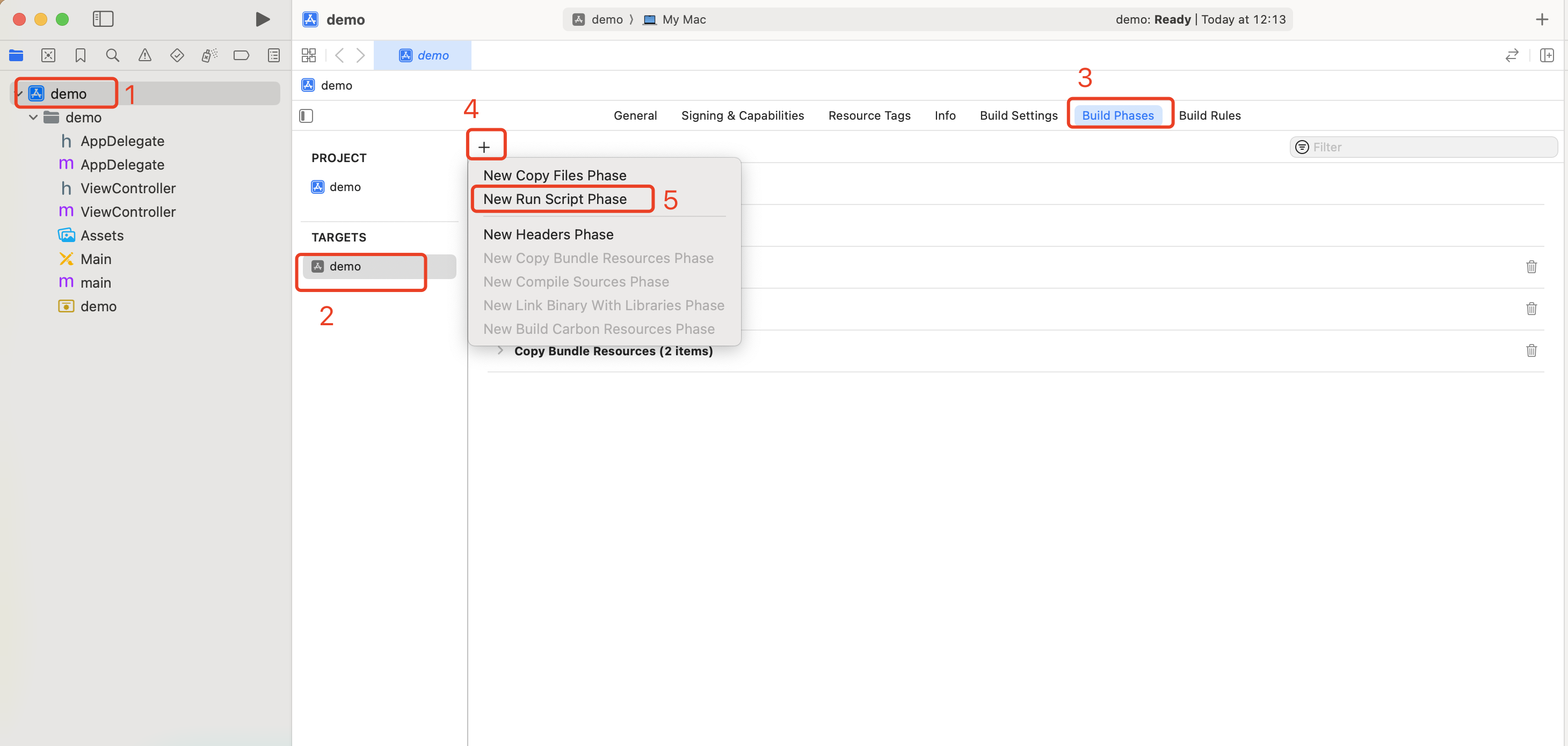
1.1 选中您工程的 Target,并点击
Build Phases 选项,在当前面板中添加 Run Script;
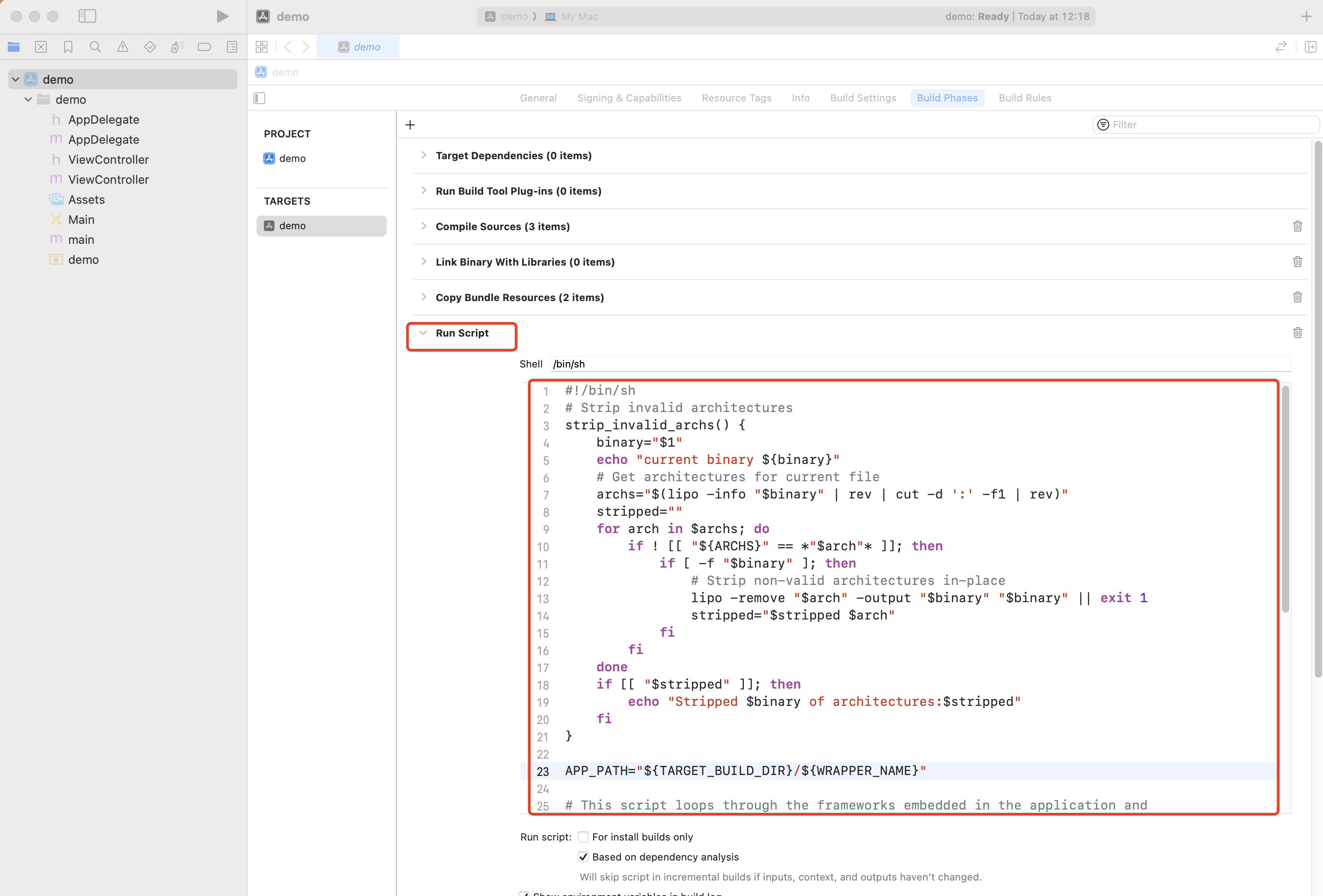
1.2 在新增的 Run Script 中,添加如下脚本:
#!/bin/sh# Strip invalid architecturesstrip_invalid_archs() {binary="$1"echo "current binary ${binary}"# Get architectures for current filearchs="$(lipo -info "$binary" | rev | cut -d ':' -f1 | rev)"stripped=""for arch in $archs; doif ! [[ "${ARCHS}" == *"$arch"* ]]; thenif [ -f "$binary" ]; then# Strip non-valid architectures in-placelipo -remove "$arch" -output "$binary" "$binary" || exit 1stripped="$stripped $arch"fifidoneif [[ "$stripped" ]]; thenecho "Stripped $binary of architectures:$stripped"fi}APP_PATH="${TARGET_BUILD_DIR}/${WRAPPER_NAME}"# This script loops through the frameworks embedded in the application and# removes unused architectures.find "$APP_PATH" -name '*.framework' -type d | while read -r FRAMEWORKdoFRAMEWORK_EXECUTABLE_NAME=$(defaults read "$FRAMEWORK/Info.plist" CFBundleExecutable)FRAMEWORK_EXECUTABLE_PATH="$FRAMEWORK/$FRAMEWORK_EXECUTABLE_NAME"echo "Executable is $FRAMEWORK_EXECUTABLE_PATH"strip_invalid_archs "$FRAMEWORK_EXECUTABLE_PATH"done

TUICallKit 常见问题
TUICallKit 和自己集成的音视频库冲突了?
腾讯云的 音视频库 不能同时集成,可能存在符号冲突,可以按照下面的场景处理。
1.1 如果您使用了
TXLiteAVSDK_TRTC 库,不会发生符号冲突。可直接在 Podfile 文件中添加依赖:pod 'TUICallKit_Swift'
1.2 如果您使用了
TXLiteAVSDK_Professional 库,会产生符号冲突。您可在 Podfile 文件中添加依赖:pod 'TUICallKit_Swift/Professional'
1.3 如果您使用了
TXLiteAVSDK_Enterprise 库,会产生符号冲突。建议升级到TXLiteAVSDK_Professional 后使用TUICallKit_Swift/Professional。通话邀请的超时时间默认是多久?
通话邀请的默认超时时间是 30 秒。
在邀请超时时间内,被邀请者如果离线再上线,能否立即收到邀请?
1.1 如果是单聊通话邀请,被邀请者离线再上线可以收到通话邀请,TUIKit 内部会自动唤起通话邀请界面。
1.2 如果是群聊通话邀请,被邀请者离线再上线后会自动拉取最近 30 秒内的邀请,TUIKit 会自动唤起群通话界面。
联系我们
文档反馈

