- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 客服场景
- 智能机器人
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 插件市场
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 客服场景
- 智能机器人
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 插件市场
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
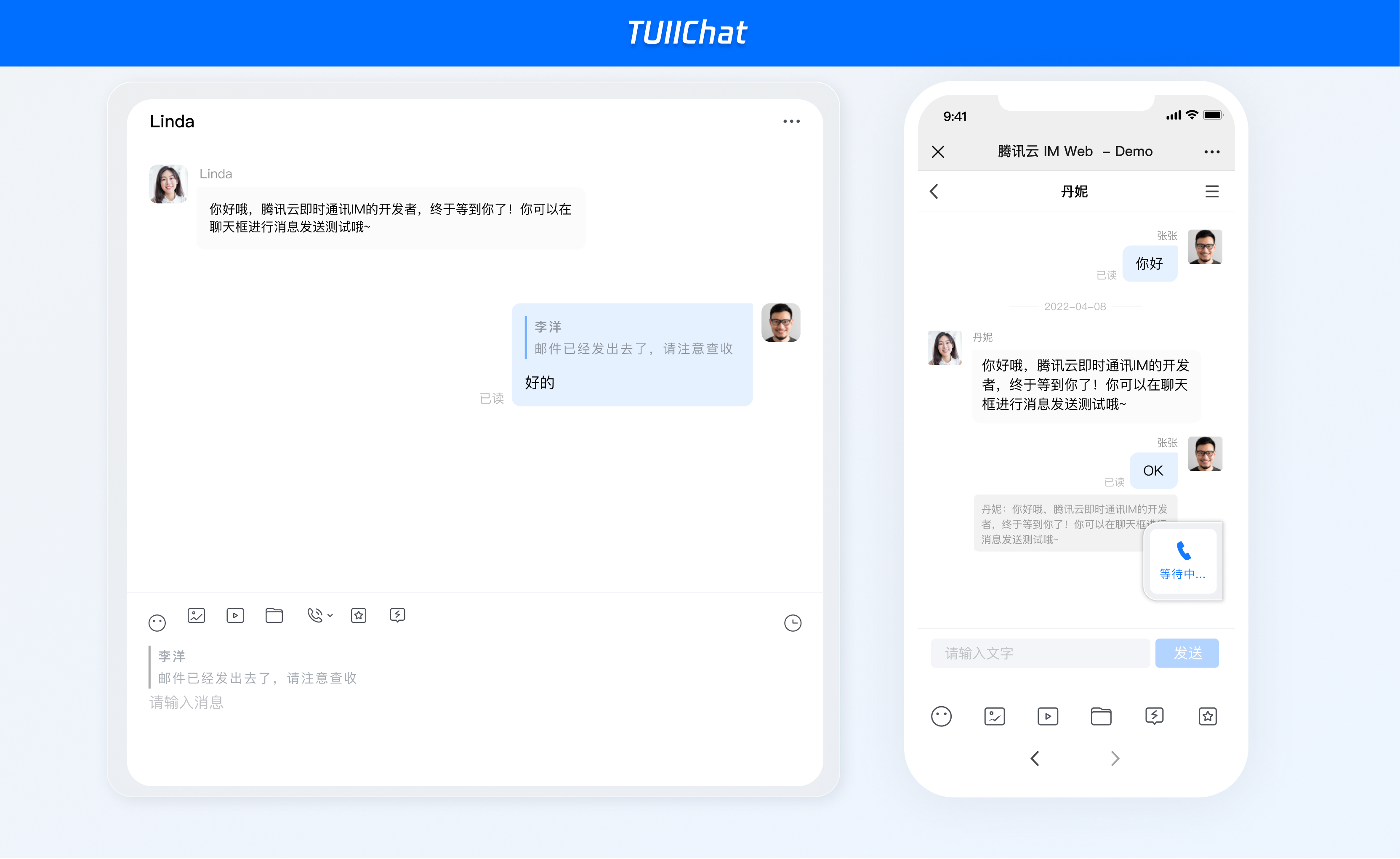
适用场景
Web & H5 平台,独立集成私信聊天(1V1)或者群聊(Group),如房产中介咨询、电商在线客服、保险远程定损等。

开发环境要求
Vue ( 全面支持 Vue2 & Vue3 , 请您在下方接入时选择您所匹配的 Vue 版本接入指引进行接入)
TypeScript ( 如您是 js 项目, 请跳转至 js 工程如何接入 TUIKit 组件进行配置 ts 渐进式支持)
sass(sass-loader 版本 ≤ 10.1.1)
node(node.js ≥ 16.0.0)
npm(版本请与 node 版本匹配)
集成指引
集成 <TUIChat>
在需要展示的页面,引入 TUIChat 的组件即可使用。
例如:在 App.vue 页面中实现以下代码,即可快速搭建聊天界面并开启指定会话:
说明:
conversationID:会话 ID。会话ID组成方式如下:
C2C${userID}(单聊),比如
C2C123456GROUP${groupID}(群聊), 比如
GROUP123456<template><div id="app"><TUIKit:SDKAppID="0"userID="YOUR_USERID"userSig="YOUR_USERSIG"conversationID="YOUR_CONVERSATIONID":style="{ width: '500px', height: '800px', margin: '0 auto', boxShadow: '0 11px 20px #ccc' }"><TUIChat><h1>Welcome to Tencent Cloud Chat</h1></TUIChat></TUIKit></div></template><script lang="ts" setup>import { TUIKit, TUIChat } from "./TUIKit";</script><style lang="scss"></style>
启动项目
执行以下命令启动项目:
说明:
由于 vue-cli 默认开启 webpack 全局 overlay 报错信息提示,为了您有更好的体验,建议您关闭全局 overlay 报错提示。
module.exports = defineConfig({devServer: {client: {overlay: false,},},});
module.exports = {devServer: {overlay: false,},};
npm run serve
npm run dev
常见问题
相关文档
Vue2 & Vue3 UIKit 相关:
Vue2 & Vue3 UIKit 逻辑层: engine 相关
交流与反馈

 是
是
 否
否
本页内容是否解决了您的问题?