- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
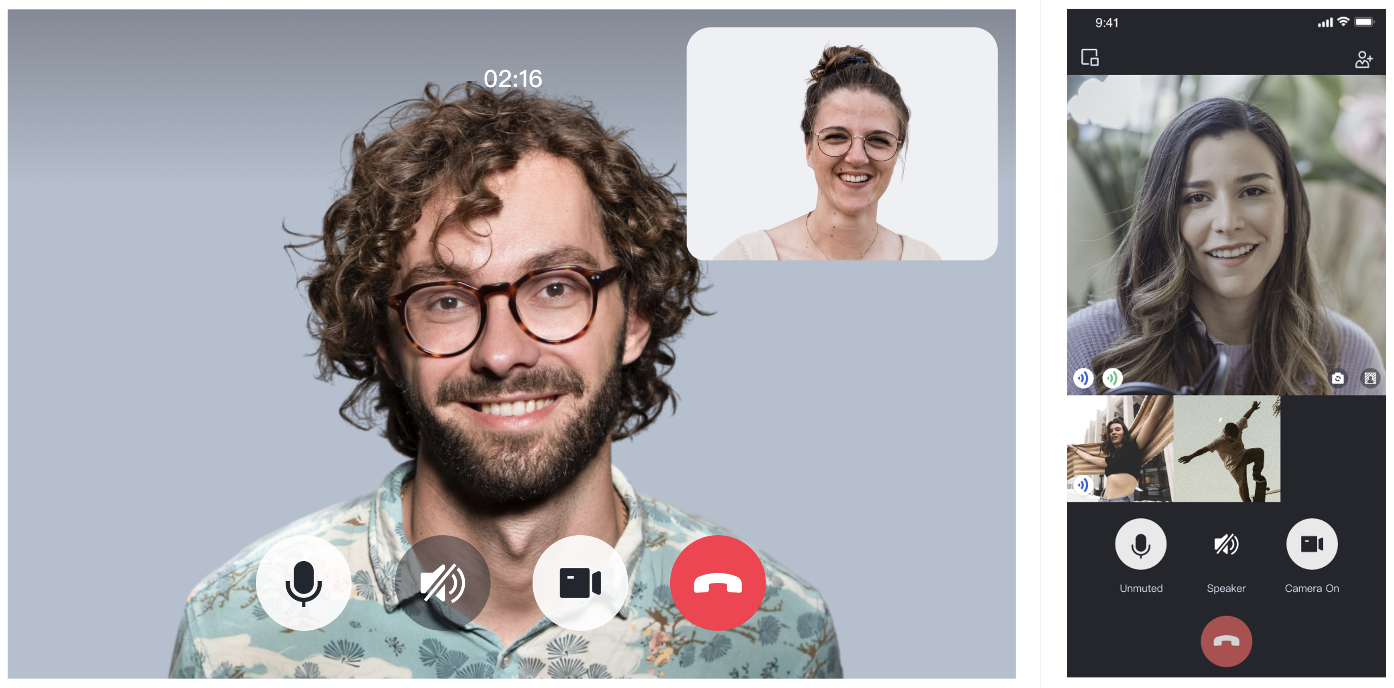
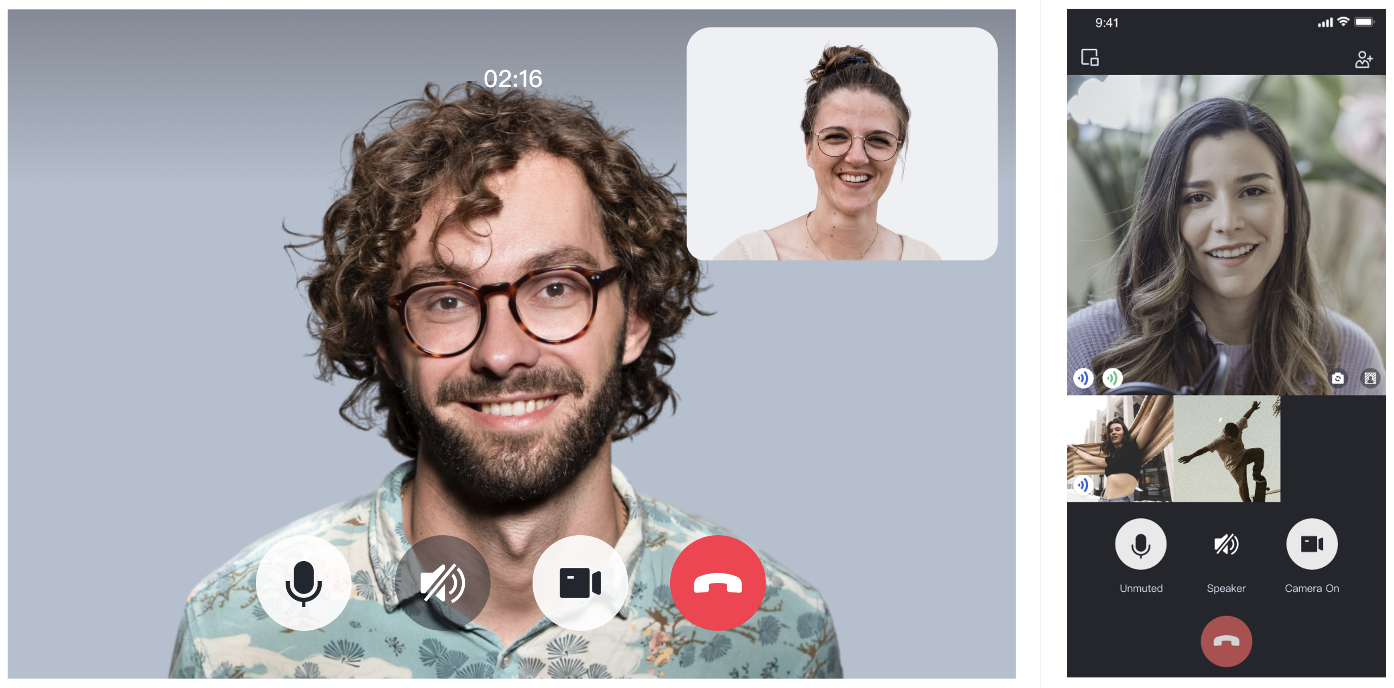
本文将介绍如何快速完成 TUICallKit 组件的接入,您将在10分钟内完成以下几个关键步骤,并最终得到一个包含完备 UI 界面的视频通话功能。


环境准备
React version 18+.
Node.js version 16+.
Modern browser, supporting WebRTC APIs.
步骤一:开通服务
步骤二:下载 TUICallKit 组件
1. 下载 @tencentcloud/call-uikit-react 组件。
npm install @tencentcloud/call-uikit-react
2. 将
debug目录复制到您的项目目录src/debug,本地生成 userSig 时需要使用。cp -r node_modules/@tencentcloud/call-uikit-react/debug ./src
xcopy node_modules\\@tencentcloud\\call-uikit-react\\debug .\\src\\debug /i /e
步骤三:初始化 TUICallKit 组件
您可以选择在
/src/App.tsx 文件引入示例代码。1. 引入 call-uikit 相关 API 对象。
import { useState } from 'react';import { TUICallKit, TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-react";import * as GenerateTestUserSig from "./debug/GenerateTestUserSig-es"; // Refer to Step 3
2. 引入<TUICallKit />,该组件包含通话时的完整 UI 交互。
return (<><span> caller's ID: </span><input type="text" placeholder='input caller userID' value={callerUserID} onChange={(event) => setCallerUserID(event.target.value)} /><button onClick={init}> step1. init </button> <br /><span> callee's ID: </span><input type="text" placeholder='input callee userID' value={calleeUserID} onChange={(event) => setCalleeUserID(event.target.value)} /><button onClick={call}> step2. call </button>{/* 【1】Import the TUICallKit component: Call interface UI */}<TUICallKit /></>);
3. 调用 TUICallKitServer.init API 登录组件,需要在代码中填写
SDKAppID、SDKSecretKey 两个参数。const SDKAppID = 0; // TODO: Replace with your SDKAppID (Notice: SDKAppID is of type number)const SDKSecretKey = ''; // TODO: Replace with your SDKSecretKeyconst [callerUserID, setCallerUserID] = useState('');const [calleeUserID, setCalleeUserID] = useState('');//【2】Initialize the TUICallKit componentconst init = async () => {const { userSig } = GenerateTestUserSig.genTestUserSig({userID: callerUserID,SDKAppID,SecretKey: SDKSecretKey,});await TUICallKitServer.init({userID: callerUserID,userSig,SDKAppID,});alert('TUICallKit init succeed');}//【3】Make a 1v1 video callconst call = async () => {await TUICallKitServer.call({userID: calleeUserID.value,type: TUICallType.VIDEO_CALL,});};
参数 | 类型 | 说明 |
userID | String | 用户的唯一标识符,由您定义,只允许包含大小写英文字母(a-z A-Z)、数字(0-9)及下划线和连词符。 |
SDKAppID | Number | |
SDKSecretKey | String | |
userSig | String | 一种安全保护签名,用于对用户进行登录鉴权认证,确认用户是否真实,阻止恶意攻击者盗用您的云服务使用权。 |
userSig 说明:
开发环境:如果您正在本地跑通 Demo、开发调试,可以采用
debug 文件中的 genTestUserSig(参考步骤3.2)函数生成 userSig。该方法中 SDKSecretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量。生产环境:如果您的项目要发布上线,请采用 服务端生成 UserSig 的方式。
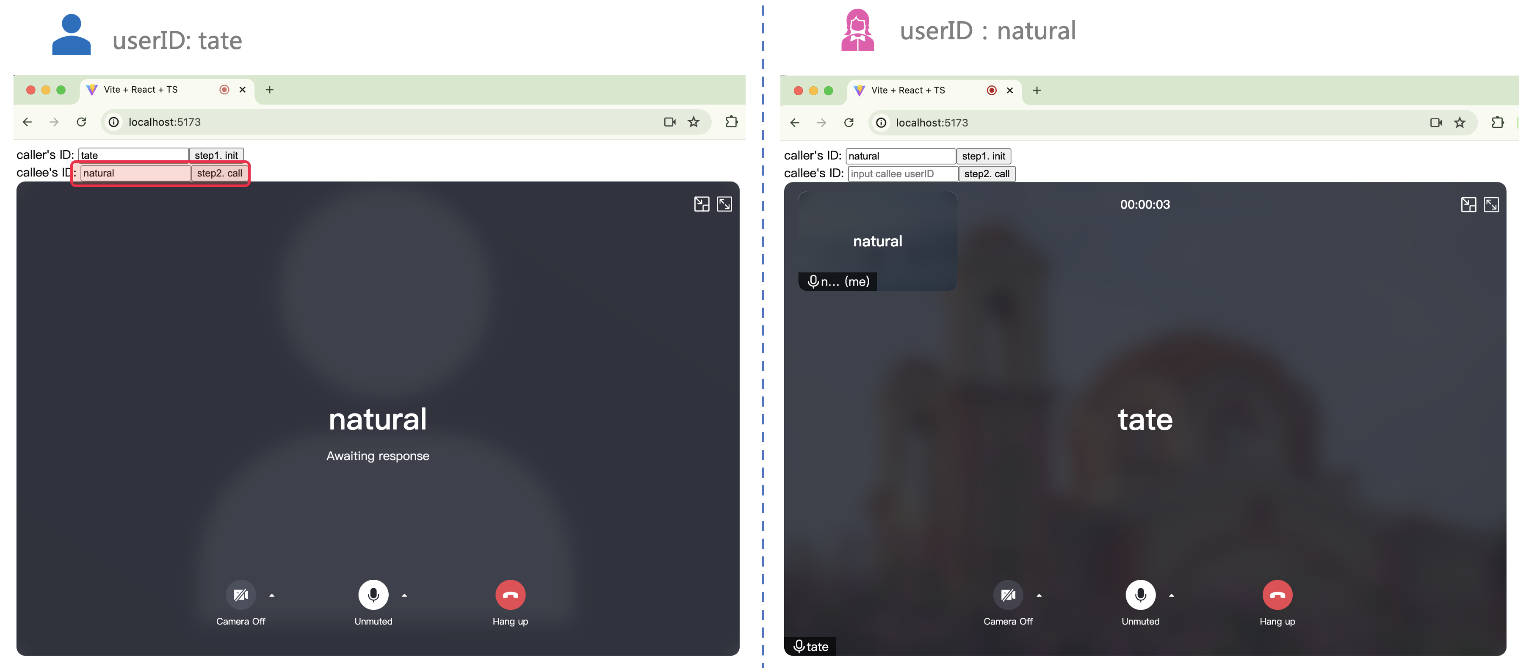
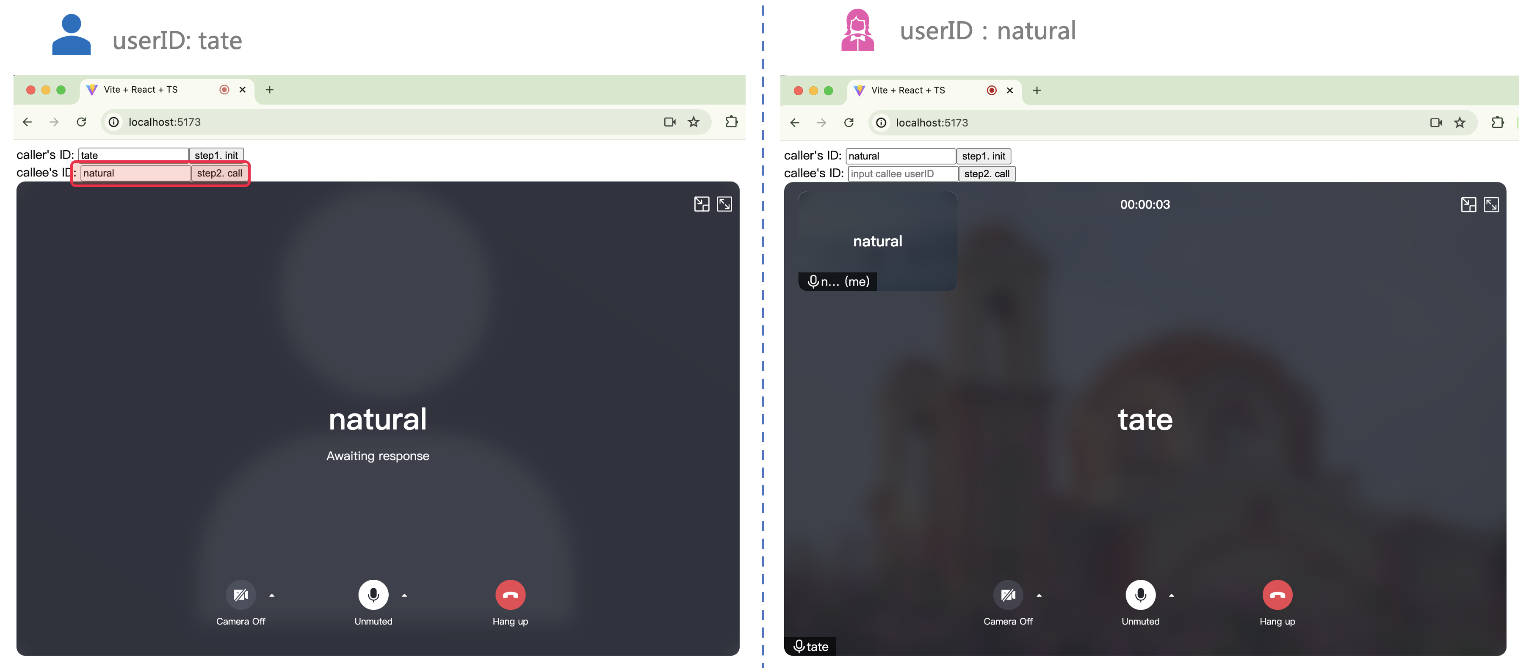
步骤四:拨打您的第一通电话
1. 调用 TUICallKitServer.call API 拨打通话。
//【3】Make a 1v1 video callconst call = async () => {await TUICallKitServer.call({userID: calleeUserID,type: TUICallType.VIDEO_CALL,});};
2. 运行项目。
警告:
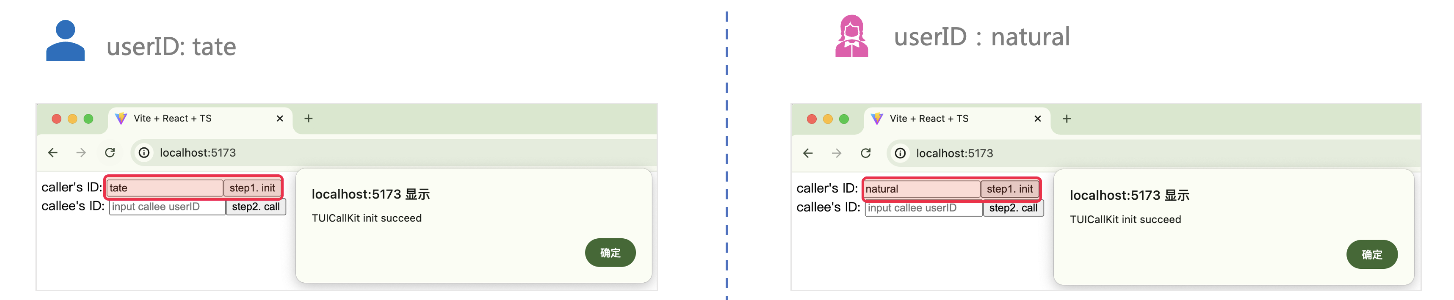
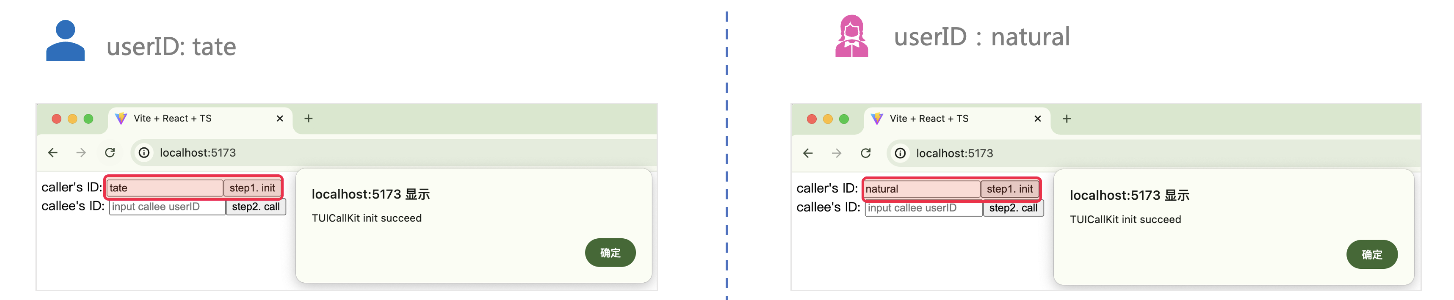
3. 打开两个浏览器页面,输入不同的 userID(由您定义) 单击
step1. init登录(主叫方和被叫方)。

4. 两个 userID 都登录成功后,单击
step2. call 拨打通话,如果您有通话问题,参见 常见问题。

更多特性
设置昵称、头像
群组通话
悬浮窗
自定义铃声
界面定制
常见问题
如果您的接入和使用中遇到问题,请参见 常见问题。
如果有任何需要或者反馈,您可以联系:info_rtc@tencent.com 。

 是
是
 否
否
本页内容是否解决了您的问题?