- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- Utilizing Virtual Backgrounds
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- Utilizing Virtual Backgrounds
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
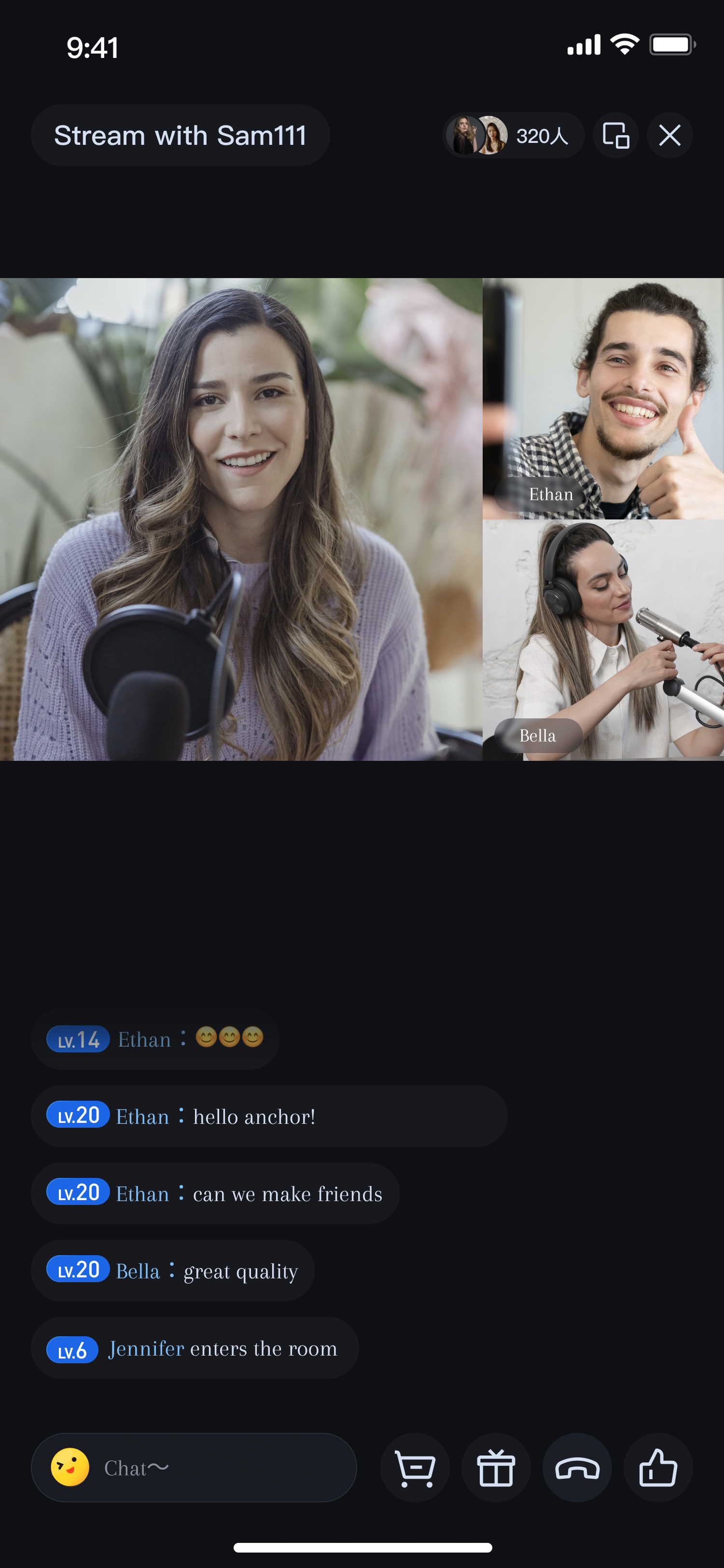
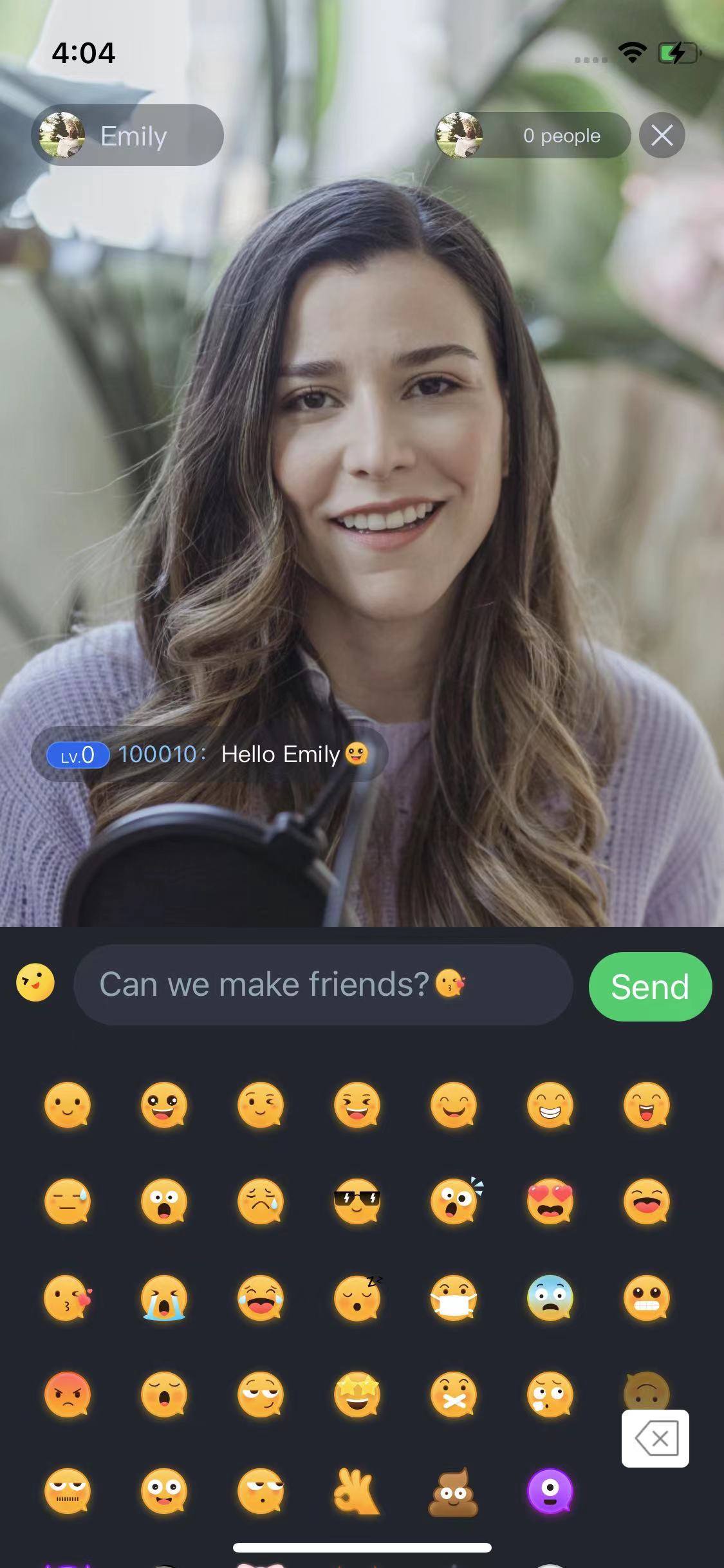
Overview
Interactive Bullet-screen feature supports the following functions: sending barrage messages, inserting custom messages, and custom message styles. Interactive Bullet-screen messages support emoji input, adding fun to the messages and making the interaction more enjoyable.
 Display barrage |  Send barrage |
Note:
Support switching between system keyboard and emoji keyboard.
Integration
The barrage component mainly provides two Objects:
TUIBarrageButton:Clicking it can bring up the input interface.TUIBarrageDisplayView:Used for displaying barrage messages.In scenarios where barrage messages need to be sent, create a
TUIBarrageButton , which can bring up the input interface when clicked:let barrageButton: TUIBarrageButton = TUIBarrageButton(roomId: xxx)view.addSubview(barrageButton)// layout barrageButton
In scenarios where barrage messages need to be displayed, use
TUIBarrageDisplayView to show the barrage messages:let barrageDisplayView: TUIBarrageDisplayView = TUIBarrageDisplayView(roomId: xxx) view.addSubview(barrageDisplayView)// layout barrageDisplayView
Customize message style
Implement the
createCustomCell delegate function in the TUIBarrageDisplayViewDelegate of TUIBarrageDisplayView, which is used to customize the barrage message style.barrageDisplayView.delegate = selfextension UIViewController: TUIBarrageDisplayViewDelegate {func barrageDisplayView(_ barrageDisplayView: TUIBarrageDisplayView, createCustomCell barrage: TUIBarrage) -> UIView? {// Return custom barrage UI here.}}
Note:
When displaying messages,
TUIBarrageDisplayView will first call the delegate function barrageDisplayView:createCustomCell to obtain the user's custom style for a specific barrage message. If it returns nil, the default barrage style of TUIBarrageDisplayView will be used.InsertCustomMessage
The barrage display component
TUIBarrageDisplayView provides the external interface method insertBarrages for inserting custom messages (in batches). Custom messages are usually used in combination with custom styles to achieve different display effects.// Example: Insert a gift message in the barrage area.let barrage = TUIBarrage() barrage.content = "gift" barrage.user.userId = sender.userId barrage.user.userName = sender.userName barrage.user.avatarUrl = sender.avatarUrl barrage.user.level = sender.level barrage.extInfo["xxx"] = "xxx" barrageDisplayView.insertBarrages(barrage);
Note:
The
extInfo of TUIBarrage is a Map, used for storing custom data.
 Yes
Yes
 No
No
Was this page helpful?